i18n(其来源是英文单词 internationalization的首末字符i和n,18为中间的字符数)是“国际化”的简称。
兼容性:支持 Vue.js 2.x 以上版本。
本文是在vue项目中,前端实现国际化语言切换的功能。
安装:
1. 下载vue-i18n,引入使用。
npm install vue-i18n --save
2. 在main.ts里面引入。创建带有选项的 VueI18n 实例,挂载到vue上,引入根目录创建的语言包。系统语言设置在localStorage中,默认中文简体。
/** main.ts **/ import VueI18n from 'vue-i18n' Vue.use(VueI18n) // 引入语言包 const messages = { zh: require('./i18n/langs/zh'), // 中文简体 en: require('./i18n/langs/en'), // 英文 korean: require('./i18n/langs/korean') // 韩国语 } // 初始化VueI18n const i18n = new VueI18n({ // this.$i18n.locale // 通过切换locale的值来实现语言切换 locale: localStorage.getItem('lang') || 'zh', messages }) new Vue({ router, store, i18n, render: h => h(App) }).$mount('#app')
3. 语言包,就是自己翻译的语言文件。
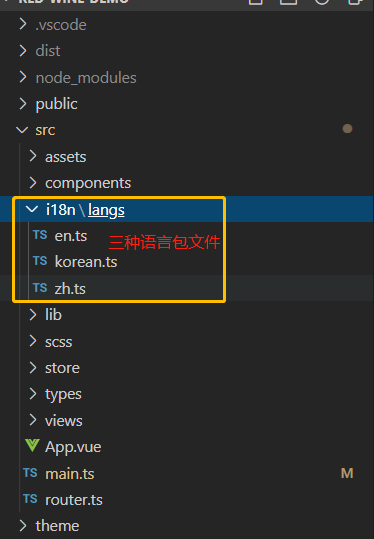
语言包目录结构:

语言包其实就是提前翻译好的文件,键名一样,键值就是各个语言的翻译。
如果要添加更多国家的语言,只需要在新建语言包,引入,将翻译的内容放进去即可。

4. 在组件中的使用,使用语言包,必须通过$t("对象键名")的方式使用,只是将原来直接写data名加个$t()。示例:
<div> {{ $t('default.home') }} </div>
5. 使用select 语言的切换,通过选中的select的值进行判断,再通过this.$i18n.locale修改当前语言。将当前选择的语言存到localstorage中,每次需要切换的时候,就先判断本地存储有没有,如果没有就默认是中文。
// HTML <template> <el-select v-model="langu" placeholder="请选择" size="mini" class="lang-select" @change="changeLang" > <el-option value="zh" label="中文简体">中文简体</el-option> <el-option value="en" label="English">English</el-option> <el-option value="korean" label="한국어">한국어</el-option> </el-select> </template> // js <script lang='ts'> import Vue from 'vue' export default Vue.extend({ data () { return { langu: localStorage.getItem('lang') || 'zh' } }, methods: { changeLang (value: any) { localStorage.setItem('lang', value) location.reload() } } }) </script>