函数的三种角色
- 普通函数
- 类
- 普通对象
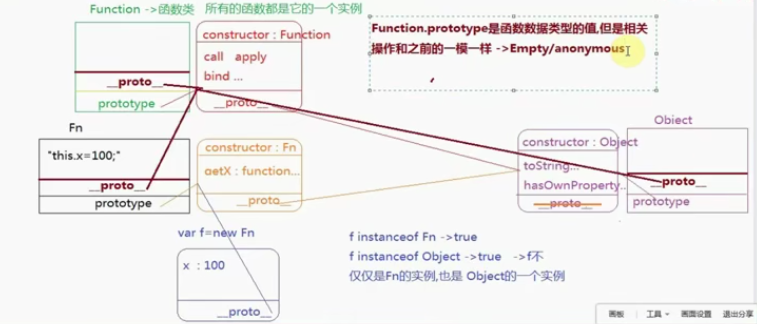
所有函数数据类型都是Function类的一个实例
所有函数本身也是一个对象, _ protp _ 指向Function的原型
函数本身也会有一些自己的属性
length: 形参的个数
name: 函数名
prototype: 类的原型, 在原型上定义的方法都死当前这个类实例的公有方法
_ proto _: 把函数当作一个普通的对象, 指向Function这个类的原型
函数在整个JS种是最复杂也是最重要的知识:
- 一个函数存在了多面性
- 普通函数: 执行的时候形成私有的作用域(闭包), 形参赋值, 预解释, 代码执行, 执行完成后栈内存销毁/不销毁
- 类: 它有自己的实例, 也有一个叫做prototype属性是自己的原型, 他的实例都可以指向自己的原型
- 普通对象: 和 var obj={}种的obj一样, 就是一个普通的对象, 他作为对象可以有一些自己的私有的属性, 也可以通过_ proto _找到Function.prototype
这三者之间没有必然的关系
function Fn(){
var num = 500;
this.x = 100;
}
Fn.prototype.getx = function(){
console.log(this.x)
}
Fn.aaa = 1000;
var f = new Fn; // Fn中的this是f实例
console.log(f.num); // undefined
console.log(f.aaa); // undefined
var res = Fn(); // Fn中的this是window
console.log(res); // undefined
console.log(x); // 100
console.log(Fn.aaa); // 1000
Function.prototype是函数数据类型的值, 但是相关操作和之前的一模一样 -> Empty/ anonymous(匿名)