1.json的创建方式
<script>
$(function () {
//第一种
var my = new People("CallmeYhz", 26);
alert("(1):" + my.name);
//第二种
var you =
{
"name": "周公瑾",
"age": 35
};
alert("(2):" + you.name);
//第三种
var me =
[
{ "name": "A", "age": 1 },
{ "name": "B", "age": 2 }
]
alert("(3):" +me[1].name+",长度是:"+me.length);
})
//人物类
function People(name, age) {
this.name = name;
this.age = age;
}
</script>
2.hover
<p>
黑色
</p>
<script>
$(function () {
//悬停和移开方法
$('p').hover(
function () {
$(this).css("color", "blue")
},
function () {
$(this).css("color", "black");
});
});
</script>

3.data()
<input id="btn1" type="button" value="姓名" /> <input id="btn2" type="button" value="星座"/> <input id="btn3" type="button" value="血型"/> <script> $(function () { $('p').data("姓名", "CallmeYhz"); var info = {"星座":"金牛座","血型":"B型"}; $('p').data(info); $('#btn1').click(function () { alert($('p').data("姓名")); }); $('#btn2').click(function () { alert($('p').data("星座")); }); $('#btn3').click(function () { alert($('p').data("血型")); }); }) </script> <p></p>
4.each()
<input id="btn1" type="button" value="姓名" /> <input id="btn2" type="button" value="星座"/> <input id="btn3" type="button" value="血型"/> <script> $(function () { $("input[type='button']").each(function (index,ele) { alert("当前索引是:" + index + ",值是:" + $(ele).attr("value")); }); }); </script>

5.toArray()
<ul>
<li>A</li>
<li>B</li>
<li>C</li>
</ul>
<input type="button" value="开始遍历li" id="btn"/>
<br />
<input type="text" value="第一个"/>
<input type="text" value="第二个" />
<input type="text" value="第三个"/>
<input type="button" value="输出第一个text值" id="btn2" />
<script>
$(function ()
{
//li
$('#btn').click(function ()
{
var lis = $('li').toArray();
for (var i = 0; i < lis.length; i++) {
alert(lis[i].innerHTML);
}
});
//text
$('#btn2').click(function ()
{
var texts = $("input[type='text']").toArray();
alert($(texts[0]).val());
})
})
</script>

6.get()
<p>我是P里面的内容</p> <p id="pp">呵呵我也是</p> <button id="btn">开始执行</button> <script> $(function () { $('#btn').bind("click", function () { var get = $("p").get(1); var by = document.getElementById("pp"); alert(get.innerHTML); alert(by.innerHTML); }) }) </script>
结果都输出:呵呵我也是
7.parent()
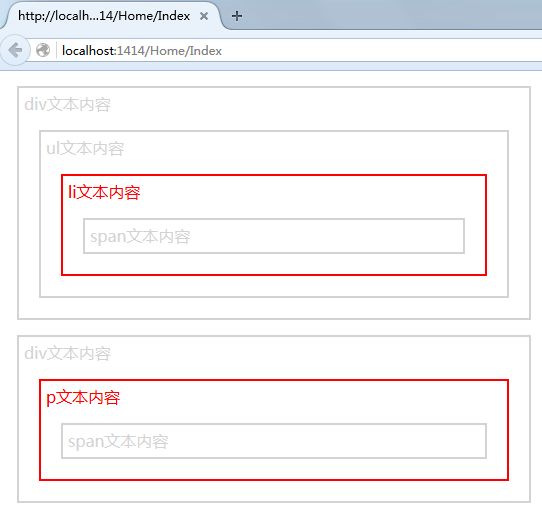
<style> .ancestors * { display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } </style> <div class="ancestors"> <div style="500px;"> div文本内容 <ul> ul文本内容 <li> li文本内容 <span>span文本内容</span> </li> </ul> </div> <div style="500px;"> div文本内容 <p> p文本内容 <span>span文本内容</span> </p> </div> </div> <script> $(function () { $("span").parent().css({ "color": "red", "border": "2px solid red" }); }) </script>

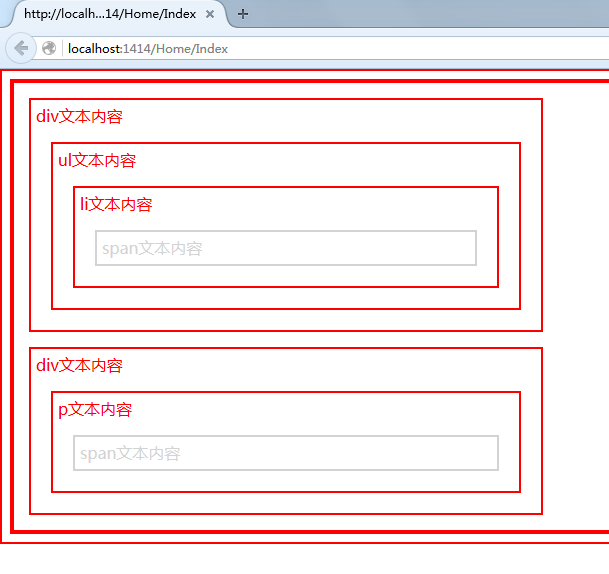
8.parents()
将7中的parent->parents()
<script> $(function () { $("span").parents().css({ "color": "red", "border": "2px solid red" }); }) </script>

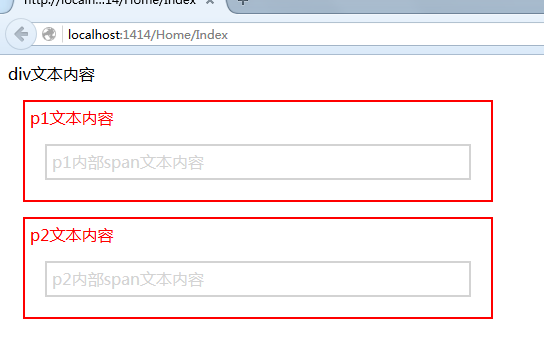
9.children()
<style> .descendants * { display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } </style/> <script> $(document).ready(function () { $("div").children().css({ "color": "red", "border": "2px solid red" }); }); </script> <div class="descendants" style="500px;"> div文本内容 <p> p1文本内容 <span>p1内部span文本内容</span> </p> <p> p2文本内容 <span>p2内部span文本内容</span> </p> </div>

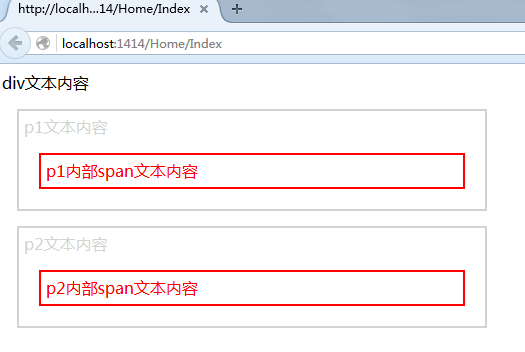
10.find()
find() 方法返回被选元素的后代元素,一路向下直到最后一个后代。
将9的脚本改为find函数
<script> $(document).ready(function () { $("div").find("span").css({ "color": "red", "border": "2px solid red" }); }); </script>

11.siblings()
siblings() 方法返回被选元素的所有同胞元素。
将9的方法改为以下脚本
<script> $(document).ready(function () { $("p").siblings("p").css({ "color": "red", "border": "2px solid red" }); }); </script>

12.next()
next() 方法返回被选元素的下一个同胞元素。该方法只返回一个元素
<script> $(document).ready(function () { $("p").next("p").css({ "color": "red", "border": "2px solid red" }); }); </script>

13.nextAll()
nextAll() 方法返回被选元素的所有跟随的同胞元素。
14.prev(), prevAll() & prevUntil()
与上面的方法类似,只不过方向相反而已:它们返回的是前面的同胞元素
15.slideToggle()
向下滑动切换
<script> $(document).ready(function () { $("#flip").click(function () { $("#panel").slideToggle("slow"); }); }); </script> <style type="text/css"> #panel, #flip { padding: 5px; text-align: center; background-color: #e5eecc; border: solid 1px #c3c3c3; } #panel { padding: 50px; display: none; } </style> <div style="50%;margin:auto"> <div id="flip">Click to slide the panel down or up</div> <div id="panel">Hello world!</div> </div>

16.keypress()、keydown()、keyup()、
<script> $(function () { //获取输入的按键 $("#txt").keypress(function (event) { if (event.keyCode == "13") { $("#sp1").text("您按了回车"); } else { $("#sp1").text("您没按回车"); } }); //按下按键 $("#txt").keydown(function (event) { if (event.keyCode == "13") { $("#sp2").text("您正在按下回车键"); } else { $("#sp2").text("没有正在按回车按键"); } }); //松开按键 $("#txt").keyup(function (event) { if (event.keyCode == "13") { $("#sp2").text("您松开了回车键"); } else { $("#sp2").text("没有松开回车按键"); } }); }); </script> <input id="txt" type="text" /> <span id="sp1"></span> <br /> <span id="sp2"></span> <br /> <span id="sp3"></span>

17.append()和after()
<script> $(function () { $("#btn1").click(function () { $("#sp").append("append内容"); }); $("#btn2").click(function () { $("#sp").after("after内容"); }); }); </script> <div> <span id="sp" style="50%; background-color:red">我是span文本</span> </div> <input id="btn1" value="运行append" type="button" /> <input id="btn2" value="运行after" type="button" />
原始: <span id="sp" style="50%; background-color:red">我是span文本</span>
append: <span id="sp" style="50%; background-color:red">我是span文本append内容</span>
after: <span id="sp" style="50%; background-color:red">我是span文本</span>after内容
prepend() 和append()相反 before和after相反
18.serializeArray()和serialize()
<script src="~/Scripts/jquery-2.2.1.min.js"></script> <!DOCTYPE html> <form action=""> <p>姓名:<input type="text" name="Name" /></p> <p> 学历:<select name="education"> <option value="zz">中专</option> <option value="dz">大专</option> <option value="bk">本科</option> <option value="ss">硕士</option> </select> </p> </form> <button id="btn1">serializeArray</button> <button id="btn2">serialize</button> <p>serializeArray: <span id="span1"></span> </p> <p>serialize: <span id="span2"></span></p> <script> //serializeArray $("#btn1").click(function () { var formarray = $("form").serializeArray(); $.each(formarray, function (i, field) { $("#span1").append(field.name+"的值是:" + field.value + ","); }); }); //serialize $("#btn2").on("click", function () { var formser = $("form").serialize(); $("#span2").html(formser); }); </script>

19.load()
<!DOCTYPE html> <div id="div"></div> <button id="btn">执行Load</button> <script> $(function () { $("#btn").click(function () { //Load方法会将返回的response填充div并且提供重载的函数 $("#div").load("/Home/LoadData", { "name": "yhz", "age": 25 }, function (response, status, xhr) { //转化为json对象 var obj =$.parseJSON(response); alert(obj.two); }) }) }) </script>
后端代码:
public JsonResult LoadData() { string name = HttpContext.Request["name"]; string age = HttpContext.Request["age"]; return this.Json(new { one = name, two = age }); }

19.first()、last()、eq()、filter()、not、
first() 方法返回被选元素的首个元素。
last() 方法返回被选元素的最后一个元素。
eq() 方法返回被选元素中带有指定索引号的元素。
filter() 方法允许您规定一个标准。不匹配这个标准的元素会被从集合中删除,匹配的元素会被返回。
下面的例子返回带有类名 "intro" 的所有 <p> 元素:
$(document).ready(function(){
$("p").filter(".intro");
});
not() 方法返回不匹配标准的所有元素。
提示:not() 方法与 filter() 相反。
下面的例子返回不带有类名 "intro" 的所有 <p> 元素:
$(document).ready(function(){
$("p").not(".intro");
});