通过DevExpress WPF Controls,您能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。
在Microsoft Build 2020上,WinUI团队发布了WinUI 3的第一个公开预览。除了对UWP驱动的应用程序的修复和增强之外,此预览还引入了对托管桌面C#/.NET和本机C++/Win32桌面应用程序的支持。现在非常高兴地宣布,整套DevExpress UWP控件也可用于WinUI 3了!
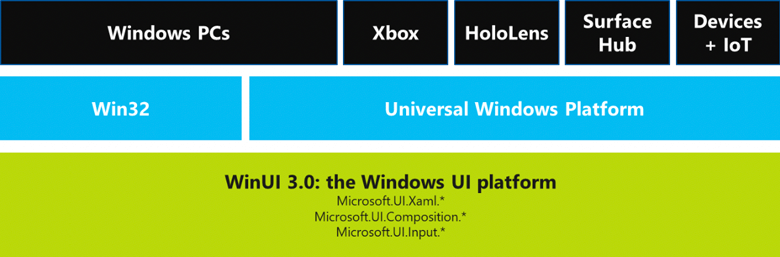
什么是WinUI?
WinUI是一个框架,其中包含用于构建结合Fluent Design.原理的现代Windows应用程序的控件和工具。
WinUI当前可投入使用的版本是WinUI 2,该库包含UWP应用程序的控件和实用程序,例如树形视图、工具栏和Acrylic brush。
WinUI 3 – 目前正在开发中,将WinUI扩展为独立框架。它采用了本机Windows UI层的整个UI组件工具集,并通过NuGet将它们与Windows更新分开提供。 这使开发人员可以在针对Windows 10 1803(2018年10月更新)及更高版本的任何UWP或Win32应用中充分利用WinUI功能。

资料来源:Developer platform updates at Microsoft Ignite 2019
由于WinUI 3的第一个预览版已经发布,因此很难预测对该框架的长期需求。 尽管如此,由于以下原因,WinUI可能成为主要的Windows桌面开发平台:
- WinUI的渲染引擎使用最新版本的DirectX,并且可以获得更高的性能水平,有可能超过WPF和WinForms。
- 该框架的大多数API都是异步的,这使得开发响应式应用程序更加容易。
- 动画可以更流畅,资源占用更少,提供了许多内置的过渡动画。例如:支持现代输入设备、内置手势识别、屏幕捕获保护、其他应用程序状态。
- WinUI使开发适用于Windows 10X上运行的双屏设备应用程序变得更加容易。
- 对托管桌面和本机应用程序的支持消除sandbox restrictions,从而简化了对硬件和文件系统的访问。
局限性
当然,作为一个新框架,WinUI处理某些事情的方式有所不同,并具有临时和永久限制。
Preview 1的局限性:
- 不支持XAML的Visual Studio设计器和UI调试工具。
- 不支持XAML中的IntelliSense。
- WinUI内容只能在每个进程的一个窗口中托管(ETA:Preview 3)。
- 不支持XAML Islands(ETA:预览版3)。
- 不支持Background Acrylic。
- 必须打包使用WinUI开发的桌面应用程序。
- 您可能会遇到由编组引起的性能问题。
- 控件不响应INotifyCollectionChanged通知。
发行版中可能仍未解决的平台限制:
- WinUI 3.0需要Windows 10 1803(2018年4月更新)或更高版本,不再支持以前的Windows版本。
- WinUI控件是用C ++编写的,这使调试复杂化,并使其更难从标准控件中派生。
- 异步API可能更难以使用,并且使调试复杂化。
- WPF开发人员将无法访问他们熟悉的某些与XAML相关的功能,TypeConverters、RelativeSource绑定、触发器、动态资源和标记扩展(例如x:Type和x:Shared)不可用。
DevExpress UWP Controls for WinUI 3
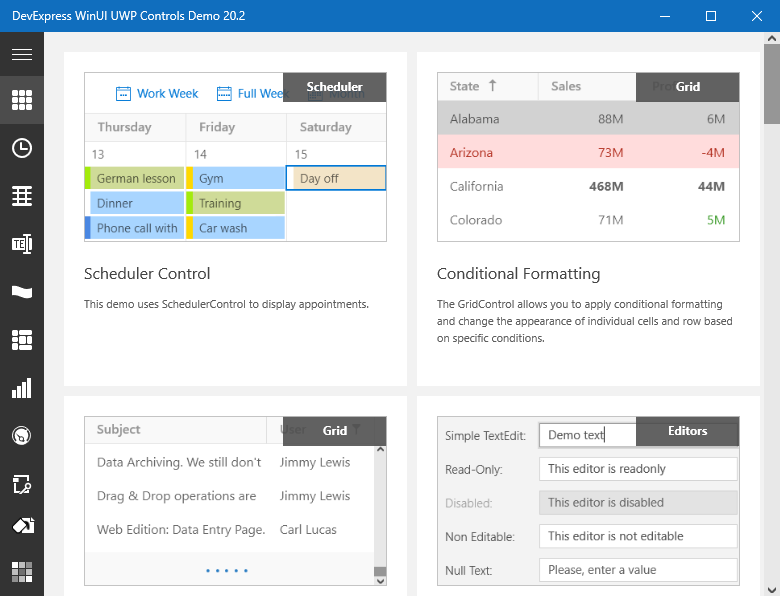
现在,完整的DevExpress UWP控件集可用于WinUI 3 Preview,并可在以UWP为目标的应用程序中使用。 该WinUI 3组件集包括30多种针对Windows 10的控件、实用程序和多用途工具,这些组件包括WinUI 3数据网格、计划程序、图表和导航。
要探索WinUI 3的DevExpress控件的功能,首先必须配置您的开发环境 - 安装最新的Visual Studio 2019 Preview和WinUI 3.0 Preview 1 VSIX扩展。

中国区首发 · DevExpress v20.1新版发布会报名开启,名额有限先到先得哦~
DevExpress技术交流群2:775869749 欢迎一起进群讨论
