一.变量
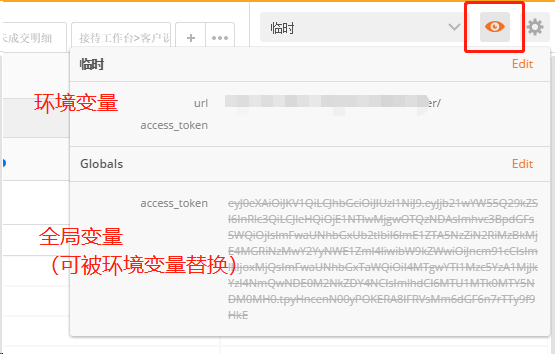
环境变量(environment variable):可配置环境,并在环境里面配置环境变量
格式:{{environment}}

全局变量(global variable):
格式:{{golbal}},和环境变量一样

动态变量/内置变量:动态变量不可以用于SandBox中,只能在request的URL、headers、body中。
{{$guid}}:添加一个V4风格GUID(如: aa002-44ac-45ca-aae3-52bf19650e2d)
{{$timestamp}}:将当前的时间戳,精确到秒
{{$randomInt}}:添加0和1000之间的随机整数
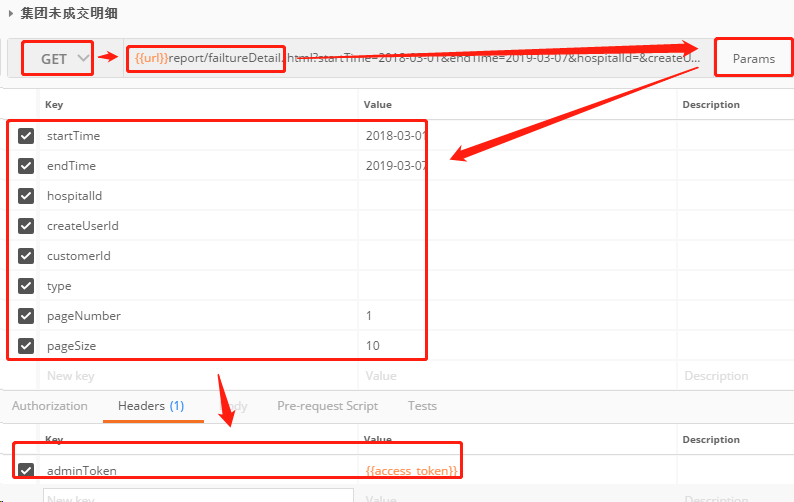
二.post和get的栗子


三.tests的栗子
// 将数据解析成json格式 var data=JSON.parse(responseBody); // 获取response中的access_token值,并设置成全局变量 pm.globals.set("access_token", data.content.access_token);
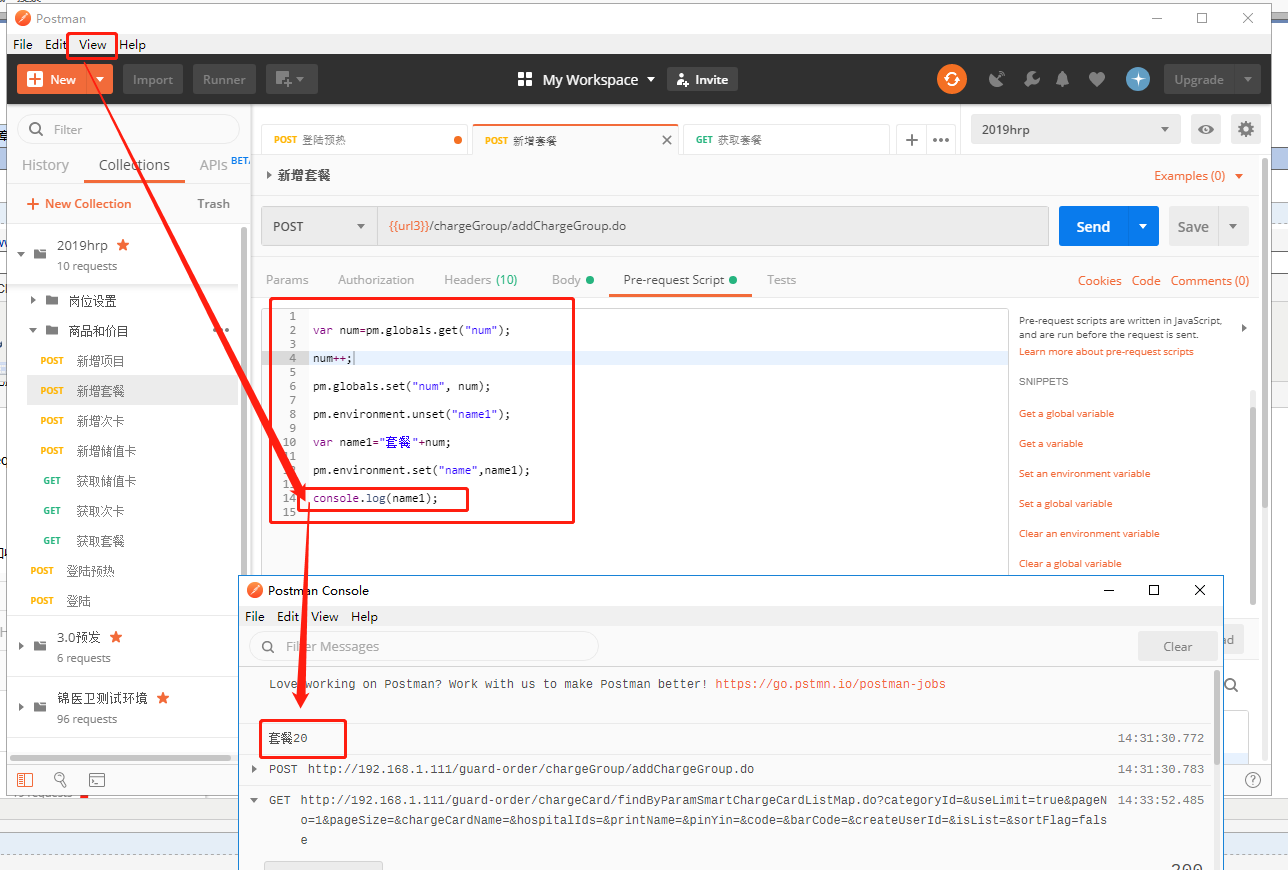
四.pre-request script的栗子
var num=pm.globals.get("num"); num++; pm.globals.set("num", num); pm.environment.unset("name1"); var name1="套餐"+num; pm.environment.set("name",name1); console.log(name1);

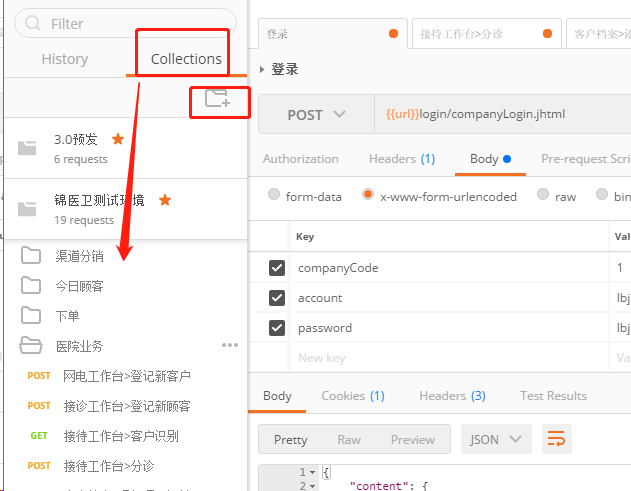
五.收藏和收藏夹collection

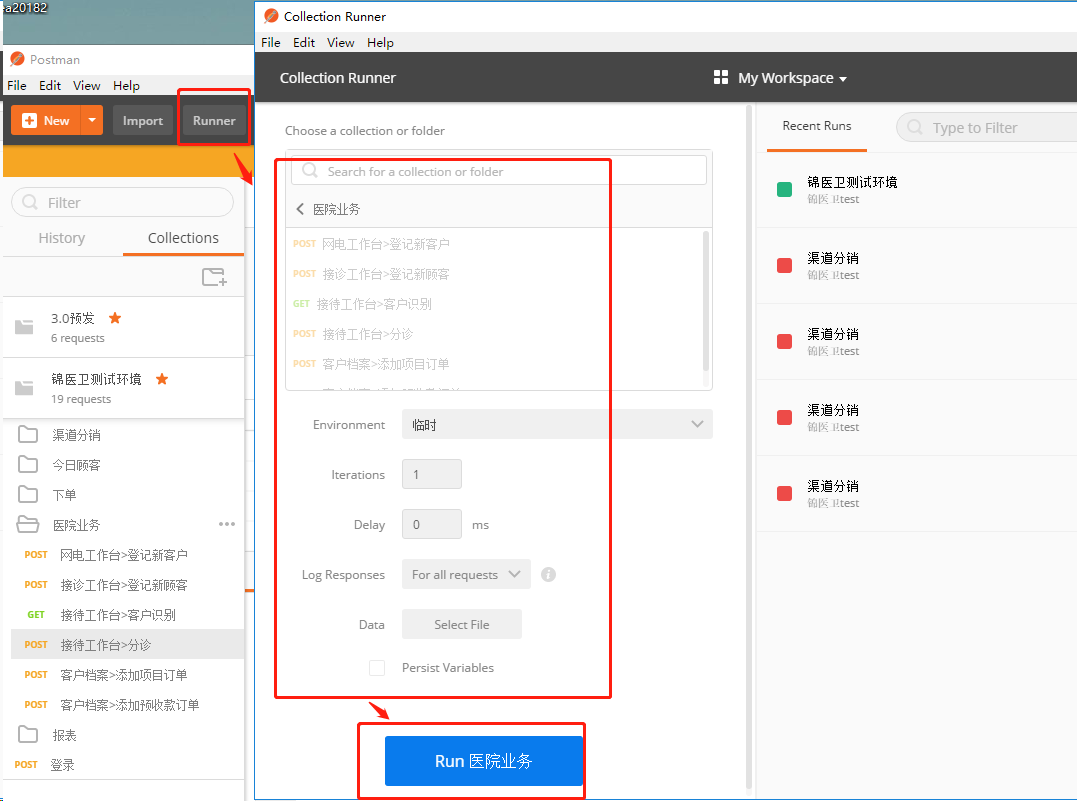
六.run collection
暂略