window.onload = function() { var canvas = document.getElementById("canvas"), context = canvas.getContext("2d"); context.beginPath(); context.moveTo(0,300); for(var x = 1; x < 300; x++){ var y = 300 + Math.sin(x * 0.02) *100; context.lineTo(x,y); } context.stroke(); };

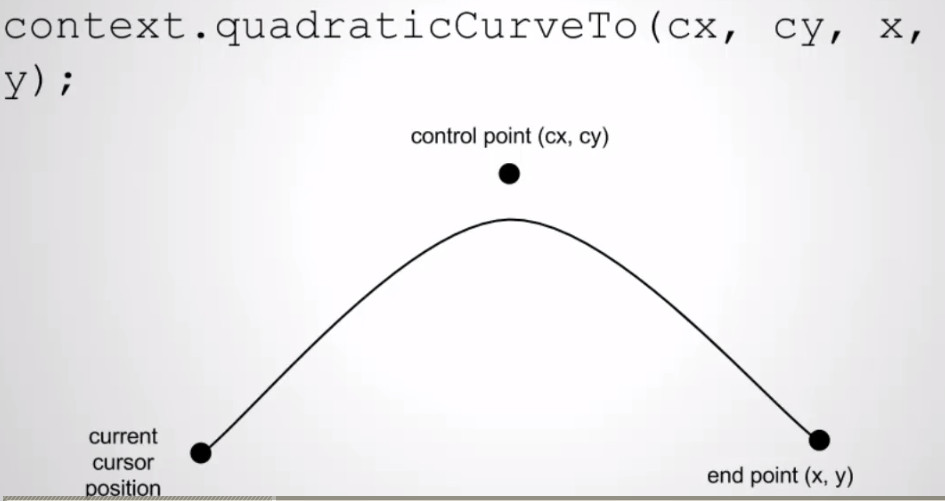
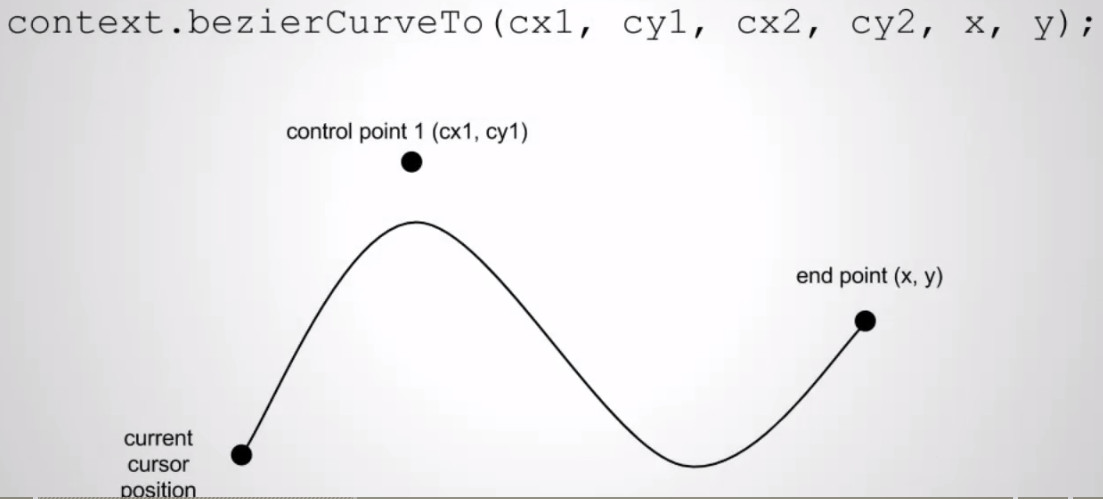
quadraticCurveTo() & bezierCurveTo():


window.onload = function() { var canvas = document.getElementById("canvas"), context = canvas.getContext("2d"); var p0 = { x: Math.random() * 600, y: Math.random() * 600 }; var p1 = { x: Math.random() * 600, y: Math.random() * 600 }; var p2 = { x: Math.random() * 600, y: Math.random() * 600 }; context.beginPath(); context.moveTo(p0.x, p0.y); context.quadraticCurveTo(p1.x, p1.y, p2.x, p2.y); context.stroke(); context.closePath(); drawPoint(p0); drawPoint(p1); drawPoint(p2); function drawPoint(p) { context.fillRect(p.x - 4, p.y - 4, 8, 8); } };

window.onload = function() { var canvas = document.getElementById("canvas"), context = canvas.getContext("2d"); var p0 = { x: Math.random() * 600, y: Math.random() * 600 }; var p1 = { x: Math.random() * 600, y: Math.random() * 600 }; var p2 = { x: Math.random() * 600, y: Math.random() * 600 }; var p3 = { x: Math.random() * 600, y: Math.random() * 600 }; context.beginPath(); context.moveTo(p0.x, p0.y); context.bezierCurveTo( p1.x, p1.y, p2.x, p2.y, p3.x, p3.y); context.stroke(); context.closePath(); drawPoint(p0); drawPoint(p1); drawPoint(p2); drawPoint(p3); function drawPoint(p) { context.fillRect(p.x - 4, p.y - 4, 8, 8); } };


window.onload = function() { var canvas = document.getElementById("canvas"), context = canvas.getContext("2d"); context.beginPath(); context.arc(200,200,100,0,2); context.stroke(); context.closePath(); context.beginPath(); context.arc(400,400,100,0,2, true); context.stroke(); context.closePath(); };

window.onload = function() { var canvas = document.getElementById("canvas"), context = canvas.getContext("2d"); context.beginPath(); context.arc(300,300,100,0, Math.PI * 2); context.stroke(); context.closePath(); };
