对于那种数字变化需要带动画效果的,如下

可以用UICountingLabel来处理,地址为
https://github.com/dataxpress/UICountingLabel
但github上只能处理整数和不带分隔符的浮点数,若想使数字加上千分位分隔符,则需要做一些处理。
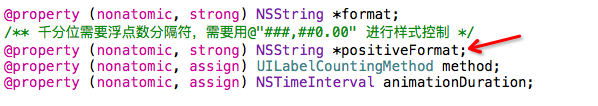
在UICountingLabel.h上

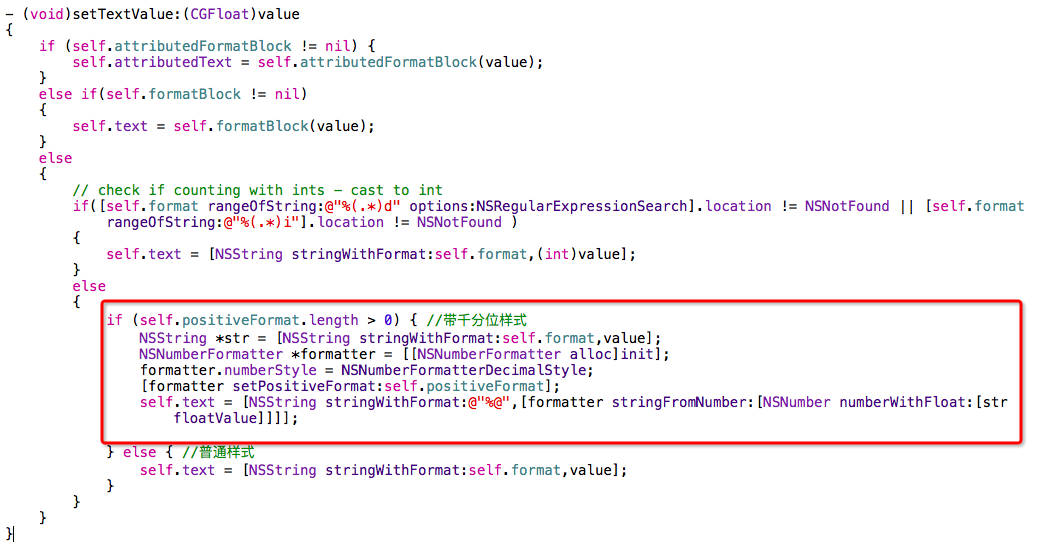
在UICountingLabel.m上的setTextValue中添加

代码为
if (self.positiveFormat.length > 0) { //带千分位样式
NSString *str = [NSString stringWithFormat:self.format,value];
NSNumberFormatter *formatter = [[NSNumberFormatter alloc]init];
formatter.numberStyle = NSNumberFormatterDecimalStyle;
[formatter setPositiveFormat:self.positiveFormat];
self.text = [NSString stringWithFormat:@"%@",[formatter stringFromNumber:[NSNumber numberWithFloat:[str floatValue]]]];
}
然后再使用时,可以如下
UICountingLabel *lab = [[UICountingLabel alloc]initWithFrame:CGRectMake(10, 50, 200, 50)];
lab.font = [UIFont systemFontOfSize:24.0];
lab.textColor = [UIColor brownColor];
//设置格式,保留两位小数
lab.format = @"%.2f";
//设置分隔符样式
lab.positiveFormat = @"###,##0.00";
[lab countFrom:0.00 to:9091.64 withDuration:1.0f];
[self addSubview:lab];
效果就是篇首的样子