在前后端分离的项目中,前端做好了页面,需要向后端提供的数据接口(API)索要数据
这其中,后端只需要提供数据,并尽量解决数据接口的大流量访问的问题。
乍一看,貌似数据接口的压力都被扔给了后端,可是前端同学就没有责任了吗?
我认为不是的。
一般来说,对数据接口的访问是由前端发起的,所以,通过对前端的规范,是能够大大减少数据接口的压力的。
以我发现的一段代码举例:
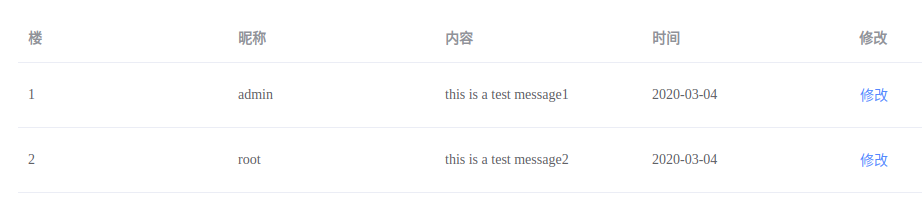
在对页面进行初始化时,前端会向数据接口索要一次数据,并渲染页面。

通常,我们的业务逻辑中,会涉及到修改的操作,我经常看到有些前端同学会在点击修改按钮后,触发一次单条记录查询。
其实这是没有必要的。
在我们进行初始页面渲染时,我们对数据接口进行了一次所有记录的查询,这时,对象仍然保存在当前页面中
所以当我们点击修改按钮时,可以直接取出对象,而不需要进行单条记录查询。
这样,我们就可以减少一次不必要的查询。
当人数趋于n时,可以使数据接口的压力线性下降