DevExpress广泛应用于ECM企业内容管理、 成本管控、进程监督、生产调度,在企业/政务信息化管理中占据一席重要之地。通过DevExpress WPF Controls,您能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。 无论是Office办公软件的衍伸产品,还是以数据为中心的商业智能产品,都能通过该控件来实现。
DevExpress WPF Controls v19.2下载
本指南将介绍如何创建.NET Core 3应用程序、如何将其配置为使用DevExpress WPF控件,以及如何向应用程序本身添加DevExpress控件。(在本教程中,我们将向您展示如何将Spreadsheet控件添加到.NET Core 3项目中)
先决条件
- .NET Core 3 SDK
- Visual Studio 2019 version 16.3 (安装.NET桌面开发工作负载)
分步教程
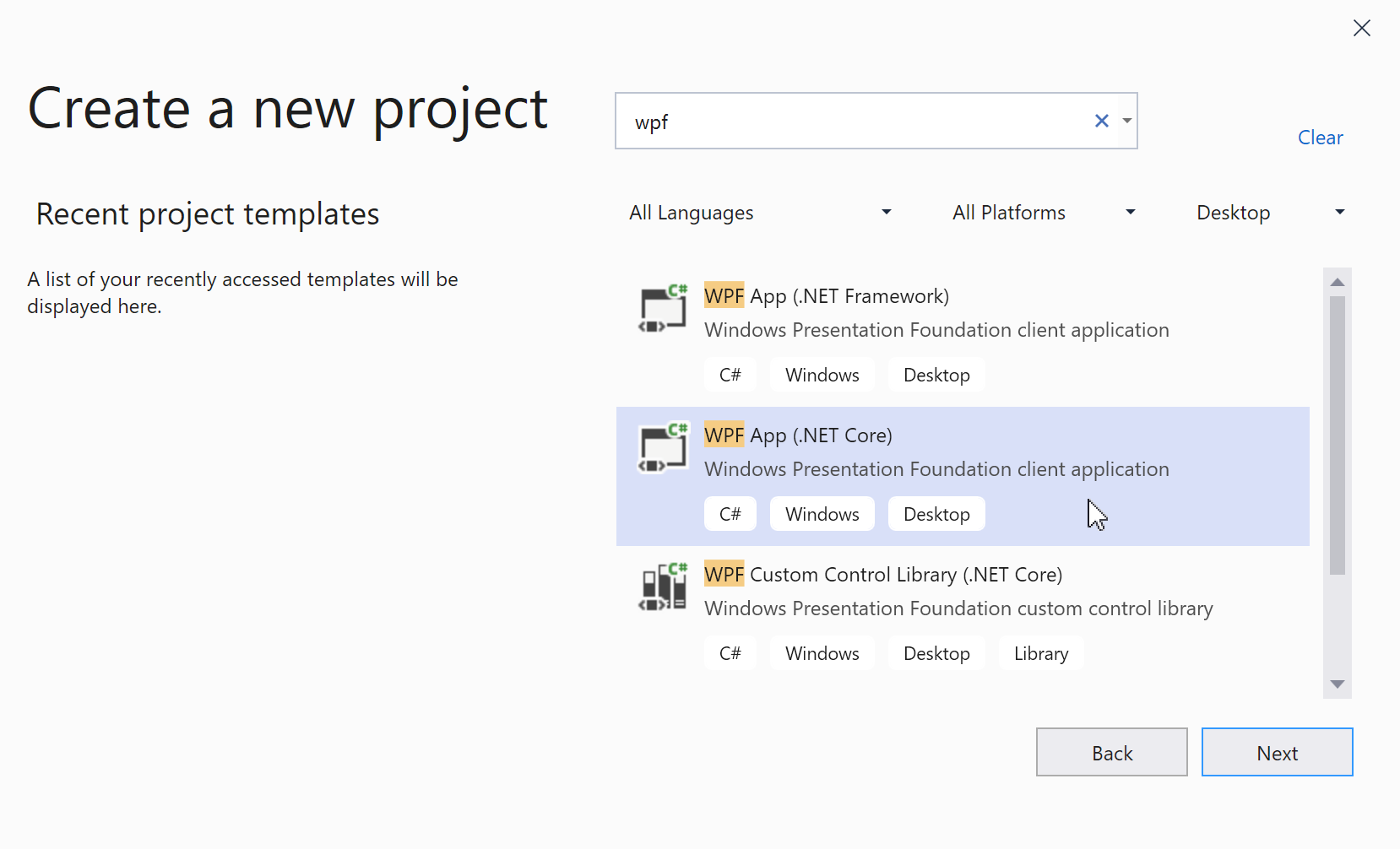
1. 打开Visual Studio 2019 v16.3,并创建一个新的WPF应用程序(.NET Core)。

2. 添加DevExpress NuGet软件包。
在此文章中,我们描述如何通过DevExpress NuGet Feed获取DevExpress WPF控件。入门指南描述如何从本地源中将DevExpress WPF控件用于.NET Core。
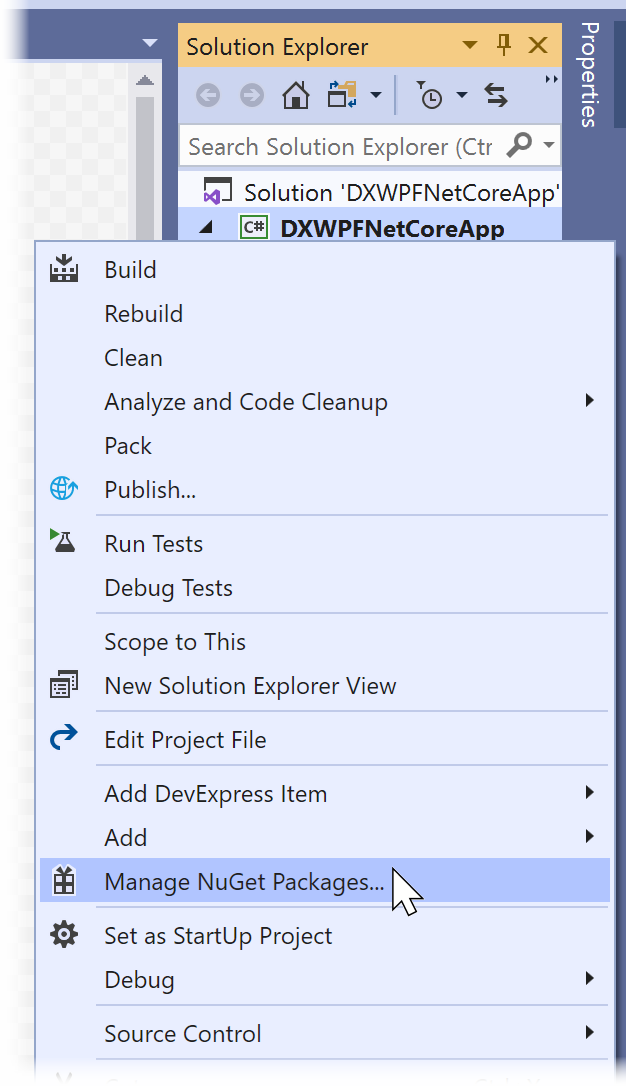
跳转到Tools | NuGet Package Manager | Manage NuGet Packages for Solution

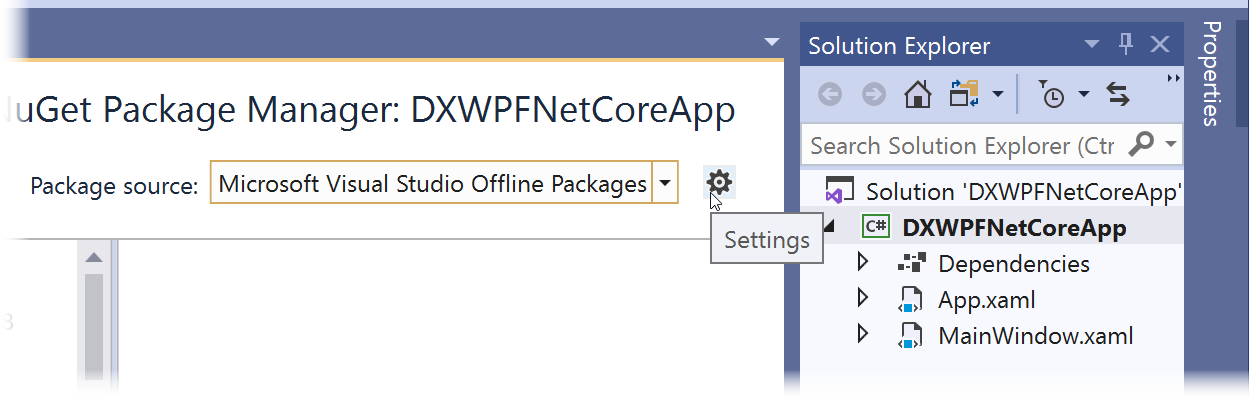
打开"Settings"...

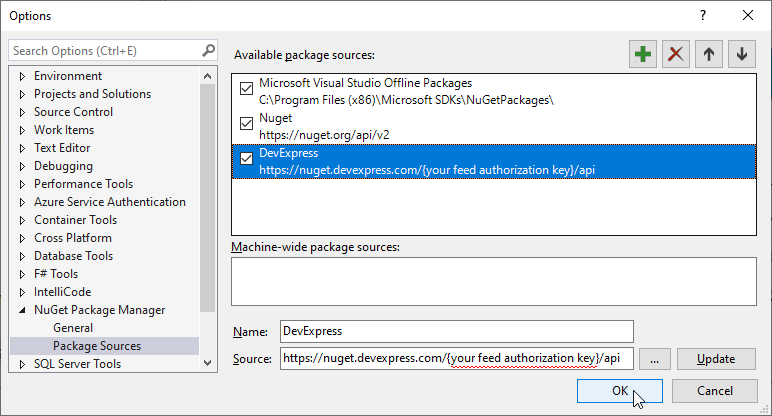
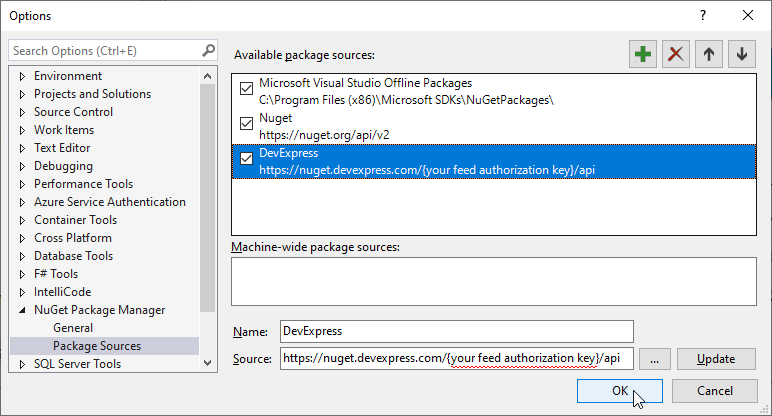
...并添加具有以下属性的新NuGet feed:
Name: DevExpress
Source: https://nuget.devexpress.com/{your feed authorization key}/api

选择您刚刚添加的DevExpress软件包源。
在"Browse"标签中,搜索'WindowsDesktop.Wpf',并将以下两个软件包安装到当前项目中。
- DevExpress.WindowsDesktop.Wpf
- DevExpress.WindowsDesktop.Wpf.Themes.Office2019Colorful
阅读并接受许可协议。

构建解决方案,这将迫使项目解决所有NuGet包依赖项。Visual Studio会将可用的控件加载到其工具箱中。
3. 应用应用程序主题
在应用程序启动时,将ApplicationThemeHelper.ApplicationThemeName 属性设置为所需的主题名称。
public partial class App : Application {
protected override void OnStartup(StartupEventArgs e) {
DevExpress.Xpf.Core.ApplicationThemeHelper.ApplicationThemeName =
DevExpress.Xpf.Core.Theme.Office2019ColorfulName;
base.OnStartup(e);
}
}
4. 添加控件。
将Spreadsheet控件从Visual Studio工具箱拖到XAML代码中,更改应用程序标记,如下所示:
<Window x:Class="DxWPFNetCoreApp.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:dxsps="http://schemas.devexpress.com/winfx/2008/xaml/spreadsheet"
xmlns:local="clr-namespace:DxWPFNetCoreApp"
Title="MainWindow" Height="450" Width="800">
<Grid>
<dxsps:SpreadsheetControl CommandBarStyle="Ribbon" ShowFormulaBar="True"/>
</Grid>
</Window>
5. 生成并运行解决方案,此时已成功构建.NET Core 3 Spreadsheet app。
DevExpress v19.2全新发布,最新动态请持续关注DevExpress中文网!
DevExpress中文网官网QQ群:540330292 欢迎一起进群讨论
扫描关注DevExpress中文网微信公众号,及时获取最新动态及最新资讯
