首先:
父元素必须设置display为grid或inline-grid
父元素grid属性:
- grid-template-columns:设置网格的列,每一个值就代表创建那行的列宽
- grid-template-rows:设置网格的行,每一个值就代表创建那列的行高
- fr:代表容器的可用空间,例:grid-template-columns: 1fr 1fr 2fr,代表把整个容器分成4列,
- minmax():设置创建网格的最大值或最小值,此函数接受两个参数,第一个参数定义最小值,第二个值为最大值,auto值允许尺寸拉伸,例:grid-template-columns: 300px minmax(100px, auto);表示两列,第一列宽300px,第二列最小值为100px,最大值跟随容器的大小改变而改变。
- repeat():创建重复的轨道,此函数接受两个参数,第一个参数定义网格轨道应该重复的次数,第二个参数定义每个轨道的尺寸。例:grid-template-columns: repeat(3, 1fr) 60px;此样式为 4列,前三列宽度一样,且随容器宽度改变,第四列宽度为60px,
- grid-column-gap:设置列与列之间的间距
- grid-row-gap:设置行与行之间的间距
- grid-gap:当设置为一个值时,表示行和列的空隙的值相同,当设置为两个值时,则代表列和行的空隙
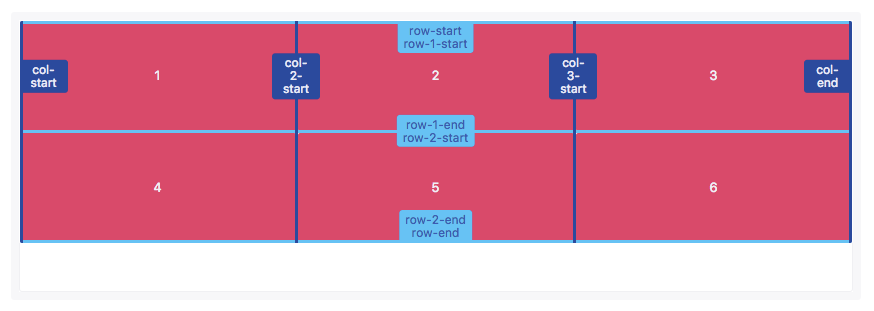
- 网格线可以重命名;例:
grid-template-rows: [row-start row-1-start] 1fr [row-1-end row-2-start] 1fr [row-2-end row-end];
grid-template-columns: [col-start] 1fr [col-2-start] 1fr [col-3-start] 1fr [col-end];

grid子元素的属性:
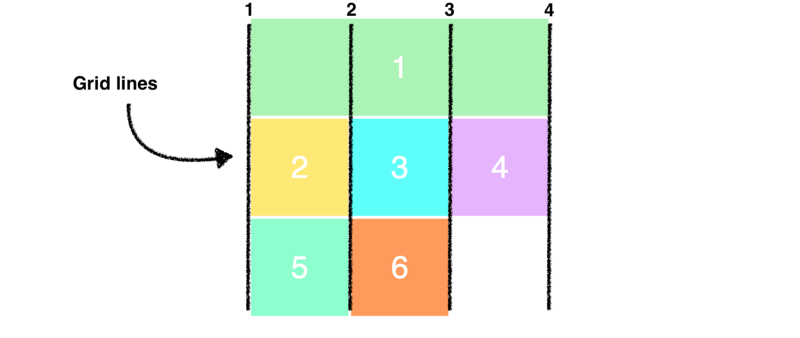
首先先介绍网格系统:当设置列数为3列时,则有四条网格线,若果不设置网格线名字,则默认从1开始,后面叠加

- grid-row-start/grid-row-end:设置行线的开始和结束位置
- grid-column-start/grid-column-end:设置列线的开始和结束位置
- grid-row:是grid-row-start和grid-row-end的简写,当设置为一个值时,代表列的开始位置, 例:grid-row:1/4,表示占的行位置从1到4
- grid-column:当设置为一个值时,代表行的开始位置,
- span:span后面紧随数字,表示合并多少个列或行,例:grid-row: span 3;表示合并3个单元格
- grid-area:四个值,第一个值对应grid-row-start,第二个值对应grid-column-start,第三个值对应grid-row-end,第四个值对应grid-column-end 分别代表行列开始,行列结束。例:grid-area: 2 / 2 / 3 / 3
代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <style> *{ padding: 0; margin: 0; } .wrapper { display: grid; grid-template-columns: repeat(3, 1fr); grid-gap: 10px; grid-auto-rows: minmax(100px, auto); } .wrapper div{ background-color: aquamarine; } .one { grid-column: 1 / 3; grid-row: 1; } .two { grid-column: 2 / 4; grid-row: 1 / 3; } .three { grid-column: 1; grid-row: 2 / 5; } .four { grid-column: 3; grid-row: 3; } .five { grid-column: 2; grid-row: 4; } .six { grid-column: 3; grid-row: 4; } </style> <body> <div class="wrapper"> <div class="one">One</div> <div class="two">Two</div> <div class="three">Three</div> <div class="four">Four</div> <div class="five">Five</div> <div class="six">Six</div> </div> </body> </html>
本文参考:
小火柴: https://www.cnblogs.com/xiaohuochai/p/7083153.html#4075074
5分钟学会grid:http://www.css88.com/archives/8506
案例请参考小火柴