Dark Mode:
:root { --text-color: #000; --background-color: #fff; } body { color: var(--text-color); background-color: var(--background-color) } @media (prefers-color-scheme: dark) { :root { --text-color: #fff; --background-color: #000; } }
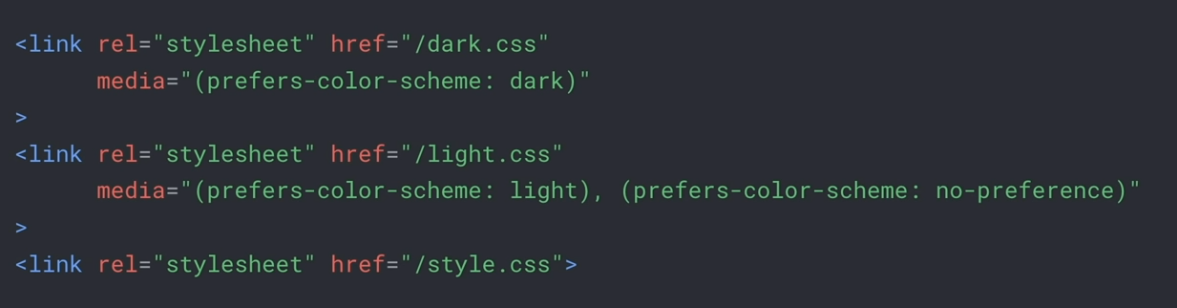
If our application has multi themes, we don't need to iclude all the code in the init downlading.

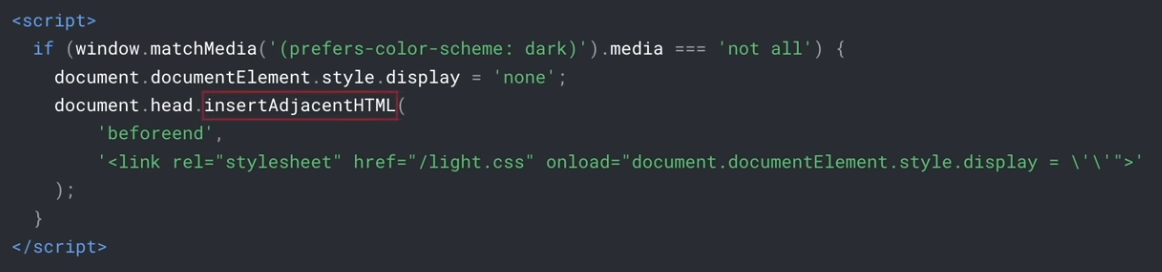
If there is no dark mode enabled for the site, we can force the light mode to be loaded:

Dark mode by web component: