前言
templates 模板里面过滤器 filter 的作用是对变量的出来,比如小写转大写,替换一些特殊字符,对列表取值,排序等操作。
内置的过滤器有很多,本篇拿几个常用的过滤器做案例讲解下相关的功能。
default
default 的功能是当 value 的值为为布尔值 False 的时候,输出过滤器自定义的值,语法
{{ value | default:"nothing" }}
视图函数 context 内容
# 上海悠悠,QQ交流群:750815713
def personalView(request):
context = {
"hello": "hello world!",
"name": "上海-悠悠",
"html": "<h2>这是一段html标签</h2>",
"n_name": "",
"age": 20,
"fancy": ["python", "django", "pytest"],
"blog": {
"url": "https://www.cnblogs.com/yoyoketang/",
"img": "https://pic.cnblogs.com/avatar/1070438/20161126151035.png"
}
}
return render(request, "personal.html", context=context)
personal.html 模板的部分内容
<div>
<p class="text_gray"><span>姓名: </span>{{ n_name | default:"yoyo" }}</p>
</div>
n_name 的值为空,所以在页面上回显示默认值 yoyo
add
add 的功能是将 value 的值加一个值,比如把age的值加8
{{ value | add:"8" }}
personal.html 模板的部分内容
<div>
<p class="text_gray"><span>年龄:</span>{{ age | add:"8" }}</p>
</div>
first、last、join
first 是输出列表中第一个,last 是输出列表中最后一个值,join是连接列表的值
{{ value | first }}
{{ value | last }}
{{ value | join:"arg" }}
personal.html 模板的部分内容
<p class="text_gray"><span>感兴趣的技术first:</span>{{ fancy | first }}</p>
<p class="text_gray"><span>感兴趣的技术last:</span>{{ fancy | last }}</p>
<p class="text_gray"><span>感兴趣的技术join:</span>{{ fancy | join:" | " }}</p>
safe
safe 关闭html转义,告诉Django,这段代码是安全的,不用转义
{{ value | safe }}
personal.html 模板的部分内容
<p class="text_gray"><span>html标签:</span>{{ html }}</p>
<p class="text_gray"><span>html标签:</span>{{ html | safe}}</p>
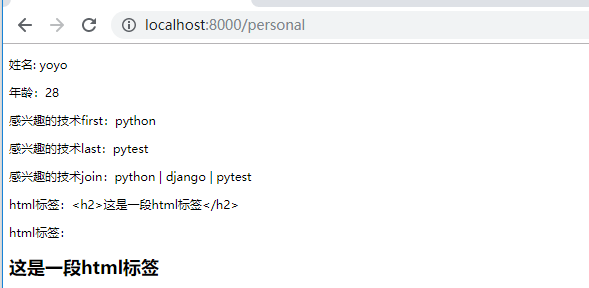
显示效果
personal.html 模板的部分内容
# 上海悠悠,QQ交流群:750815713
<div>
<p class="text_gray"><span>姓名: </span>{{ n_name | default:"yoyo" }}</p>
<p class="text_gray"><span>年龄:</span>{{ age | add:"8" }}</p>
<p class="text_gray"><span>感兴趣的技术first:</span>{{ fancy | first }}</p>
<p class="text_gray"><span>感兴趣的技术last:</span>{{ fancy | last }}</p>
<p class="text_gray"><span>感兴趣的技术join:</span>{{ fancy | join:" | " }}</p>
<p class="text_gray"><span>html标签:</span>{{ html }}</p>
<p class="text_gray"><span>html标签:</span>{{ html | safe}}</p>
</div>
页面显示

除了上面的这些过滤器,还有很多内置过滤器,如果内置过滤器不能满足你的需求,也可以自己写一个过滤器!