本篇教程主要介绍如何根据应用上下文在控件中显示不同的图像,应用上下文由一个或多个应用程序和系统设置定义:
- 系统 DPI 设置;
- 应用程序语言(UI 文化);
- 应用程序的绘画主题;
- 触摸模式可用性。
DevExpress技术交流群4:715863792 欢迎一起进群讨论
概述
例如,您希望在常规上下文控件中显示“Add.png”图像,并在将150% DPI设置应用于系统时在同一控件中显示“Add.scale-150.png”,应该在运行时根据当前上下文自动选择正确的图像。
DevExpress WPF控件支持基于当前上下文的自动图像选择,要启用此功能,项目中的图像必须在其名称中包含专用限定符,或者这些图像必须放置在名称包含这些限定符的文件夹中,限定符标识应在当前上下文中使用的图像版本。
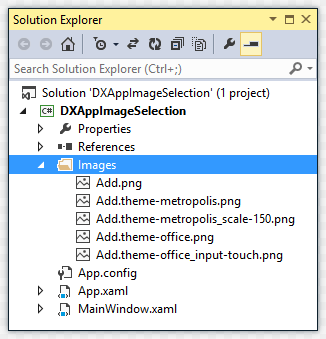
考虑以下屏幕截图,展示添加到Images文件夹中的五个图像:
- “Add.png”文件是一个常规图像。
- “Add.theme-metropolis.png”名称由常规名称(“Add”)、限定符名称(“theme”)和限定符值(“metropolis”)组成,因此它在此图像被加载时标识了应用程序上下文 应用(即当“theme”是“metropolis”时)。
- “Add.theme-metropolis_scale-150.png”名称包括另一个限定符(“scale”)及其值(150)。
- 其他图像使用相同的命名符号。

以下代码使用 QualifiedImage 扩展将 Add.png 图像分配给工具栏中的按钮。
XAML
xmlns:dxb="http://schemas.devexpress.com/winfx/2008/xaml/bars"
xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core"
<dxb:ToolBarControl>
<dxb:BarButtonItem Glyph="{dx:QualifiedImage Uri=Images/Add.png}" Content="Add"/>
</dxb:ToolBarControl>
QualifiedImage扩展的使用保证了基于当前上下文的自动图像替换。
- Add.png - 此图像将用于所有情况,不包括以下四种缩小应用程序上下文的情况。
- Add.theme-metropolis.png - 此图像将在应用“MetropolisLight”、“MetropolisDark”或“TouchlineDark”主题时使用,但以下情况除外。
- Add.theme-metropolis_scale-150.png - 当应用“MetropolisLight”、“MetropolisDark”或“TouchlineDark”主题并且系统 DPI 设置为 150% 时,将使用此图像。
- Add.theme-office.png - 当应用名称中包含“Office”的任何主题时,将应用此图像,但以下情况除外。
- Add.theme-office_input-touch.png - 当应用名称中包含“Office”的任何触摸感知主题时,将使用此图像。 这些主题是:“Office2013;Touch”、“Office2013LightGray;Touch”和“Office2013DarkGray;Touch”。
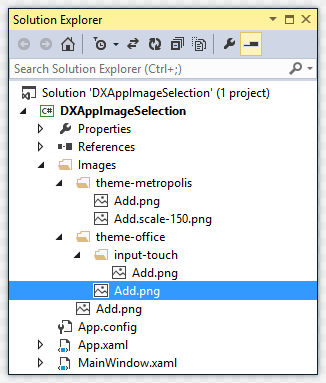
您可以将图像放置在名称包含这些限定符的文件夹中,替代在图像名称中使用限定符,上面显示的图像可以放置在如下文件夹中。

QualifiedImage 扩展必须指定对应于常规上下文图像的完整路径,对于上面的截图,这个路径必须是“Images/Add.png”:
XAML
...
<dxb:BarButtonItem Glyph="{dx:QualifiedImage Uri=Images/Add.png}" Content="Add"/>
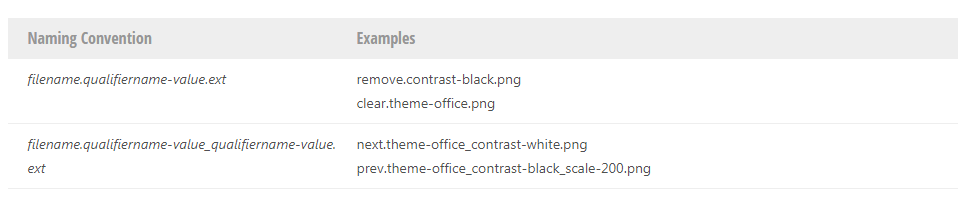
命名约定
要在图像名称中使用限定符,请使用以下命名约定。

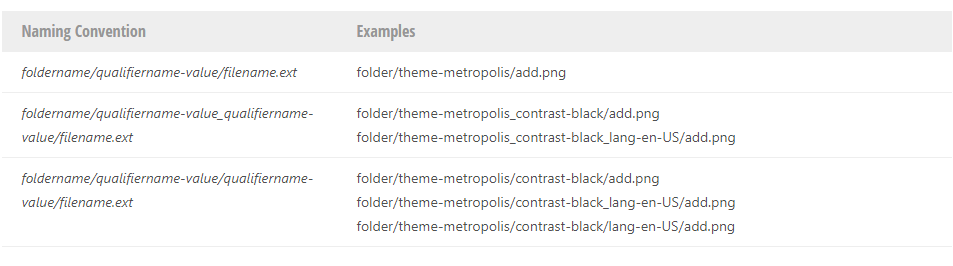
要在文件夹名称中使用限定符,请使用以下命名约定。

您可以通过同时在文件夹和图像名称中使用限定符来组合这两种方法。
folder/lang-en-US/file.theme-office.png
DevExpress WPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpress WPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。 无论是Office办公软件的衍伸产品,还是以数据为中心的商业智能产品,都能通过DevExpress WPF控件来实现。