const 申明常量

var str = 'es6'
console.log(window.str) // es6 属于顶层对象windowconst不属于顶层对象window
const str = 'es6' console.log(window.str) //undefined 不属于顶层对象window
var 存在变量提升
console.log(str)
var str = 'es6'
相当于===>> var str
console.log(str) //undefined
str = 'es6'
const 不存在变量提升
console.log(str) //报错
const str = 'es6'
if(true){
var str = 'es6'
}
console.log(str) // es6
const申明常量 有 块级作用域
if(true){
const str = 'es6'
}
console.log(str) // 报错
划重点,要考的!!
const 申明的常量是不可改变的! ( 除 数组 对象 之外 )
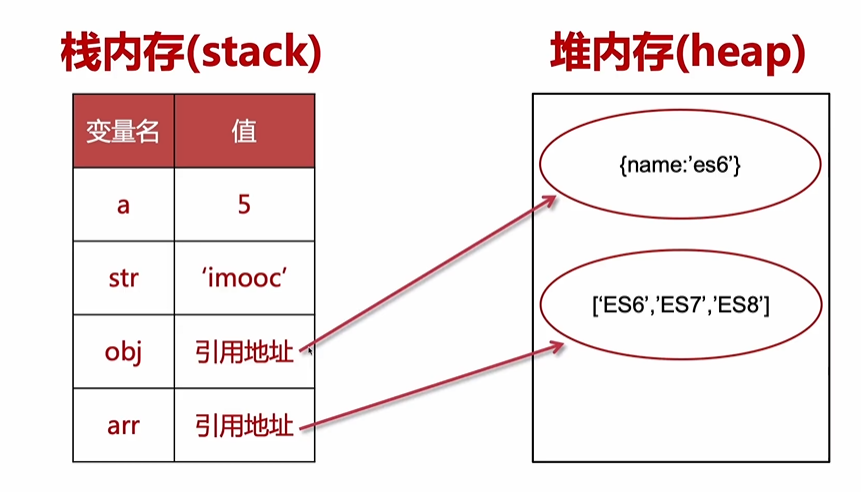
严格说 const声明的 常量地址 是不可变的, 地址里面的值 可以变的!!!

const aaObj = {
name: '大熊',
age: 18
}
aaObj.age = 19;
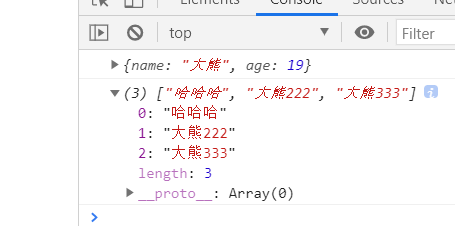
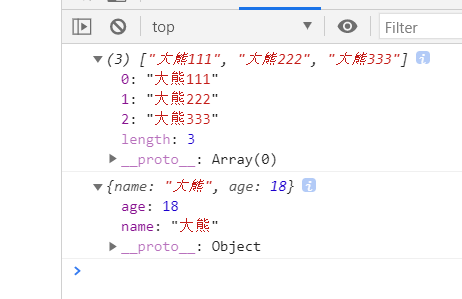
console.log(aaObj)
 看到没, const申明的对象里面的 age变成了 19
看到没, const申明的对象里面的 age变成了 19
const bbObj = ['大熊111','大熊222','大熊333']
bbObj[0] = '哈哈哈';
console.log(bbObj)
 看到没, const申明的数组里面的第一项 变成了 哈哈哈
看到没, const申明的数组里面的第一项 变成了 哈哈哈
除了 数组 对象之外, 如下申明:
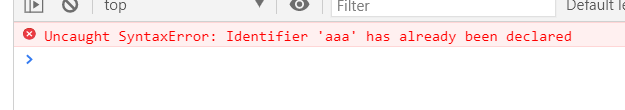
const aaa = 'xxxx'
const aaa = 'ssss'
console.log(aaa)

---------------------------------------------------------------------------------------------------------------------------------------------------------------------------
哥几个, 到这里 看明白了吧, 对于 const 申明的 数组 和 对象 ,里面的 值 是可以被改变的!!!!
那么有人就会问, 怎么才能做到不改变呢, 有个方法 Obiect.freeze()可以锁住 const申明的 对象 和 数组的 第一层!!!! 这里只能锁住 第一层, 如果里面嵌套了 数组对象, 那需要 遍历 然后 在 锁住freeze
1. Object.freeze 锁住 第一层 没问题
const arr = ['大熊111','大熊222','大熊333']
Object.freeze(arr);
arr[0] = 'xxxx';
console.log(arr);
const ccObj = {
name: '大熊',
age: 18
}
Object.freeze(ccObj);
ccObj.age = 66;
console.log(ccObj);

2. Object.freeze 锁不住 第2层 以上
const ddObj = {
name: '大熊',
age: 18,
arr2: [1,2,4,5]
}
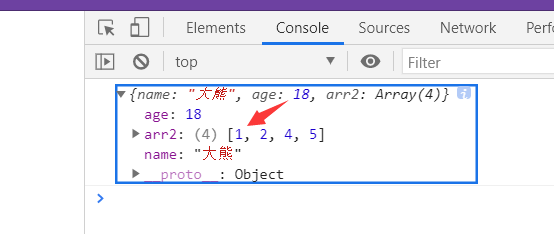
Object.freeze(ddObj);
ddObj.arr2[0] = '大熊';
console.log(ddObj);
3. 怎么把 const申明的 多层嵌套的 数组 对象 锁住 (遍历!)
const jjObj = {
name: '大熊',
age: 18,
arr2: [1,2,4,5]
}
function myFreeze(obj){
Object.freeze(obj);
// 属性对应的值 是对象 那就 递归 再次调用 该函数
Object.keys(obj).forEach(key=>{
if(typeof obj[key] === 'object') return myFreeze(obj[key]);
})
}
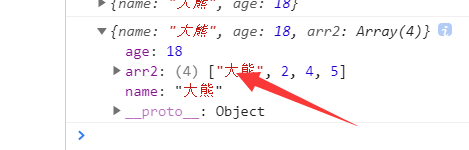
myFreeze(jjObj);
jjObj.arr2[0] = '大熊';
console.log(jjObj);

有问题直接 评论, 本文有些素材采取 于 慕课网 , 如有版侵权问题,请联系在下,谢谢!