1.视频播放器添加到containerView的机制与一个普通播放器页面的不同
普通视频播放页面可以直接添加一个播放器,按照正常逻辑播放、暂停、切换等操作,而视频列表的做法是
用户触发播放动作

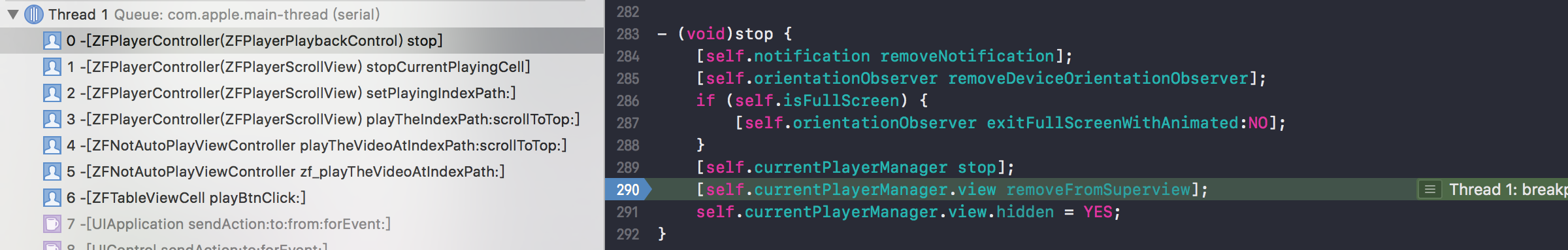
当点击一个cell上的播放按钮时,首先判断当前是否有其他cell在播放视频,有则停止播放并移除播放器,

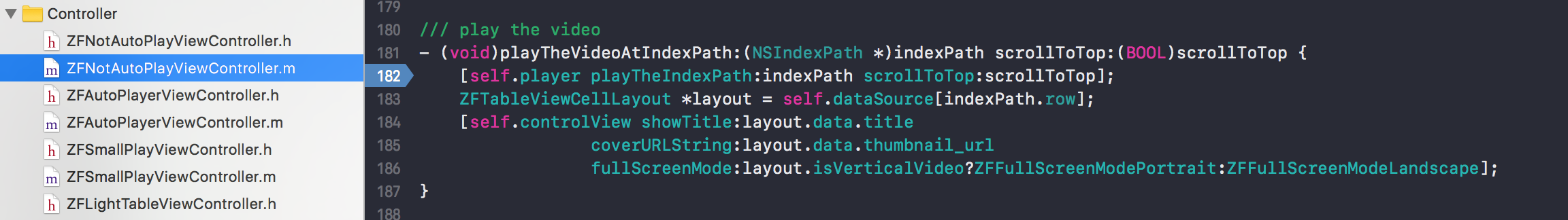
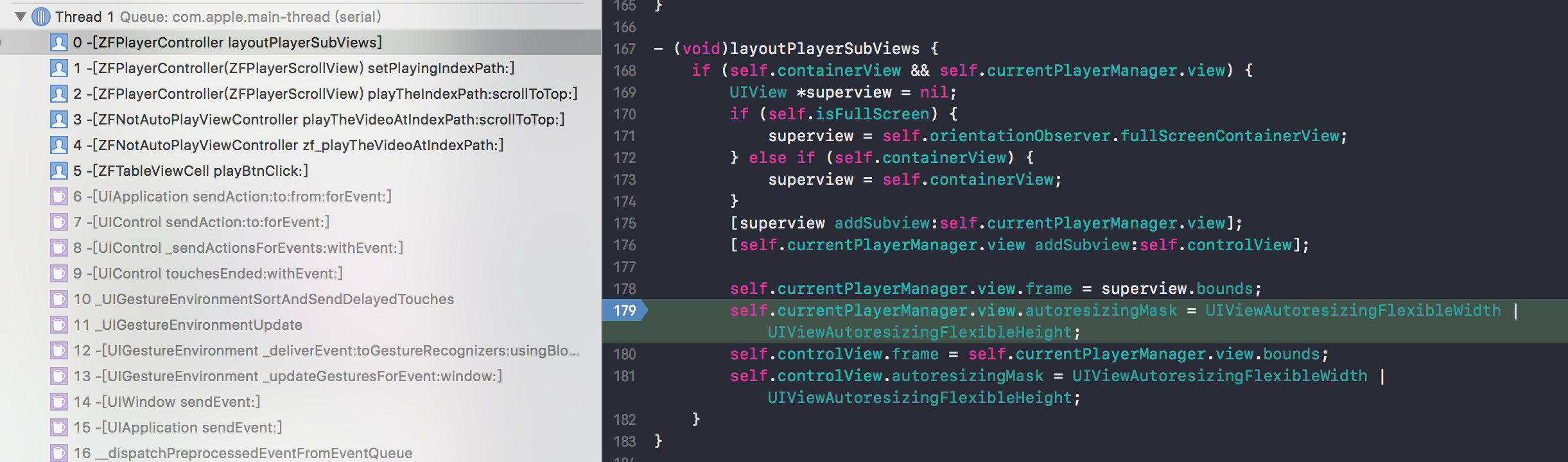
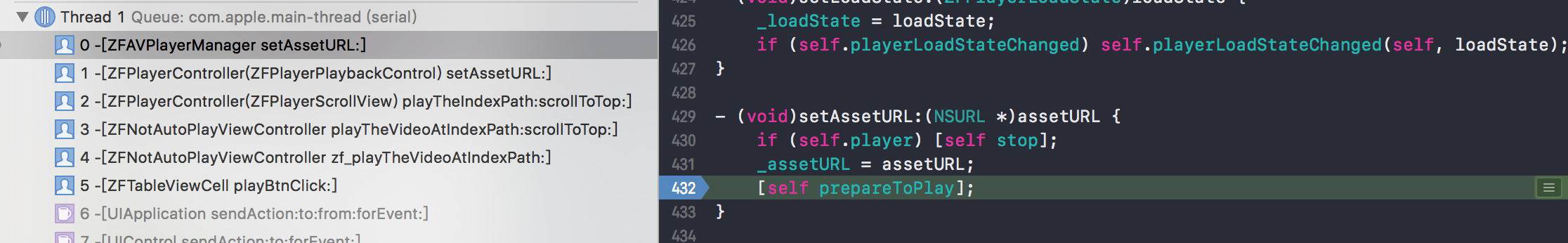
反之,会判断是否存在有效的承载控件,即containerView,有的话就addplayer,然后通过给assetURL赋值然后启动播放。


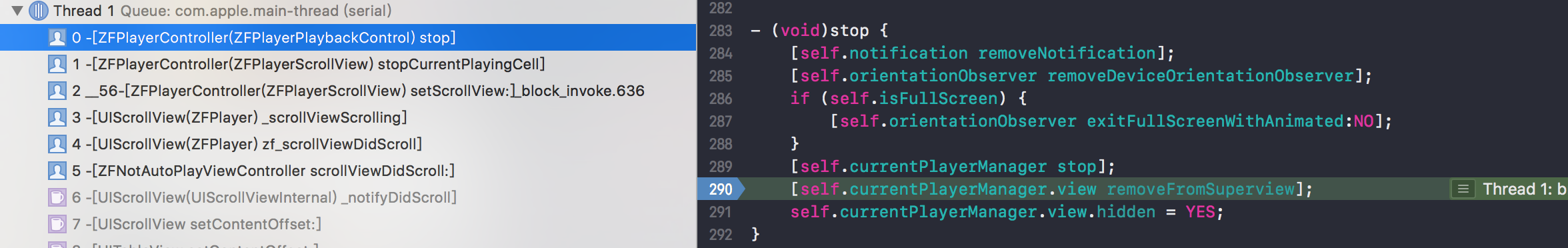
2.视频播放器的移除与视频的停止播放触发机制(当正在播放的cell上的播放器离开屏幕有效区域时)

3.如何判断当前播放视频的cell的相对位移
- (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView { /* 如果用户一旦接触scrollview就返回YES,有可能还没有开始拖动 @property(nonatomic,readonly,getter=isTracking) BOOL tracking; 如果用户已经开始拖动就返回YES, @property(nonatomic,readonly,getter=isDragging) BOOL dragging; 如果用户没有在拖动(手指没有接触scrollview)就返回YES,但是scrollview仍然在惯性滑动 @property(nonatomic,readonly,getter=isDecelerating) BOOL decelerating; */ BOOL scrollToScrollStop = !self.tableView.isTracking && !self.tableView.isDragging && !self.tableView.isDecelerating; if (scrollToScrollStop) { [self _scrollViewDidStopScroll]; } } - (void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate { if (!decelerate) { BOOL dragToDragStop = !self.tableView.isTracking && !self.tableView.isDragging && !self.tableView.isDecelerating; if (dragToDragStop) { [self _scrollViewDidStopScroll]; } } } - (void)scrollViewDidScrollToTop:(UIScrollView *)scrollView { [self _scrollViewDidStopScroll]; } - (void)scrollViewDidScroll:(UIScrollView *)scrollView { [self _scrollViewScrolling]; } - (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView { [self _scrollViewBeginDragging]; } #pragma mark - helper - (void)_scrollViewDidStopScroll { NSLog(@"tableview已经停止滚动"); } - (void)_scrollViewBeginDragging { self.zf_lastOffsetY = self.tableView.contentOffset.y; } - (void)_scrollViewScrolling { CGFloat offsetY = self.tableView.contentOffset.y; self.zf_scrollDerection = (offsetY - self.zf_lastOffsetY > 0) ? ZFPlayerScrollDerectionUp : ZFPlayerScrollDerectionDown; self.zf_lastOffsetY = offsetY; NSLog(@"%@======self.tableView.contentOffset.y %.0f",self.zf_scrollDerection == ZFPlayerScrollDerectionUp ? @"向上滑动" :@"向下滑动",offsetY); // 当tablview已经无法正常向下滑动,此时如果一直向下拖动tableview,就无需继续执行以下逻辑代码。 if (self.tableView.contentOffset.y < 0) return; // 如果当前没有播放的cell,就无需继续执行以下逻辑代码。 if (!self.zf_playingIndexPath) return; UIView *cell = [self zf_getCellForIndexPath:self.zf_playingIndexPath]; if (!cell) { NSLog(@"没有正在播放视频的cell"); return; } UIView *playerView = [cell viewWithTag:1000]; CGRect rect = [playerView convertRect:playerView.frame toView:self.view]; NSLog(@"把containerView转换rect到VC.view上,与tableview同级"); CGFloat topSpacing = CGRectGetMinY(rect) - CGRectGetMinY(self.tableView.frame) - CGRectGetMinY(playerView.frame) - self.tableView.contentInset.top; NSLog(@"当前播放的View距离Tableview<上>边界距离(frame高度):%f",topSpacing); CGFloat bottomSpacing = CGRectGetMaxY(self.tableView.frame) - CGRectGetMaxY(rect) + CGRectGetMinY(playerView.frame) - self.tableView.contentInset.bottom; NSLog(@"当前播放的View距离Tableview<下>边界距离(frame高度):%f",bottomSpacing); CGFloat contentInsetHeight = CGRectGetMaxY(self.tableView.frame) - CGRectGetMinY(self.tableView.frame) - self.tableView.contentInset.top - self.tableView.contentInset.bottom; NSLog(@"当前tableview的内容高度:%f",contentInsetHeight); CGFloat playerDisapperaPercent = 0; CGFloat playerApperaPercent = 0; // 向上滑动 if (self.zf_scrollDerection == ZFPlayerScrollDerectionUp) { /// Scroll up /// Player is disappearing. /* 场景分析: 当前播放器位于屏幕中间,向上滑动此时尚未滑出屏幕前 topSpacing-正数 playerDisapperaPercent-负数, 一旦播放器上边界滑出屏幕playerDisapperaPercent-> 正数并逐步大于1.0, 此时已经呈现播放器正逐步离开当前屏幕有效区域 */ if (topSpacing <= 0 && CGRectGetHeight(rect) != 0) { playerDisapperaPercent = -topSpacing/CGRectGetHeight(rect); if (playerDisapperaPercent > 1.0) playerDisapperaPercent = 1.0; NSLog(@"当前播放视频的cell正在离开当前屏幕有效播放区域。。。。。。"); } /// Top area if (topSpacing <= 0 && topSpacing > -CGRectGetHeight(rect)/2) { NSLog(@"当前播放视频的cell《即将离开》当前屏幕有效播放区域。。。。。。"); } else if (topSpacing <= -CGRectGetHeight(rect)) { NSLog(@"当前播放视频的cell《已经离开》当前屏幕有效播放区域。。。。。。"); } else if (topSpacing > 0 && topSpacing <= contentInsetHeight) { if (CGRectGetHeight(rect) != 0) { playerApperaPercent = -(topSpacing-contentInsetHeight)/CGRectGetHeight(rect); if (playerApperaPercent > 1.0) playerApperaPercent = 1.0; NSLog(@"当前播放视频的cell在当前屏幕有效播放区域上持续出现。。。。。。"); } if (topSpacing <= contentInsetHeight && topSpacing > contentInsetHeight-CGRectGetHeight(rect)/2) { NSLog(@"当前播放视频的cell《即将出现》在当前屏幕有效播放区域。。。。。。"); } else { NSLog(@"当前播放视频的cell《已经出现》在当前屏幕有效播放区域。。。。。。"); } } } else if (self.zf_scrollDerection == ZFPlayerScrollDerectionDown) { /// 向下滑动 if (bottomSpacing <= 0 && CGRectGetHeight(rect) != 0) { playerDisapperaPercent = -bottomSpacing/CGRectGetHeight(rect); if (playerDisapperaPercent > 1.0) playerDisapperaPercent = 1.0; NSLog(@"当前播放视频的cell正在离开当前屏幕有效播放区域。。。。。。"); } if (bottomSpacing <= 0 && bottomSpacing > -CGRectGetHeight(rect)/2) { NSLog(@"当前播放视频的cell《即将离开》当前屏幕有效播放区域。。。。。。"); } else if (bottomSpacing <= -CGRectGetHeight(rect)) { NSLog(@"当前播放视频的cell《已经离开》当前屏幕有效播放区域。。。。。。"); } else if (bottomSpacing > 0 && bottomSpacing <= contentInsetHeight) { if (CGRectGetHeight(rect) != 0) { playerApperaPercent = -(bottomSpacing-contentInsetHeight)/CGRectGetHeight(rect); if (playerApperaPercent > 1.0) playerApperaPercent = 1.0; NSLog(@"当前播放视频的cell在当前屏幕有效播放区域上持续出现。。。。。。"); } if (bottomSpacing <= contentInsetHeight && bottomSpacing > contentInsetHeight-CGRectGetHeight(rect)/2) { NSLog(@"当前播放视频的cell《即将出现》在当前屏幕有效播放区域。。。。。。"); } else { NSLog(@"当前播放视频的cell《已经出现》在当前屏幕有效播放区域。。。。。。"); } } } } - (UIView *)zf_getCellForIndexPath:(NSIndexPath *)indexPath { if (indexPath) { UITableViewCell *cell = [self.tableView cellForRowAtIndexPath:indexPath]; if (cell) { return cell; } } return nil; }