button = new QPushButton(this);
button->setStyleSheet("QPushButton{color:red;background:yellow}"); //设定按钮前景颜色-黄色,就是字体颜色-红色
btn1->setStyleSheet("QPushButton{color:red}"); //设定前景颜色,就是字体颜色
btn1->setStyleSheet("QPushButton{background:yellow}"); //设定背景颜色为红色
this->setStyleSheet("color:red; background-image:url(:/33.jpg)"); //字体颜色设置成红色(前景色),背景色设置成图片

this->setWindowIcon(QIcon(":/image/1.jpg")); //设置图标 如下图:

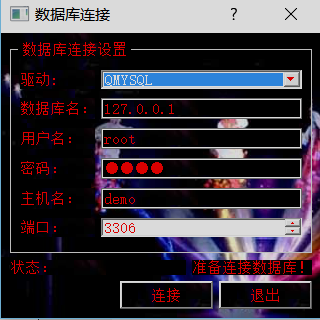
文本框、按钮等变成圆角(内容填充padding)
ui.comboDriver->setStyleSheet("border:2px groove pink;border-radius:10px;padding:2px 16px;");
ui.editDatabase->setStyleSheet("border:2px groove gray;border-radius:10px;padding:2px 16px;");
ui.editPassword->setStyleSheet("border:2px groove blue;border-radius:10px;padding:2px 16px;");
ui.editHostname->setStyleSheet("border:2px groove yellow;border-radius:10px;padding:2px 16px;");
ui.editUsername->setStyleSheet("border:2px groove green;border-radius:10px;padding:2px 16px;");
ui.portSpinBox->setStyleSheet("border:2px groove blue;border-radius:10px;padding:2px 16px;");
效果如下图:

pushButton->setStyleSheet("border:2px groove gray;border-radius:10px;padding:2px 4px;"); //按钮圆角