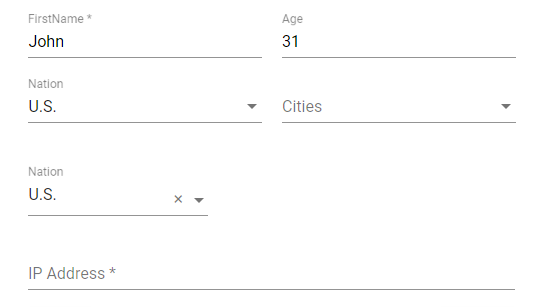
Real forms are rarely visualized as a single column with one field below the other. Rather they often span over multiple columns to save screen space. In this lesson we'll have a look how to implement such a multi-column form with Formly.
Note, future versions of Formly might even include some native constructs for more advanced layouts
function Row(fields: FormlyFieldConfig[]) { return { fieldGroup: fields, fieldGroupClassName: 'display-flex flex-wrap row', }; } function Column(fields: FormlyFieldConfig[]) { return { fieldGroup: fields, fieldGroupClassName: 'display-flex column', }; }
.display-flex { display: flex; } .row { flex-direction: row; } .column { flex-direction: column; } .flex-wrap { flex-wrap: wrap; } @for $i from 1 through 12 { .flex-#{$i} { flex: $i; } } [class*='flex-'] { padding-left: 10px; padding-right: 10px; } [class*='flex-']:first-child, .flex-12 { padding-left: 0; } [class*='flex-']:last-child { padding-right: 0; }
Row([ { key: 'firstname', type: 'input', className: 'flex-1', templateOptions: { type: 'text', label: 'FirstName', required: true, attributes: { 'data-cy': 'firstname', }, }, }, { key: 'age', type: 'input', className: 'flex-1', templateOptions: { type: 'number', label: 'Age', min: 18, // use global min error message }, // override the global min error message validation: { messages: { min: 'Sorry, you have to be older than 18', }, }, }, ]),
Column([ { key: 'ip', type: 'input', templateOptions: { required: true, label: 'IP Address', }, validators: { // validation: ['ip'] ip2: { expression: c => !c.value || /(d{1,3}.){3}d{1,3}/.test(c.value), message: (errorr, field: FormlyFieldConfig) => `"${field.formControl.value}" is not valid`, }, }, }, ]),