前言
django的模板有很多内置的过滤器,可以满足一些常见的需求,如果有些需求内置过滤器无法满足,那么我们需要自己写一些过滤器了。
自定义过滤器
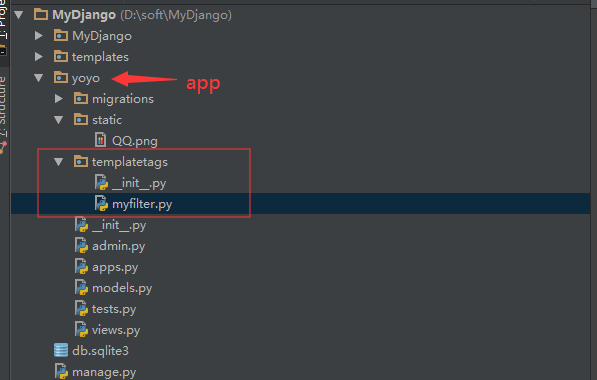
先在app下新建一个 templatetags 目录,注意了必须是 templatetags 目录,别瞎命名最后又说不成功!
接着新建一个 myfilter.py 文件,这个文件可以随意命名了。

先保证已经在 setting.py 里面注册过你的 app 了
# Application definition
INSTALLED_APPS = [
'django.contrib.admin', # 内置后台管理系统
'django.contrib.auth', # 内置用户认证系统
'django.contrib.contenttypes', # django的ORM框架
'django.contrib.sessions', # session会话功能
'django.contrib.messages', # 消息提示功能
'django.contrib.staticfiles', # 查找静态资源路径
'yoyo', # 你自己的app应用
]
编写过滤器
在 myfilter.py 文件按以下格式编写自己定义的过滤器名称,name=“replace”,这个 replace 就是你自己定义的过滤器了。
以下函数实现的功能是替换 value 的指定 arg 字符为 ~
from django import template
register = template.Library()
@register.filter(name='replace')
def myreplace(value, arg):
return value.replace(arg, '~')
模板引用
在模板中引用自定义的过滤器时,必须先 load 加载自己定义的过滤器文件
{% load myfilter %}
{{ hello | replace:"!" }} 实现的功能是把hello 对应的字符串里面的 !替换成 ~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="referrer" content="no-referrer" />
<title>Title</title>
</head>
<body>
{% load myfilter %}
<div>
<p><span>hello:</span>{{ hello | replace:"!" }}</p>
</div>
</body>
</html>