代码生成机器人制作的Demo全过程:
以下整个过程是按照分层分项目演示的,你也可以直接新建一个网站,在App_Code中创建不同目录,然后作为不同层去实现,具体看你自己了。
1、打开SQL2005或08企业管理器(Microsoft SQL Server Management Studio)
2、创建一个空数据库:TestDB [过程忽略]
3、在TestDB数据库上新建查询,放入以下代码并运行,数据库-表中将多出一张T_Student表(已内含测试数据),此脚本就是用代码生成机器人生成,内含数据和字段说明:

1 if exists (select * from sysobjects where id = OBJECT_ID('[T_Student]') and OBJECTPROPERTY(id, 'IsUserTable') = 1) 2 DROP TABLE [T_Student] 3 4 CREATE TABLE [T_Student] ( 5 [Student_ID] [int] IDENTITY (1, 1) NOT NULL , 6 [Student_Name] [varchar] (20) NOT NULL , 7 [Student_Age] [int] NULL , 8 [Student_Gender] [bit] NOT NULL , 9 [Student_Birth] [date] NULL , 10 [Student_Remark] [varchar] (50) NULL DEFAULT ('defaultTmpValue')) 11 12 ALTER TABLE [T_Student] WITH NOCHECK ADD CONSTRAINT [PK_T_Student] PRIMARY KEY NONCLUSTERED ( [Student_ID] ) 13 14 EXEC sys.sp_addextendedproperty @name=N'MS_Description', @value=N'学生编号' , @level0type=N'SCHEMA',@level0name=N'dbo', @level1type=N'TABLE',@level1name=N'T_Student', @level2type=N'COLUMN',@level2name=N'Student_ID' 15 GO 16 EXEC sys.sp_addextendedproperty @name=N'MS_Description', @value=N'学生名称' , @level0type=N'SCHEMA',@level0name=N'dbo', @level1type=N'TABLE',@level1name=N'T_Student', @level2type=N'COLUMN',@level2name=N'Student_Name' 17 GO 18 EXEC sys.sp_addextendedproperty @name=N'MS_Description', @value=N'年龄' , @level0type=N'SCHEMA',@level0name=N'dbo', @level1type=N'TABLE',@level1name=N'T_Student', @level2type=N'COLUMN',@level2name=N'Student_Age' 19 GO 20 EXEC sys.sp_addextendedproperty @name=N'MS_Description', @value=N'性别' , @level0type=N'SCHEMA',@level0name=N'dbo', @level1type=N'TABLE',@level1name=N'T_Student', @level2type=N'COLUMN',@level2name=N'Student_Gender' 21 GO 22 EXEC sys.sp_addextendedproperty @name=N'MS_Description', @value=N'出生日期' , @level0type=N'SCHEMA',@level0name=N'dbo', @level1type=N'TABLE',@level1name=N'T_Student', @level2type=N'COLUMN',@level2name=N'Student_Birth' 23 GO 24 EXEC sys.sp_addextendedproperty @name=N'MS_Description', @value=N'备注' , @level0type=N'SCHEMA',@level0name=N'dbo', @level1type=N'TABLE',@level1name=N'T_Student', @level2type=N'COLUMN',@level2name=N'Student_Remark' 25 GO 26 27 SET IDENTITY_INSERT [T_Student] ON 28 29 INSERT [T_Student] ([Student_ID],[Student_Name],[Student_Age],[Student_Gender],[Student_Birth],[Student_Remark]) VALUES ( 2,'Steve',10,1,'2013/8/5 0:00:00','Jobs') 30 INSERT [T_Student] ([Student_ID],[Student_Name],[Student_Age],[Student_Gender],[Student_Birth],[Student_Remark]) VALUES ( 3,'Bill',20,1,'1993/10/10 0:00:00','Gates') 31 INSERT [T_Student] ([Student_ID],[Student_Name],[Student_Age],[Student_Gender],[Student_Birth],[Student_Remark]) VALUES ( 6,'aaaa1',3,0,'2013/8/4 0:00:00','22211') 32 INSERT [T_Student] ([Student_ID],[Student_Name],[Student_Age],[Student_Gender],[Student_Birth],[Student_Remark]) VALUES ( 8,'bbbb',1,1,'2010/10/10 0:00:00','1') 33 INSERT [T_Student] ([Student_ID],[Student_Name],[Student_Age],[Student_Gender],[Student_Birth],[Student_Remark]) VALUES ( 9,'cccc',1,1,'2010/10/10 0:00:00','1') 34 INSERT [T_Student] ([Student_ID],[Student_Name],[Student_Age],[Student_Gender],[Student_Birth],[Student_Remark]) VALUES ( 10,'ddddg',3,0,'2010/10/11 0:00:00','12') 35 INSERT [T_Student] ([Student_ID],[Student_Name],[Student_Age],[Student_Gender],[Student_Birth],[Student_Remark]) VALUES ( 12,'eeee',1,0,'2010/10/10 0:00:00','13') 36 INSERT [T_Student] ([Student_ID],[Student_Name],[Student_Age],[Student_Gender],[Student_Birth]) VALUES ( 13,'ffff',1,1,'2010/10/10 0:00:00') 37 INSERT [T_Student] ([Student_ID],[Student_Name],[Student_Age],[Student_Gender],[Student_Birth]) VALUES ( 14,'gggg',1,1,'2010/10/10 0:00:00') 38 INSERT [T_Student] ([Student_ID],[Student_Name],[Student_Age],[Student_Gender],[Student_Birth]) VALUES ( 15,'hhhh',1,1,'2010/10/10 0:00:00') 39 INSERT [T_Student] ([Student_ID],[Student_Name],[Student_Age],[Student_Gender],[Student_Birth]) VALUES ( 16,'iiii',1,1,'2010/10/10 0:00:00') 40 INSERT [T_Student] ([Student_ID],[Student_Name],[Student_Age],[Student_Gender],[Student_Birth],[Student_Remark]) VALUES ( 17,'jjjj',12,1,'1988/8/8 0:00:00','') 41 INSERT [T_Student] ([Student_ID],[Student_Name],[Student_Age],[Student_Gender],[Student_Birth],[Student_Remark]) VALUES ( 18,'kkkk',12,1,'1988/8/8 0:00:00','') 42 INSERT [T_Student] ([Student_ID],[Student_Name],[Student_Age],[Student_Gender],[Student_Birth],[Student_Remark]) VALUES ( 19,'llll',12,1,'1988/8/8 0:00:00','') 43 INSERT [T_Student] ([Student_ID],[Student_Name],[Student_Age],[Student_Gender],[Student_Birth],[Student_Remark]) VALUES ( 20,'mmmm',12,1,'1988/8/8 0:00:00','') 44 INSERT [T_Student] ([Student_ID],[Student_Name],[Student_Age],[Student_Gender],[Student_Birth],[Student_Remark]) VALUES ( 21,'nnnn',12,1,'1988/8/8 0:00:00','') 45 INSERT [T_Student] ([Student_ID],[Student_Name],[Student_Age],[Student_Gender],[Student_Birth],[Student_Remark]) VALUES ( 22,'oooo',12,1,'1988/8/8 0:00:00','') 46 INSERT [T_Student] ([Student_ID],[Student_Name],[Student_Age],[Student_Gender],[Student_Birth],[Student_Remark]) VALUES ( 23,'pppp',12,1,'1988/8/8 0:00:00','') 47 INSERT [T_Student] ([Student_ID],[Student_Name],[Student_Age],[Student_Gender],[Student_Birth],[Student_Remark]) VALUES ( 24,'qqqq',12,1,'1988/8/8 0:00:00','') 48 INSERT [T_Student] ([Student_ID],[Student_Name],[Student_Age],[Student_Gender],[Student_Birth],[Student_Remark]) VALUES ( 25,'rrrr',12,1,'1988/8/8 0:00:00','') 49 INSERT [T_Student] ([Student_ID],[Student_Name],[Student_Age],[Student_Gender],[Student_Birth],[Student_Remark]) VALUES ( 26,'sss',12,1,'1988/8/8 0:00:00','') 50 INSERT [T_Student] ([Student_ID],[Student_Name],[Student_Age],[Student_Gender],[Student_Birth],[Student_Remark]) VALUES ( 27,'tttt',12,1,'1988/8/8 0:00:00','') 51 INSERT [T_Student] ([Student_ID],[Student_Name],[Student_Age],[Student_Gender],[Student_Birth],[Student_Remark]) VALUES ( 28,'uuuu',12,1,'1988/8/8 0:00:00','') 52 INSERT [T_Student] ([Student_ID],[Student_Name],[Student_Age],[Student_Gender],[Student_Birth],[Student_Remark]) VALUES ( 29,'vvv',12,1,'1988/8/8 0:00:00','') 53 INSERT [T_Student] ([Student_ID],[Student_Name],[Student_Age],[Student_Gender],[Student_Birth],[Student_Remark]) VALUES ( 30,'wwww',12,1,'1988/8/8 0:00:00','') 54 INSERT [T_Student] ([Student_ID],[Student_Name],[Student_Age],[Student_Gender],[Student_Birth],[Student_Remark]) VALUES ( 31,'xxx',12,1,'1988/8/8 0:00:00','') 55 INSERT [T_Student] ([Student_ID],[Student_Name],[Student_Age],[Student_Gender],[Student_Birth],[Student_Remark]) VALUES ( 32,'yyyy',12,1,'1988/8/8 0:00:00','') 56 INSERT [T_Student] ([Student_ID],[Student_Name],[Student_Age],[Student_Gender],[Student_Birth],[Student_Remark]) VALUES ( 33,'zzzz',12,1,'1988/8/8 0:00:00','') 57 INSERT [T_Student] ([Student_ID],[Student_Name],[Student_Age],[Student_Gender],[Student_Birth],[Student_Remark]) VALUES ( 34,'1111',12,1,'1988/8/8 0:00:00','') 58 INSERT [T_Student] ([Student_ID],[Student_Name],[Student_Age],[Student_Gender],[Student_Birth],[Student_Remark]) VALUES ( 35,'2222',12,1,'1988/8/8 0:00:00','') 59 INSERT [T_Student] ([Student_ID],[Student_Name],[Student_Age],[Student_Gender],[Student_Birth],[Student_Remark]) VALUES ( 36,'3333',12,1,'1988/8/8 0:00:00','') 60 INSERT [T_Student] ([Student_ID],[Student_Name],[Student_Age],[Student_Gender],[Student_Birth],[Student_Remark]) VALUES ( 37,'4444',12,1,'1988/8/8 0:00:00','') 61 INSERT [T_Student] ([Student_ID],[Student_Name],[Student_Age],[Student_Gender],[Student_Birth],[Student_Remark]) VALUES ( 38,'alexantao',28,1,'1985/5/6 0:00:00','测试数据') 62 63 SET IDENTITY_INSERT [T_Student] OFF
4、打开 Visual Studio 新建一个解决方案:BuildDemo
5、添加一个项目:Model
生成Model,打开代码生成机器人,连接数据库,选中T_Student右键“代码生成” ,由于演示生成全功能,所以选择“生成Model属性”选项,然后选择“生成Model”
建议:规则中设置移除前2个字符,因为我们建表的规范是T_表名,而代码中的对象就不要再加这个标记了。
特别说明:若选择“生成Model属性”则需要引用生成器提供的一个类库,后面会有专门文章介绍这块如何设计的,生成类型根据自己的喜好生成。
需要提示的是:由于生成的是单页代码,需要你自己在Model中创建一个对象的类,或你也可以直接右键另存为Student.cs,然后项目中加载现有项加载进去。

using System; using CodeRoboter.Utility; //需要引用生成器中提供的类库 namespace Model { /// <summary> /// 表[T_Student]实体类:[Student] /// </summary> public class Student { public Student(){} private int _student_id; private string _student_name; private int _student_age; private bool _student_gender; private DateTime _student_birth; private string _student_remark; /// <summary> /// 学生编号 /// </summary> [TableColumn_DIY_Attribute(ColumnNoteText = "学生编号")] public int Student_ID { set{ _student_id = value; } get{ return _student_id; } } /// <summary> /// 学生名称 /// </summary> [TableColumn_DIY_Attribute(ColumnNoteText = "学生名称")] public string Student_Name { set{ _student_name = value; } get{ return _student_name; } } /// <summary> /// 年龄 /// </summary> [TableColumn_DIY_Attribute(ColumnNoteText = "年龄")] public int Student_Age { set{ _student_age = value; } get{ return _student_age; } } /// <summary> /// 性别 /// </summary> [TableColumn_DIY_Attribute(ColumnNoteText = "性别")] public bool Student_Gender { set{ _student_gender = value; } get{ return _student_gender; } } /// <summary> /// 出生日期 /// </summary> [TableColumn_DIY_Attribute(ColumnNoteText = "出生日期")] public DateTime Student_Birth { set{ _student_birth = value; } get{ return _student_birth; } } /// <summary> /// 备注 /// </summary> [TableColumn_DIY_Attribute(ColumnNoteText = "备注")] public string Student_Remark { set{ _student_remark = value; } get{ return _student_remark; } } } }
6、添加一个项目:数据访问层(我起名为:ManagerService)
提示:在这个数据访问层的生成中,我用的是基本SQL Parameter,所以需要选择“参数化”选项卡,这个大家都最容易理解,后面将介绍“XmlCommand”。
生成数据访问层,打开代码生成机器人,连接数据库,选中T_Student右键“代码生成” ,由于演示生成全功能,所以代码生成的地方选择“全选”选项,然后选择“生成数据访问层”
代码生成有两个类,一个是对象的数据访问层,另一个是根据你选择的条件生成的自定义类(用于分页查询),你可以直接将代码复制粘贴即可。

1 using System; 2 using System.Text; 3 using ClownFish; 4 using System.Collections.Generic; 5 //需要引用Model所在的命名空间 6 7 namespace ManagerService 8 { 9 /// <summary> 10 /// 表[T_Student]的Model[Student]数据访问类 11 /// </summary> 12 /// <remarks>作者:</remarks> 13 /// <remarks>日期:</remarks> 14 public class StudentManagerService 15 { 16 /// <summary> 17 /// 检查符合条件的对象是否存在 18 /// </summary> 19 /// <param name="student_id">学生编号</param> 20 /// <returns>存在为True,否则为False</returns> 21 public static bool Exists_Student(int student_id) 22 { 23 StringBuilder sbSQL = new StringBuilder(); 24 sbSQL.Append("select count(*) "); 25 sbSQL.Append(" from T_Student where Student_ID = @Student_ID "); 26 return DbHelper.ExecuteScalar(sbSQL.ToString(), new { Student_ID = student_id }, CommandKind.SqlTextWithParams) != null; 27 } 28 29 /// <summary> 30 /// 添加数据到数据库 31 /// </summary> 32 /// <param name="objModel">对象实体</param> 33 /// <returns>影响的行数</returns> 34 public static int Insert_Student(Student student) 35 { 36 StringBuilder sbSQL = new StringBuilder(); 37 sbSQL.Append("Insert into T_Student ("); 38 sbSQL.Append("Student_Name,Student_Age,Student_Gender,Student_Birth,Student_Remark"); 39 sbSQL.Append(") values ("); 40 sbSQL.Append("@Student_Name,@Student_Age,@Student_Gender,@Student_Birth,@Student_Remark)"); 41 return DbHelper.ExecuteNonQuery(sbSQL.ToString(), student, CommandKind.SqlTextWithParams); 42 } 43 44 /// <summary> 45 /// 更新数据到数据库 46 /// </summary> 47 /// <param name="objModel">对象实体</param> 48 /// <returns>影响的行数</returns> 49 public static int Update_Student(Student student) 50 { 51 StringBuilder sbSQL = new StringBuilder(); 52 sbSQL.Append("update T_Student set "); 53 sbSQL.Append("Student_Name = @Student_Name,"); 54 sbSQL.Append("Student_Age = @Student_Age,"); 55 sbSQL.Append("Student_Gender = @Student_Gender,"); 56 sbSQL.Append("Student_Birth = @Student_Birth,"); 57 sbSQL.Append("Student_Remark = @Student_Remark"); 58 sbSQL.Append(" where Student_ID = @Student_ID "); 59 return DbHelper.ExecuteNonQuery(sbSQL.ToString(), student, CommandKind.SqlTextWithParams); 60 } 61 62 /// <summary> 63 /// 从数据库中删除数据 64 /// </summary> 65 /// <param name="student_id">学生编号</param> 66 /// <returns>影响的行数</returns> 67 public static int Delete_Student(int student_id) 68 { 69 StringBuilder sbSQL = new StringBuilder(); 70 sbSQL.Append("delete T_Student "); 71 sbSQL.Append(" where Student_ID = @Student_ID "); 72 return DbHelper.ExecuteNonQuery(sbSQL.ToString(), new { Student_ID = student_id }, CommandKind.SqlTextWithParams); 73 } 74 75 /// <summary> 76 /// 根据用户参数返回对象 77 /// </summary> 78 /// <param name="student_id">学生编号</param> 79 /// <returns>对象实体</returns> 80 public static Student GetModel_Student(int student_id) 81 { 82 StringBuilder sbSQL = new StringBuilder(); 83 sbSQL.Append("select top 1 Student_ID,Student_Name,Student_Age,Student_Gender,Student_Birth,Student_Remark "); 84 sbSQL.Append(" from T_Student where Student_ID = @Student_ID "); 85 return DbHelper.GetDataItem<Student>(sbSQL.ToString(), new { Student_ID = student_id }, CommandKind.SqlTextWithParams); 86 } 87 88 /// <summary> 89 /// 获取数据列表(通过条件语句组合的任意查询) 90 /// </summary> 91 /// <param name="sConditionExpression">查询条件语句,必须以 and 作为开头,可以是string.Empty</param> 92 /// <returns>对象实体列表</returns> 93 public static List<Student> GetList_Student(string sConditionExpression) 94 { 95 StringBuilder sbSQL = new StringBuilder(); 96 sbSQL.Append("select Student_ID,Student_Name,Student_Age,Student_Gender,Student_Birth,Student_Remark "); 97 sbSQL.AppendFormat(" from T_Student where (1=1) {0} ", sConditionExpression); 98 return DbHelper.FillList<Student>(sbSQL.ToString(), null, CommandKind.SqlTextNoParams); 99 } 100 /// <summary> 101 /// 获取数据列表(通过选择条件的参数化查询) 102 /// <param name="student_id">学生编号</param> 103 /// </summary> 104 /// <returns>对象实体列表</returns> 105 public static List<Student> GetList_Student(int student_id) 106 { 107 StringBuilder sbSQL = new StringBuilder(); 108 sbSQL.Append("select Student_ID,Student_Name,Student_Age,Student_Gender,Student_Birth,Student_Remark "); 109 sbSQL.Append(" from T_Student where Student_ID = @Student_ID "); 110 return DbHelper.FillList<Student>(sbSQL.ToString(), new { Student_ID = student_id }, CommandKind.SqlTextWithParams); 111 } 112 113 /// <summary> 114 /// 获取分页数据列表 115 /// </summary> 116 /// <param name="Pageinfo_Student_DIY">分页对象</param> 117 /// <returns>分页对象实体列表</returns> 118 public static List<Student> GetListPage_Student(Pageinfo_Student_DIY pageinfo) 119 { 120 StringBuilder sbSQL = new StringBuilder(); 121 sbSQL.Append("declare @ResultTable table ("); 122 sbSQL.Append("RowIndex int,"); 123 sbSQL.Append("Student_ID int,"); 124 sbSQL.Append("Student_Name varchar(20),"); 125 sbSQL.Append("Student_Age int,"); 126 sbSQL.Append("Student_Gender bit,"); 127 sbSQL.Append("Student_Birth date,"); 128 sbSQL.Append("Student_Remark varchar(50)"); 129 sbSQL.Append(");"); 130 131 sbSQL.Append("declare @SQLString nvarchar(4000) = N'select row_number() over (order by Student_ID asc) as RowIndex,"); 132 sbSQL.Append(" o.Student_ID, o.Student_Name, o.Student_Age, o.Student_Gender, o.Student_Birth, o.Student_Remark"); 133 sbSQL.Append(" from [T_Student] as o where (1=1) '+ @ConditionExpression;"); 134 sbSQL.Append(" insert into @ResultTable exec sp_executesql @SQLString;"); 135 136 sbSQL.Append("select * from @ResultTable where RowIndex > (@PageSize * @PageIndex) and RowIndex <= (@PageSize * (@PageIndex + 1));"); 137 string sTotalSQL = string.Format("select count(*) from [T_Student] where (1=1) {0}", pageinfo.ConditionExpression); 138 pageinfo.TotalRecords = DbHelper.ExecuteScalar<int>(sTotalSQL, pageinfo, CommandKind.SqlTextNoParams); 139 return DbHelper.FillListPaged<Student>(sbSQL.ToString(), pageinfo, CommandKind.SqlTextWithParams); 140 } 141 142 } 143 }

1 /// <summary> 2 /// 自定义分页对象(有条件的查询) 3 /// </summary> 4 public class Pageinfo_Student_DIY : PagingInfo 5 { 6 /// <summary> 7 /// 查询条件字符串,通过前台条件拼接,非必输入项 8 /// </summary> 9 private string _conditionExpression = string.Empty; 10 public string ConditionExpression { get { return _conditionExpression; } set { _conditionExpression = value; } } 11 /// <summary> 12 /// 学生编号 13 /// </summary> 14 public int Student_ID { get; set; } 15 }
7、添加一个项目:业务逻辑层(我起名为:Manager)
特别说明:若选择“读取对象信息(列名、类型、列说明)”则需要引用生成器提供的一个类库,否则不需要引用,类库名称:CodeRoboter.Utility
当然此处还需要引用Model层、和数据访问题层。

1 using System; 2 using ClownFish; 3 using System.Collections.Generic; 4 5 namespace Manager 6 { 7 /// <summary> 8 /// 表[T_Student]的Model[Student]业务逻辑类 9 /// </summary> 10 /// <remarks>作者:</remarks> 11 /// <remarks>日期:</remarks> 12 public class StudentManager 13 { 14 /// <summary> 15 /// 读取表(对象)的列信息列表 (此方法用到了自定义属性类) 16 /// </summary> 17 /// <returns>列表(列名,列类型,列说明)</returns> 18 public static List<object> Get_Student_TableColumnList() 19 { 20 List<object> lst_ColumnInfo = new List<object>(); 21 Type t = typeof(Student); 22 foreach (var item in t.GetProperties()) 23 { 24 var att = item.GetCustomAttributes(typeof(TableColumn_DIY_Attribute), false); 25 if (att.Length > 0) 26 lst_ColumnInfo.Add(new { ColumnName = item.Name, ColumnTypeName = item.PropertyType.Name, ColumnNoteText = (att[0] as TableColumn_DIY_Attribute).ColumnNoteText }); 27 else 28 lst_ColumnInfo.Add(new { ColumnName = item.Name, ColumnTypeName = item.PropertyType.Name, ColumnNoteText = string.Empty }); 29 } 30 return lst_ColumnInfo; 31 } 32 33 /// <summary> 34 /// 是否存在 35 /// </summary> 36 /// <param name="student_id">学生编号</param> 37 /// <returns>是否存在</returns> 38 public static bool Exists_Student(int student_id) 39 { 40 return StudentManagerService.Exists_Student(student_id); 41 } 42 43 /// <summary> 44 /// 新增信息 45 /// </summary> 46 /// <param name="student"></param> 47 /// <returns>是否成功</returns> 48 public static bool Add_Student(Student student) 49 { 50 return StudentManagerService.Insert_Student(student) > 0; 51 } 52 53 /// <summary> 54 /// 修改信息 55 /// </summary> 56 /// <param name="student"></param> 57 /// <returns>是否成功</returns> 58 public static bool Modify_Student(Student student) 59 { 60 return StudentManagerService.Update_Student(student) > 0; 61 } 62 63 /// <summary> 64 /// 删除信息 65 /// </summary> 66 /// <param name="student_id">学生编号</param> 67 /// <returns>是否成功</returns> 68 public static bool Remove_Student(int student_id) 69 { 70 return StudentManagerService.Delete_Student(student_id) > 0; 71 } 72 73 /// <summary> 74 /// 根据条件获得对象 75 /// </summary> 76 /// <param name="student_id">学生编号</param> 77 /// <returns>对象</returns> 78 public static Student Get_Student(int student_id) 79 { 80 return StudentManagerService.GetModel_Student(student_id); 81 } 82 83 /// <summary> 84 /// 根据获得对象分页列表 85 /// </summary> 86 /// <param name="student_id">学生编号</param> 87 /// <returns>对象列表</returns> 88 public static List<Student> GetList_Student(int student_id) 89 { 90 return StudentManagerService.GetList_Student(student_id); 91 } 92 93 /// <summary> 94 /// 根据条件获得对象列表 95 /// 说明:Pageinfo_对象_DIY pageinfo 类为自动生成,生成的类在数据访问层的下方 96 /// </summary> 97 /// <param name="PagingInfo">分页信息</param> 98 /// <returns>分页对象列表</returns> 99 public static List<Student> GetListPage_Student(Pageinfo_Student_DIY pageinfo) 100 { 101 return StudentManagerService.GetListPage_Student(pageinfo); 102 } 103 104 /// <summary> 105 /// 根据条件获得对象列表 106 /// </summary> 107 /// <param name="PagingInfo">分页信息</param> 108 /// <param name="student_id">学生编号</param> 109 /// <returns>分页对象列表</returns> 110 public static List<Student> GetListPage_Student(Pageinfo_Student_DIY pageinfo, int student_id) 111 { 112 pageinfo.Student_ID = student_id; 113 return StudentManagerService.GetListPage_Student(pageinfo); 114 } 115 116 } 117 }
8、生成前端网页,用EasyUI实现,实现通用查询
8.1 新建一个空网站(我起名为:WebDemo)
8.2 创建一个CSS文件夹,一个Script文件夹,将代码生成机器人中的JQuery压缩包解压后直接放置到Script文件夹下,将通用查询样式表(filterExpressionStyle.css)放置到CSS文件夹下,同时将两个自定义的JS文件(COT.Base-1.0.js、COT.QueryFilterExpression-1.0.js)放置到Script目录下。
8.3 修改Web.config文件,添加连接字符串
1 <connectionStrings> 2 <add name="MSSQL" connectionString="server=.;database=TestDB;uid=sa;pwd=100200;" providerName="System.Data.SqlClient"/> 3 </connectionStrings>
注册页面访问支持
1 <pages enableViewState="false" enableViewStateMac="false" enableSessionState="false" autoEventWireup="false" validateRequest="false" pageParserFilterType="MyMVC.ViewTypeParserFilter, MyMVC" pageBaseType="MyMVC.MyBasePage, MyMVC" userControlBaseType="MyMVC.MyBaseUserControl, MyMVC"> 2 <namespaces> 3 <add namespace="MyMVC"/> 4 </namespaces> 5 </pages>
Handler注册,在<httpHandlers></httpHandlers>节点之间增加

1 <add path="*.cotx" verb="*" type="MyMVC.AjaxHandlerFactory, MyMVC" validate="true"/> 2 <add path="*.aspx" verb="*" type="MyMVC.MvcPageHandlerFactory, MyMVC" validate="true"/>
8.4 引用类库。
需要引用Model层、业务逻辑层、数据访问层、CodeRoboter.Utility、MyMVC、ClownFish
8.5 注册ClownFish来实现数据访问接管
新增一个Global.asax,Application_Start方法中增加如下内容:
1 // 设置配置参数:当成功执行数据库操作后,如果有输出参数,则自动获取返回值并赋值到实体对象的对应数据成员中。 2 ClownFish.DbContextDefaultSetting.AutoRetrieveOutputValues = true; 3 4 //加载XmlCommand,基于XmlCommand时必须启用下面两行,并且将XmlCommand所有目录注册 5 //string xmlPath = System.IO.Path.Combine(HttpRuntime.AppDomainAppPath, @"App_DataXmlCommand"); 6 //ClownFish.XmlCommandManager.LoadCommnads(xmlPath); 7 8 // 注册SQLSERVER数据库连接字符串 9 ConnectionStringSettings setting = ConfigurationManager.ConnectionStrings["MSSQL"]; 10 ClownFish.DbContext.RegisterDbConnectionInfo("sqlserver", setting.ProviderName, "@", setting.ConnectionString);
8.6 添加Controller层,由于仍是采用MVC机制,所以我称为Controller层,定义的功能是View层的翻译层,由于MyMVC的限制,名称必须以Ajax开头,所以名称为:AjaxStudent,这个代码仍旧是自动生成的。

1 using System; 2 using MyMVC; 3 using ClownFish; 4 using System.Collections.Generic; 5 6 /// <summary> 7 /// 表[T_Student]的Model[Student]对象控制类 8 /// </summary> 9 /// <remarks>作者:</remarks> 10 /// <remarks>日期:</remarks> 11 public class AjaxStudent 12 { 13 /// <summary> 14 /// 读取表(对象)的列信息列表 (此方法用到了自定义属性类) 15 /// </summary> 16 /// <returns>Json序列号数据到前端</returns> 17 [MyMVC.Action] 18 public object Get_Student_TableColumnInfo() 19 { 20 return new MyMVC.JsonResult(StudentManager.Get_Student_TableColumnList()); 21 } 22 23 /// <summary> 24 /// 是否存在 25 /// </summary> 26 /// <param name="student_id">学生编号</param> 27 /// <returns>是否存在</returns> 28 [MyMVC.Action] 29 public bool Exists_Student(int student_id) 30 { 31 return StudentManager.Exists_Student(student_id); 32 } 33 34 /// <summary> 35 /// 新增信息 36 /// </summary> 37 /// <param name="student">对象</param> 38 /// <returns>是否成功</returns> 39 [MyMVC.Action] 40 public bool Add_Student(Student student) 41 { 42 return StudentManager.Add_Student(student); 43 } 44 45 /// <summary> 46 /// 修改信息 47 /// </summary> 48 /// <param name="student">对象</param> 49 /// <returns>是否成功</returns> 50 [MyMVC.Action] 51 public bool Modify_Student(Student student) 52 { 53 return StudentManager.Modify_Student(student); 54 } 55 56 /// <summary> 57 /// 删除信息 58 /// </summary> 59 /// <param name="student_id">学生编号</param> 60 /// <returns>是否成功</returns> 61 [MyMVC.Action] 62 public bool Remove_Student(int student_id) 63 { 64 return StudentManager.Remove_Student(student_id); 65 } 66 67 /// <summary> 68 /// 读取对象 69 /// </summary> 70 /// <param name="student_id">学生编号</param> 71 /// <returns>对象</returns> 72 [MyMVC.Action] 73 public object Get_Student(int student_id) 74 { 75 return new MyMVC.JsonResult(StudentManager.Get_Student(student_id)); 76 } 77 78 /// <summary> 79 /// 读取不分页列表 80 /// </summary> 81 /// <param name="student_id">学生编号</param> 82 /// <returns>对象列表</returns> 83 [MyMVC.Action] 84 public object GetList_Student(int student_id) 85 { 86 return new MyMVC.JsonResult(StudentManager.GetList_Student(student_id)); 87 } 88 89 /// <summary> 90 /// 根据条件获得对象列表 91 /// 说明:Pageinfo_对象_DIY pageinfo 类为自动生成,生成的类在数据访问层的下方 92 /// </summary> 93 /// <param name="pageinfo">分页信息</param> 94 /// <returns>分页对象列表</returns> 95 [MyMVC.Action] 96 public static object GetListPage_Student(Pageinfo_Student_DIY pageinfo) 97 { 98 //以下两行代码为所有分页的初始化,可以写一个扩展方法,或将此内容提取一个函数 99 if (pageinfo.PageIndex > 0) pageinfo.PageIndex--; 100 if (pageinfo.PageSize < 1) pageinfo.PageSize = 10; 101 102 //以下代码必须引用CodeRoboter.Utility类库,并且当前项目需要用到System.Web.Extensions(创建WEB项目时默认已经引用) 103 if (pageinfo.ConditionExpression != string.Empty) 104 pageinfo.ConditionExpression = CodeRoboter.Utility.GeneralQuery.BuilderConditionExpressionString(new System.Web.Script.Serialization.JavaScriptSerializer().Deserialize<List<CodeRoboter.Utility.ConditionExpressionMode>>(pageinfo.ConditionExpression)); 105 106 //生成前端分页对象并以Json序列化输出 107 var gridResult = new { rows = StudentManager.GetListPage_Student(pageinfo), total = pageinfo.TotalRecords}; 108 return new MyMVC.JsonResult(gridResult); 109 } 110 111 112 }
8.7 添加一个HTML页面,名称随便起,点击生成器中的“生成前端页面”,生成代码如下:

1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title></title> 6 <link type="text/css" rel="Stylesheet" href="/Script/jquery/jquery-easyui-1.2/themes/default/easyui.css" /> 7 <link type="text/css" rel="Stylesheet" href="/Script/jquery/jquery-easyui-1.2/themes/icon.css" /> 8 <script type="text/javascript" src="/Script/jquery/jquery-1.4.4.min.js"></script> 9 <script type="text/javascript" src="/Script/jquery/jquery-easyui-1.2/jquery.easyui.min.js"></script> 10 <script type="text/javascript" src="/Script/jquery/jquery-easyui-1.2/easyui-lang-zh_CN.js"></script> 11 <script type="text/javascript" src="/Script/jquery/jquery.form.js"></script> 12 <script type="text/javascript" src="/Script/COT.Base-1.0.js"></script> 13 <!-- 筛选表达式,通用查询使用,您需要从公共模块中找到当前文件并将文件复制到下方路径 --> 14 <script type="text/javascript" src="/Script/COT.QueryFilterExpression-1.0.js"></script> 15 <link href="/CSS/filterExpressionStyle.css" rel="stylesheet" /> 16 <script> 17 var g_deleteButtonFilter = "a[title='删除']"; 18 $(function () { 19 $('#grid1').datagrid({ 20 title: "", idField: "Student_ID", 21 rownumbers: true, singleSelect: true, fitColumns: true, pagination: true, 22 url: "/AjaxStudent/GetListPage_Student.cotx", 23 columns: [[ 24 { title: "学生编号", field: "Student_ID", 80 }, 25 { title: "学生名称", field: "Student_Name", 80 }, 26 { title: "年龄", field: "Student_Age", 80 }, 27 { title: "性别", field: "Student_Gender", 80 }, 28 { title: "出生日期", field: "Student_Birth", 80, formatter: function (val, rec) { return ChangeDateFormat(val); } }, 29 { title: "备注", field: "Student_Remark", 80 }, 30 { 31 title: "操作", field: "x_Edit", align: "center", 40, 32 formatter: function (value, row) { return '<a href="javascript:void(0);" class="easyui-linkbutton" rowId="' + row.Student_ID + '" plain="true">编辑</a>' } 33 }, 34 { 35 title: "操作", field: "x_Delete", align: "center", 40, 36 formatter: function (value, row) { return '<a title="删除" href="/AjaxStudent/Remove_Student.cotx?student_id=' + row.Student_ID + '" class="easyui-linkbutton" plain="true">删除</a>'; } 37 } 38 ]], 39 toolbar: [{ 40 id: "btnAdd", text: '新增', iconCls: 'icon-add', handler: AddNew 41 }], 42 onLoadSuccess: function () { 43 $($('#grid1').datagrid("getPanel")).find('a.easyui-linkbutton').linkbutton() 44 .filter(g_deleteButtonFilter).click(CommonDeleteRecord).end() 45 .filter("a[rowId]").click(Edit); 46 } 47 }); 48 var pager = $('#grid1').datagrid("getPager"); 49 $(pager).pagination({ 50 onSelectPage: function (pageNumber, pageSize) { 51 $('#grid1').datagrid('reload', { PageIndex: pageNumber, PageSize: pageSize }); 52 } 53 }); 54 }); 55 function AddNew() { 56 $("#StudentInfo :text").val(""); 57 ShowEditItemDialog('', 'StudentInfo', 400, 400, function (dialog) { 58 $("#StudentInfo").ajaxSubmit({ 59 url: "/AjaxStudent/Add_Student.cotx", 60 success: function (responseText) { 61 $.messager.alert("操作提示", "操作成功。", "info", function () { 62 location.reload(); 63 dialog.hide().dialog('close'); 64 }); 65 } 66 }); 67 }); 68 } 69 function Edit() { 70 var Student_ID = $(this).attr("rowId"); 71 $.ajax({ 72 url: "/AjaxStudent/Get_Student.cotx?student_id=" + Student_ID, dataType: "json", 73 success: function (json) { 74 $("#txtStudent_ID").val(json.Student_ID); 75 $("#txtStudent_Name").val(json.Student_Name); 76 $("#txtStudent_Age").numberspinner("setValue", json.Student_Age); 77 $("#txtStudent_Age").val(json.Student_Age); 78 $("#txtStudent_Gender").combobox("setText", json.Student_Gender ? "真" : "假"); 79 $("#txtStudent_Gender").val(json.Student_Gender); 80 $("#txtStudent_Birth").datebox("setValue", ChangeDateFormat(json.Student_Birth)); 81 $("#txtStudent_Birth").val(json.Student_Birth); 82 $("#txtStudent_Remark").val(json.Student_Remark); 83 ShowEditItemDialog(Student_ID, 'StudentInfo', 400, 300, function (dialog) { 84 $("#StudentInfo").ajaxSubmit({ 85 url: "/AjaxStudent/Modify_Student.cotx", 86 success: function (responseText) { 87 $.messager.alert("操作提示", "操作成功。", "info", function () { 88 location.reload(); 89 dialog.hide().dialog('close'); 90 }); 91 } 92 }); 93 }); 94 } 95 }); 96 } 97 //通用查询调用,必须引用JS脚本文件才能执行 98 $(function () { CreateFilter("/AjaxStudent/Get_Student_TableColumnInfo.cotx"); }); 99 $(function () { 100 $("#txtStudent_Age").numberspinner({ editable: true }); 101 $("#txtStudent_Gender").combobox({ valueField: "id", textField: "text", data: [{ "id": "true", "text": "真" }, { "id": "false", "text": "假" }] }) 102 $("#txtStudent_Birth").datebox({}); 103 }); 104 </script> 105 </head> 106 <body> 107 <div id="filterBar"></div> 108 <table id="grid1"></table> 109 <div> 110 <form id="StudentInfo" style="display: none"> 111 <div class="form"> 112 <div class="tr"> 113 <div class="td label">学生编号:</div> 114 <div class="td input"> 115 <input name="Student_ID" type="text" id="txtStudent_ID" readonly="true"/> 116 </div> 117 </div> 118 <div class="tr"> 119 <div class="td label">学生名称:</div> 120 <div class="td input"> 121 <input name="Student_Name" type="text" id="txtStudent_Name" /> 122 </div> 123 </div> 124 <div class="tr"> 125 <div class="td label">年龄:</div> 126 <div class="td input"> 127 <input name="Student_Age" type="text" id="txtStudent_Age" /> 128 </div> 129 </div> 130 <div class="tr"> 131 <div class="td label">性别:</div> 132 <div class="td input"> 133 <input name="Student_Gender" type="text" id="txtStudent_Gender" /> 134 </div> 135 </div> 136 <div class="tr"> 137 <div class="td label">出生日期:</div> 138 <div class="td input"> 139 <input name="Student_Birth" type="text" id="txtStudent_Birth" /> 140 </div> 141 </div> 142 <div class="tr"> 143 <div class="td label">备注:</div> 144 <div class="td input"> 145 <input name="Student_Remark" type="text" id="txtStudent_Remark" /> 146 </div> 147 </div> 148 </div> 149 </form> 150 </div> 151 </body> 152 </html>
到此:请生成所有项目,在无错误的情况下,浏览刚做好的网页了,最简单方法:在HTML页面上右键,选择“在浏览器中查看”。
经测试发现:VS2012创建的网站需要做一些修改才能访问,因为默认不是根目录。
方法是:网站上右键,选择“使用Visual Studio开发服务器”,弹出框选择“是“并“确定”,然后在网站上右键“属性窗口”,在弹出的属性窗口的“虚拟路径”属性改为/即可。
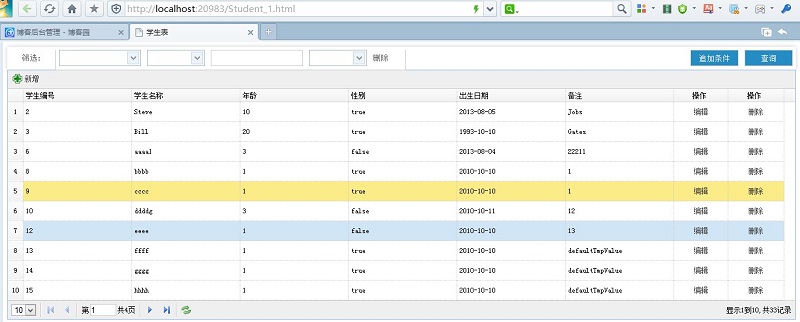
恭喜您,当您看到如下图所示界面,您已经成功了,试试添加、修改、删除、查询命令吧,感觉如何?

当然不要说这些难看,或提示信息不好等等,因为直接看代码,你都是可以修改的,我只是帮你把重复的工作量做完了。
后面将会演示如何实现XmlCommand代码生成,及使用方法。
