

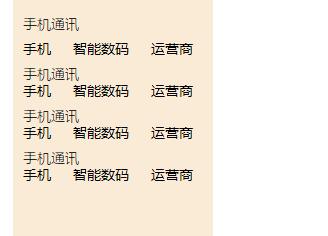
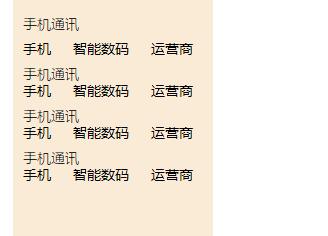
这两个效果,是有关于外边距合并:

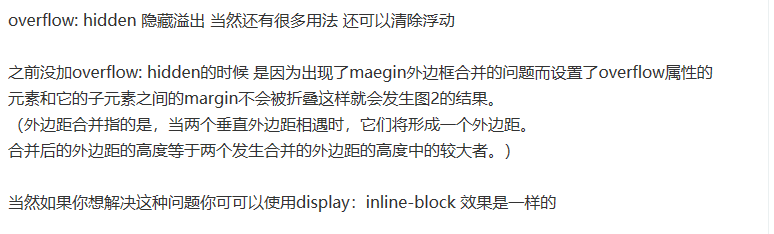
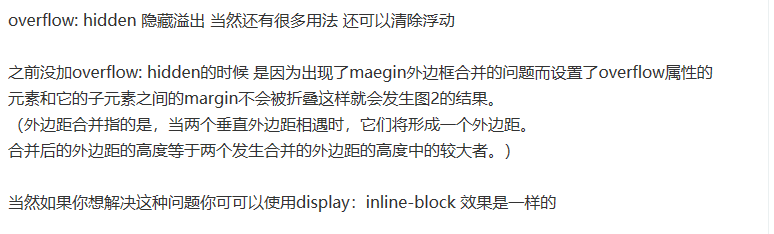
外边距合并:
当两个垂直外边距相遇时,他们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距高度中的较大者。
即设置的margin:12px失效了。
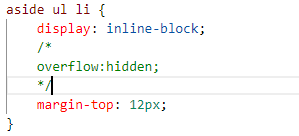
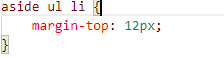
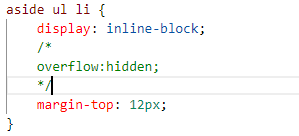
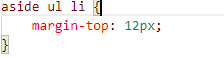
下面是这两个效果的代码:


当只是设置margin值时,会出现外边距合并现象。
解决办法:
使用display:inline-block或者overflow:hidden都可以。


这两个效果,是有关于外边距合并:

外边距合并:
当两个垂直外边距相遇时,他们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距高度中的较大者。
即设置的margin:12px失效了。
下面是这两个效果的代码:


当只是设置margin值时,会出现外边距合并现象。
解决办法:
使用display:inline-block或者overflow:hidden都可以。