/**
exportExcel方法需要传入的参数
1、headers --- 表头
2、data --- 表格数据
3、name --- 导出表格的名称,默认为导出表格数据
4、arr --- 数组,每个单元格的大小,每个对象的key只必须是 wpx
注意,导出表格的格式只能为xlsx,别的格式可能没数据/不支持
*/
import * as XLSX from 'xlsx';
import { message } from 'antd';
let handleExcel = {
// 导出 Excel
exportExcel(headers, data, name = '导出表格数据', arr, format = 'xlsx') {
let fileName = name + '.' + format;
let headerData = []
let headerDataLen = headers&&headers.length > 0 ? headers.length : 0
for(var i = 0; i < headerDataLen; i++) {
headerData.push({wpx: 100})
}
// 单元格的大小
let wpxArr = arr ? arr : headerData;
const _headers = headers
.map((item, i) => Object.assign({}, { dataIndex: item.dataIndex, title: item.title, position: i > 25 ? ('A' + String.fromCharCode(65 + i - 26) + 1) : String.fromCharCode(65 + i) + 1 }))
.reduce((prev, next) => Object.assign({}, prev, { [next.position]: { dataIndex: next.dataIndex, v: next.title } }), {});
const _data = data
.map((item, i) => headers.map((dataIndex, j) => Object.assign({}, { content: item[dataIndex.dataIndex], position: j > 25 ? ('A' + String.fromCharCode(65 + j - 26) + (i + 2)) : String.fromCharCode(65 + j) + (i + 2) })))
// 对刚才的结果进行降维处理(二维数组变成一维数组)
.reduce((prev, next) => prev.concat(next))
// 转换成 worksheet 需要的结构
.reduce((prev, next) => Object.assign({}, prev, { [next.position]: { v: next.content } }), {});
// 合并 headers 和 data const output = Object.assign({}, _headers, _data); // 获取所有单元格的位置 const outputPos = Object.keys(output); // 计算出范围 ,["A1",..., "H2"] const ref = `${outputPos[0]}:${outputPos[outputPos.length - 1]}`; // 构建 workbook 对象
const wb = {
SheetNames: ['mySheet'],
Sheets: {
mySheet: Object.assign(
{},
output,
{
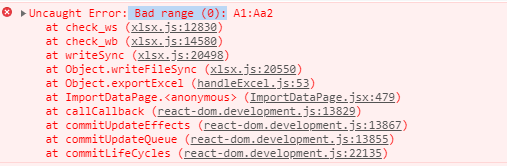
'!ref': ref.toUpperCase(),//解决Aa2 --> AA2ref.toUpperCase(),//解决Aa2 --> AA2
'!cols': wpxArr,
},
),
},
};
XLSX.writeFile(wb, fileName, (err) => {
if (err) {
message.error(err)
}
});
// return new Promise((resolve, reject) => {
// // 导出 Excel
// XLSX.writeFile(wb, fileName, (err) => {
// if (err) {
// reject(err)
// } else {
// resolve()
// }
// });
// })
}
}
module.exports = { handleExcel };
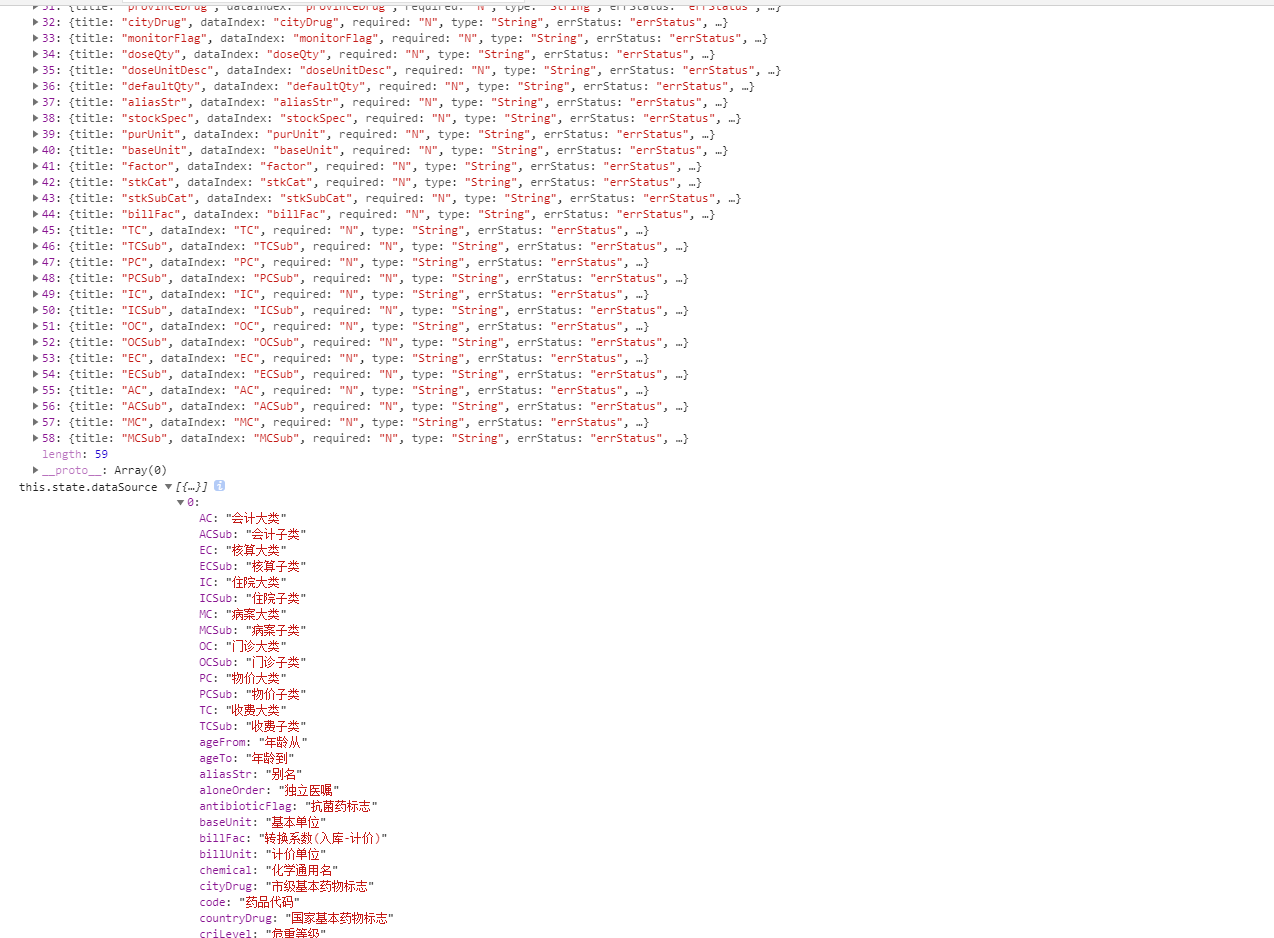
主要是遵循excel的表格式,动态创建每行的内容。
需要注意:

这个是因为没有遵循excel的表头命名格式 需要全部为大写字母
解决:toUpperCase
组件引用
import { handleExcel } from 'tools/handleExcel.js';
入参示例:

handleExcel.exportExcel(
this.state.rightColumns, this.state.dataSource, 'xxx表格')
'!ref': ref.toUpperCase(),//解决Aa2 --> AA2
Sheets: {
mySheet: Object.assign(
{},
output,
{
'!ref': ref.toUpperCase(),//解决Aa2 --> AA2
'!cols': wpxArr,
},
),
},
官方文档:https://www.npmjs.com/package/xlsx