1.背景介绍
Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为Flex布局。(display: flex)
目前flex布局的兼容性如下:

2.flex的六属性
flex-direction
flex-wrap
flex-flow
justify-content
align-items
align-content
3.详解flex的六大属性
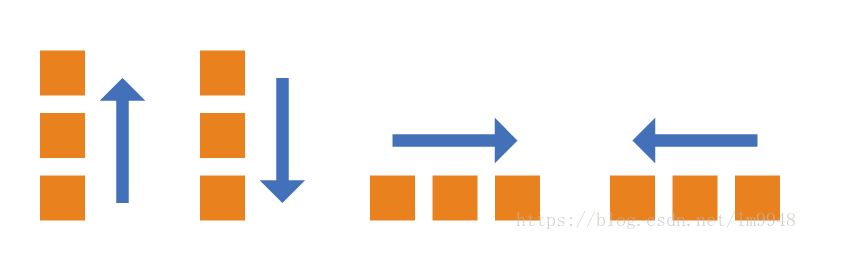
3.1flex-direction属性(flex-direction属性决定主轴的方向(即项目的排列方向))
它可能有四个值: row(默认值):主轴为水平方向,起点在左端。 row-reverse:主轴为水平方向,起点在右端。 column:主轴为垂直方向,起点在上沿。 column-reverse:主轴为垂直方向,起点在下沿。

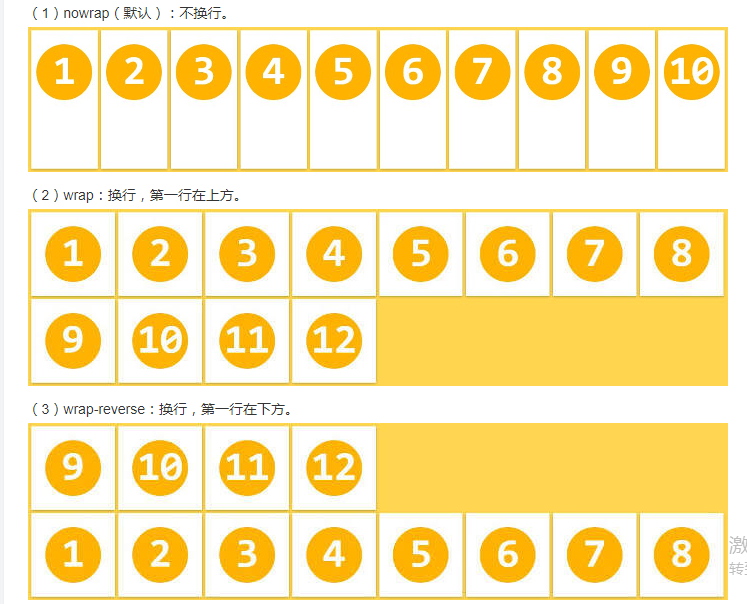
3.2 flex-wrap属性(默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行。)
它可能取三个值。 (1)nowrap(默认):不换行。 (2)wrap:换行,第一行在上方 (3)wrap-reverse:换行,第一行在下方。

3.3 flex-flow(flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap)
flex-flow: <flex-direction> || <flex-wrap>;
例如:
flex-flow:row-reverse wrap;表示布局方向为水平右端,布局换行为换行。
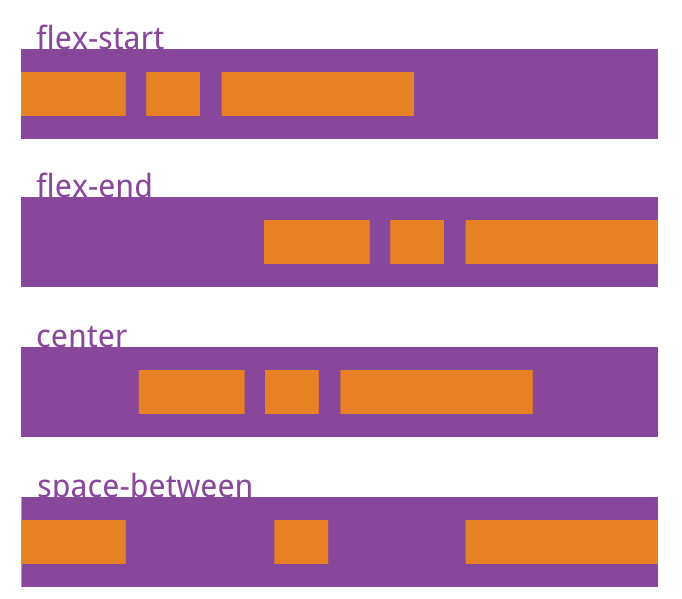
3.4 justify-content属性(justify-content属性定义了项目在主轴上的对齐方式)
它的取值为: flex-start(默认值):左对齐 flex-end:右对齐 center: 居中 space-between:两端对齐,组件之间的间隔都相等。 space-around:距边界两侧的间隔相等,元素之间的间隔比项目与边框的间隔大一倍。

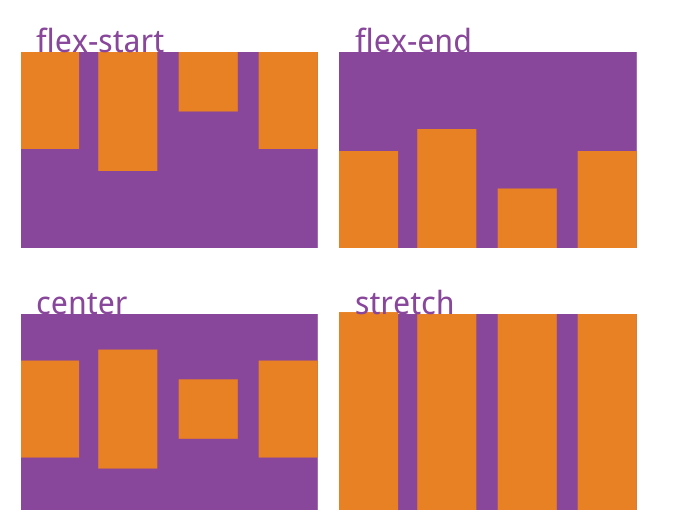
3.5 align-items属性(align-items属性定义项目在交叉轴上如何对齐)
它可能的取值为: flex-start:交叉轴的起点(顶部)对齐。 flex-end:交叉轴的终点(底部)对齐。 center:交叉轴的中点(中间)对齐。 baseline: 项目的第一行文字的基线(即根据内容对齐,不再根据容器)对齐。 stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
备注:align-item主要用于垂直方向的项目的对齐方式,如果设置为center则,项目内容在垂直方向的中间部分。

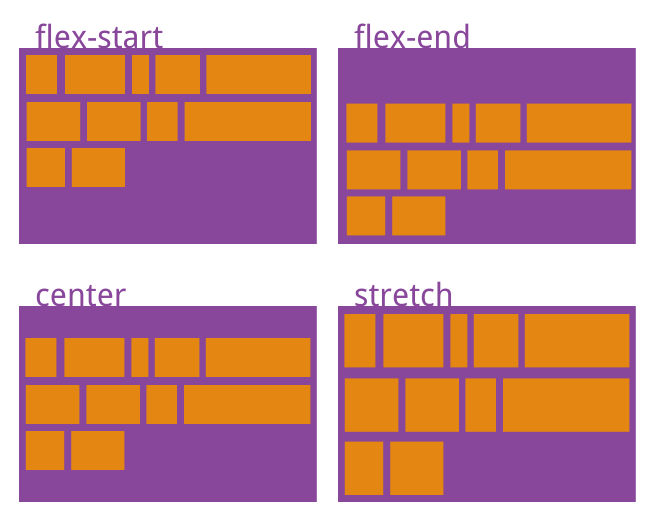
3.6 align-content属性(align-content属性定义了多根轴线的对齐方式(多行多列形式)。如果项目只有一根轴线,该属性不起作用。)
它可能的取值: flex-start:与交叉轴的起点对齐。 flex-end:与交叉轴的终点对齐。 center:与交叉轴的中点对齐。 space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。 space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。 stretch(默认值):轴线占满整个交叉轴
备注:align-content主要用于多跟轴线的对齐方式,它跟allign-item的区别在于它试用于多跟对称轴,例如下图中的项目内容都是三行,三根对称轴,他们全部的对称方式跟allign-item一样,

4.flex布局 项目中的一些常用属性
1. flex-grow 属性
该属性来设置,当父元素的宽度大于所有子元素的宽度的和时(即父元素会有剩余空间),子元素如何分配父元素的剩余空间。
flex-grow的默认值为0,意思是该元素不索取父元素的剩余空间,如果值大于0,表示索取。值越大,索取的越厉害。
举个例子: 父元素宽400px,有两子元素:A和B。A宽为100px,B宽为200px。 则空余空间为 400-(100+200)= 100px。
如果A,B都不索取剩余空间,则有100px的空余空间。 如果A索取剩余空间:设置flex-grow为1,B不索取。
则最终A的大小为 自身宽度(100px)+ 剩余空间的宽度(100px)= 200px 如果A,B都设索取剩余空间,A设置flex-grow为1,B设置flex-grow为2.
则最终A的大小为 自身宽度(100px)+ A获得的剩余空间的宽度(100px (1/(1+2))),最终B的大小为 自身宽度(200px)+ B获得的剩余空间的宽度(100px (2/(1+2)))
2.flex-shrink属性
该属性来设置,当父元素的宽度小于所有子元素的宽度的和时(即子元素会超出父元素),子元素如何缩小自己的宽度的。
flex-shrink的默认值为1,当父元素的宽度小于所有子元素的宽度的和时,子元素的宽度会减小。值越大,减小的越厉害。如果值为0,表示不减小。
举个例子: 父元素宽400px,有两子元素:A和B。A宽为200px,B宽为300px。 则A,B总共超出父元素的宽度为(200+300)- 400 = 100px。
如果A,B都不减小宽度,即都设置flex-shrink为0,则会有100px的宽度超出父元素。
如果A不减小宽度:设置flex-shrink为0,B减小,设置flex-sharnk:1。则最终B的大小为 自身宽度(300px)- 总共超出父元素的宽度(100px)= 200px,而A的宽度则仍然为200px不变
注意:
flex-grow的默认值为0,是不索取父元素的剩余宽度,
flex-sharink的默认值为1,子元素会均摊超出父元素的宽度,(等比例均分)
flex-basis的默认值是auto,会使用该元素上的width值
3.flex-basis属性
该属性来设置该元素的宽度。当然,width也可以用来设置元素宽度。如果元素上同时设置了width和flex-basis,那么flex-basis会覆盖width的值。width的值会无效
如果flex-basis设置的值为auto,则会使用该元素上的width的值,如果该元素上的width也为auto,则使用值为content
4.flex属性
flex属性是 flex-grow属性、flex-shrink属性、flex-basis属性的简写。默认值为:0 1 auto;
.item{
flex:(0 1 auto) | auto(1 1 auto) | none (0 0 auto)
}
flex属性常用的三种简写方式:
1.flex:0 1 auto //默认值 跟我们平常不设置flex时浏览器会自动按这种方式排列样式 即:子元素不会索取父元素的剩余宽度,子元素会均摊超出父元素的宽度,宽度取width值
2.flex: atuo (1 1 auto) //即子元素会索取父元素的剩余宽度,子元素会均摊超出父元素的宽度,宽度取width值
3.flex: none (0 0 auto) //即子元素不会索取父元素的剩余宽度,子元素不会均摊超出父元素的宽度,宽度取width值
注意:
子元素会根据flex-grow 和flex-shrink的值,按比例分摊父元素的宽度,不管是超出还是剩余。
flex-basis的值会替换子元素的width的值,使其无效
1.当 flex 取值为一个非负数字,则该数字为 flex-grow 值,flex-shrink 取 1,flex-basis:0% ,例如:flex:1(常用)
2.当 flex 取值为一个长度或百分比,则视为 flex-basis 值,flex-grow 取 1,flex-shrink 取 1,例如:flex:5%或flex:50px
3.当 flex 取值为两个非负数字,则分别视为 flex-grow 和 flex-shrink 的值,flex-basis 取 0%,例如:flex:(2 3)
4.当 flex 取值为一个非负数字和一个长度或百分比,则分别视为 flex-grow 和 flex-basis 的值,flex-shrink 取 1,例如:flex:(2 50%)
总结:flex-shrink的值默认都是1,如果传入的值是非负数字,则优先赋予flex-grow,如果传入的值是长度或百分比,则优先赋予flex-basis
flex-grow的默认值也是1,如果不传入数字,则默认为1----这与不设置flex值的默认值不同,不设置flex值时,默认为0
5.order属性
order属性设置项目排序的位置,默认值为0,数值越小越靠前