( 温馨提醒: 大佬可以跳过 ...)
话不多说, 咱们言归正传
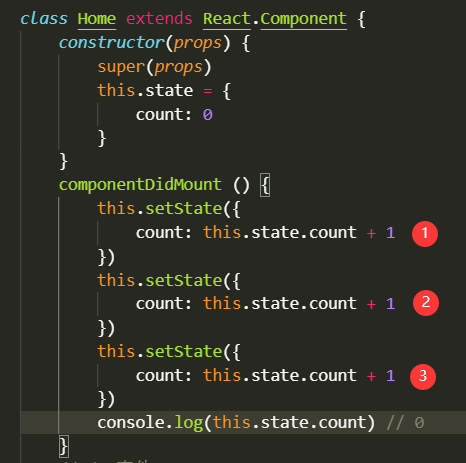
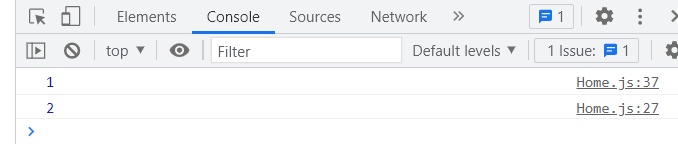
什么是批处理? 我们先看一张图:

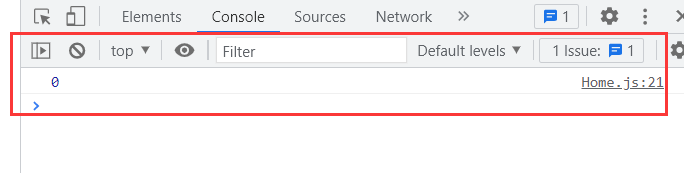
这边setState了 3 次, 打印出来 还是 0 ; 而不是1,2,3

没错, 这就是 react 的批处理
批处理 : 是 React 中对于 SetState 的合并, 框架内部替你做了一个合并,以此减少渲染次数 ;
注意:
React 18之前的版本 是 半自动批处理 ; 所以就出现 setState是异步也是同步 ( react 18 之前, 不包括18 )
React 18之后的版本 是 自动批处理 ; 自动批处理中 setState不存在同步了 ( react 18版本开始 )
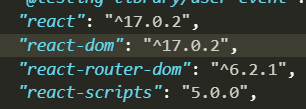
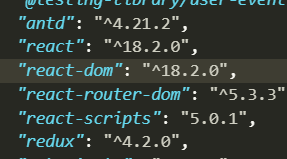
以react 17版本 和 react 18版本为例子:
1 . react 17版本demo:

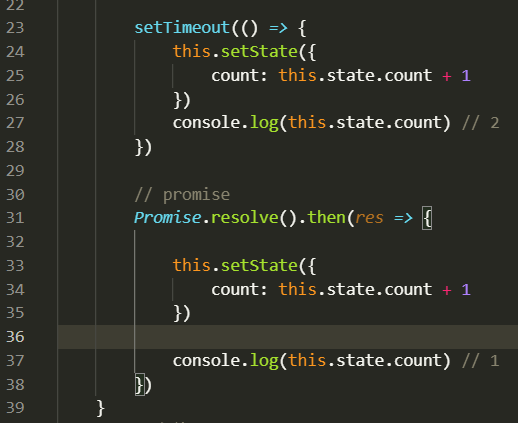
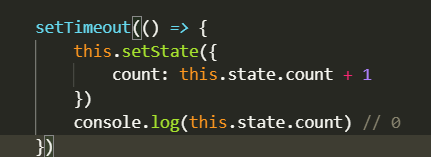
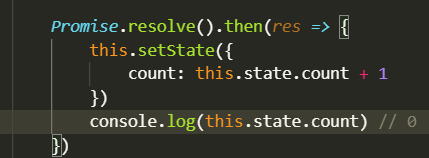
我这边 用定时器 和 promise 包裹 this.setState, 发现 count同步打印了;
这边 没用用到 react的 自动批处理; 所以 react 17版本是 半自动批处理


总结: 定时器, 计时器, promise ,async , await, ajax, dom操作等 ,都会把 setState变成 同步执行; 所以 react 17版本的 setState可同步 也可异步
( 拓展: 有人说怎么promise打印在前, 这是因为 微任务 和 宏任务原因 )
( 微任务: promise,async, await ) ( 宏任务: ajax, setTimeout, setInterval, Dom事件)
( 微任务 在DOM执行之前, 宏任务在DOM执行之后 )
2. react 18版本demo:

我这边 照样 用定时器 和 promise 包裹 this.setState, 发现 count还是 0 , 没变化!!
所以 react 18版本是 自动批处理(Automatic Batching)

![]()

![]()