在做移动端应用时经常用到百度地图API,百度API有强大的示例和文档,开发之前去百度相关网站注册密钥,很块博主只花了几分钟
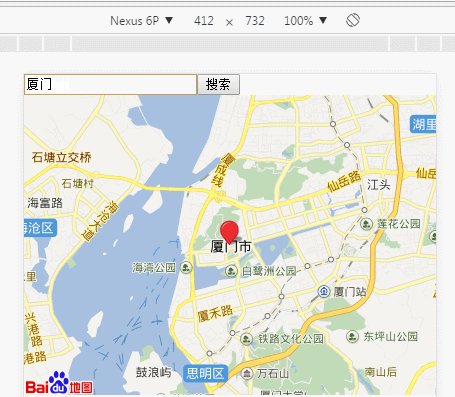
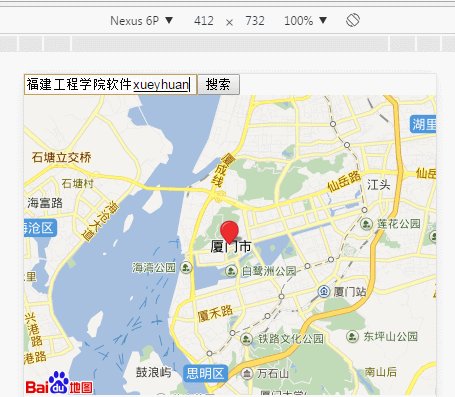
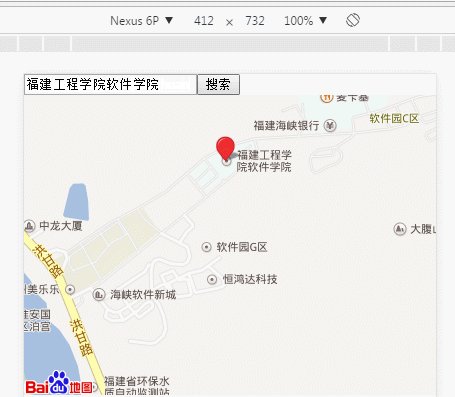
例子1:输入特定关键字绘制地图标识结果:
先实例化需要的类
// 创建Map实例 var map = new BMap.Map("l-map"); var localSearch = new BMap.LocalSearch(map);
注册事件
$("#btnSearch").click(function () {
var content = $("#txtSearch").val();
searchByStationName(content);
});
函数
//通过关键字查询经纬度 function searchByStationName(searchContent) { map.clearOverlays();//清空原来的标注 //要查找的内容 var keyword = searchContent; localSearch.setSearchCompleteCallback(function (searchResult) { //获得需要得到的坐标 var poi = searchResult.getPoi(0); if (!poi) { alert("百度API没有搜索到该地址"); } //设置中心点 map.centerAndZoom(poi.point, 13); // 创建标注,为要查询的地方对应的经纬度 var marker = new BMap.Marker(new BMap.Point(poi.point.lng, poi.point.lat)); //在地图上添加标识 map.addOverlay(marker); //点击标识后显示的内容 var content = "你要查找的地方<br/><br/>经度:" + poi.point.lng + "<br/>纬度:" + poi.point.lat; //定义信息窗口 var infoWindow = new BMap.InfoWindow("<p style='font-size:14px;'>" + content + "</p>"); //添加点击事件监听 marker.addEventListener("click", function () { this.openInfoWindow(infoWindow); }); }); localSearch.search(keyword); }
效果:

例子2:将标识的颜色改为蓝色
其实这个是个很简单的功能,只是在API界面我没找到,那好吧自己写个例子
// 创建Map实例 var map = new BMap.Map("l-map"); //获取当前浏览器坐标 var geolocation = new BMap.Geolocation(); //获得当前浏览器在百度地图上的经纬度 geolocation.getCurrentPosition(function (r) { //获取成功 if (this.getStatus() == BMAP_STATUS_SUCCESS) { //创建图标 var myIcon = new BMap.Icon("http://api.map.baidu.com/img/markers.png", new BMap.Size(23, 25), { offset: new BMap.Size(10, 25), imageOffset: new BMap.Size(0, 0 - 10 * 25) }); //创建标识 var mk = new BMap.Marker(r.point, { icon: myIcon }); //将标识加入地图 map.addOverlay(mk); //设置中心点 map.centerAndZoom(new BMap.Point(r.point.lng,r.point.lat), 13);
其实关键就是这句

效果如下

这是因为其实这就是一个png的图片

所以如果不喜欢蓝色的标识 只需要将参数10 替换其他即可