使用js得方法下载table并生成excel
注意:27行的id对应你要下载内容的id(11行)
代码:
1 <?php 2 $mysqli = new mysqli('127.0.0.1', 'root', '', 'emp'); 3 4 if ($mysqli->connect_error) { 5 die('Connect Error (' . $mysqli->connect_errno . ') ' 6 . $mysqli->connect_error); 7 } 8 $sql="select * from admin"; 9 $row=mysqli_query($mysqli,$sql); 10 echo "<button type="button" style="border-radius: 5px;outline: none;margin-bottom: 0"><a id="copy2" onclick="filetwo()">导出excel表格</a></button>"; 11 echo "<table id='form'>"; 12 while ($rows=mysqli_fetch_array($row)){ 13 echo "<tr><td>"; 14 echo $rows[0]; 15 echo "</td><td>"; 16 echo $rows[1]; 17 echo "</td><td>111"; 18 echo $rows[2]; 19 echo "</td></tr>"; 20 } 21 echo "</table>"; 22 23 ?> 24 <script> 25 function filetwo() { 26 // 使用outerHTML属性获取整个table元素的HTML代码(包括<table>标签),然后包装成一个完整的HTML文档,设置charset为urf-8以防止中文乱码 27 var html = "<html><head><meta charset='utf-8' /></head><body>" + document.getElementById("form").outerHTML + "</body></html>"; 28 // 实例化一个Blob对象,其构造函数的第一个参数是包含文件内容的数组,第二个参数是包含文件类型属性的对象 29 var blob = new Blob([html], { type: "application/vnd.ms-excel" }); 30 var a = document.getElementById('copy2'); 31 // 利用URL.createObjectURL()方法为a元素生成blob URL 32 a.href = URL.createObjectURL(blob); 33 // 设置文件名,目前只有Chrome和FireFox支持此属性 34 a.download = "表格数据测试.xls"; 35 } 36 </script>
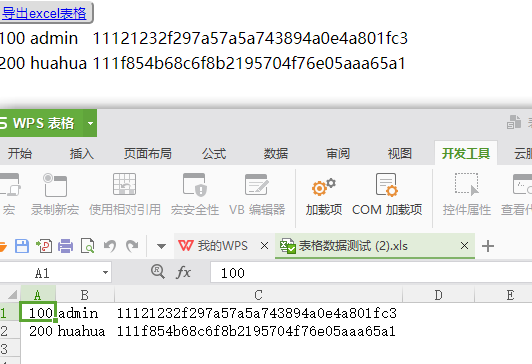
结果: