函数的全解析
原文链接:
http://mp.weixin.qq.com/s?src=11×tamp=1509672643&ver=491&signature=9fDqtcKGGjLvGyS95AHuhasT7vw2ygN9BfH15xE*PztVCuNLX*XmvconyWgX-CNffBXJKwPsR*VUoH4VD5hKnceOiNfhigaxCN7yHLNEdlB-L*F-yQV4xCR3F2qpQeLX&new=1
window.onload = function(){
abc(1,2,3)
}
function abc(){
//虽然这里没有引用参数,但是arguments仍能捕获到
alert(arguments.length);
}//output 3
*****arguments是隐藏的参数

因为js没有代码块作用域,所以用定义一个函数做临时的命名空间

这段话的意思是当你写了一个js模块,想要和其他人的模块进行整合,你在模块内定义的全局变量可能会和其他人的全局变量混合
所以正确的做法是将全局变量放到函数内,不会污染全局变量

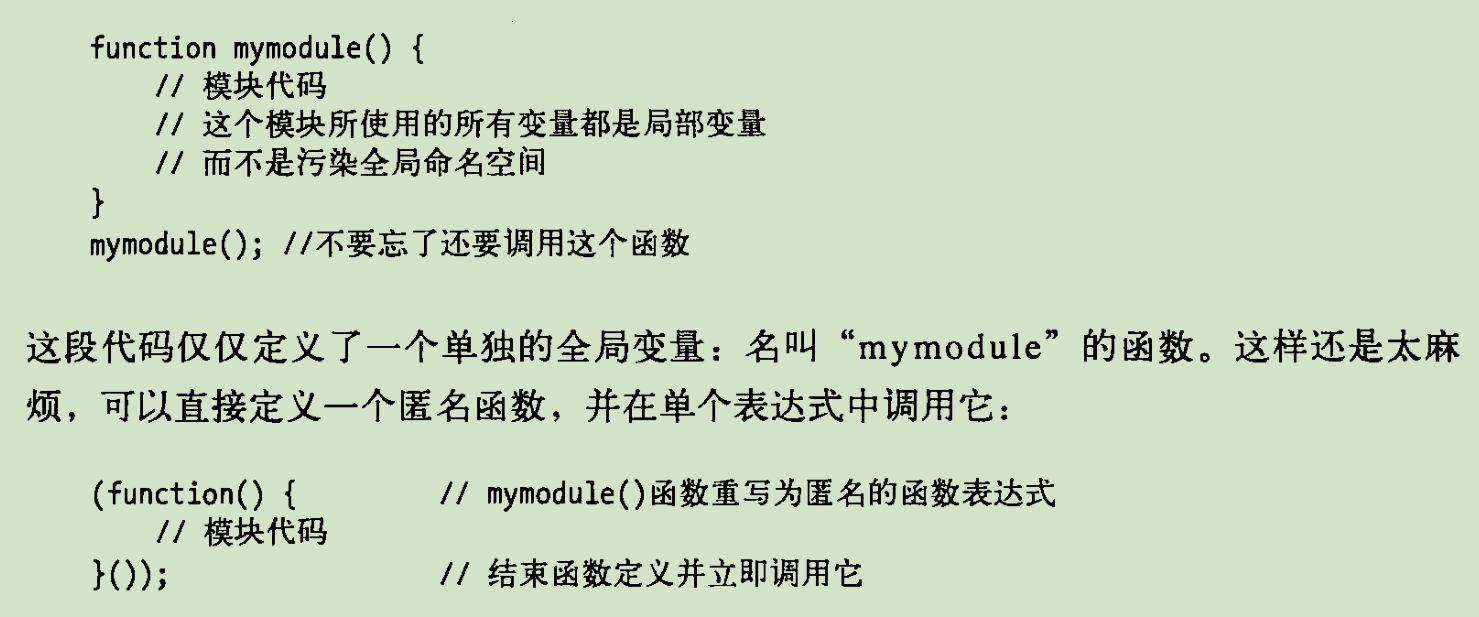
将一个模块的代码写到一个函数里面并马上执行