多视图的单页应用:在一个页面中实现多个页面不同切换,url也发生相应变化。
router-view结合this.$router.push("/pickUp")实现,
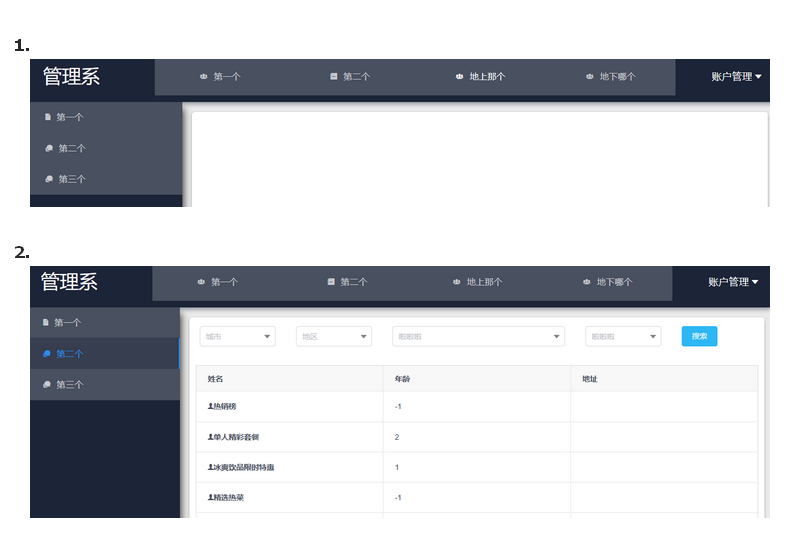
实现效果:

实现代码:
1.系统上下作为一个整体,在点击顶部的时候,跳转至对应的下部路由,顶部的每个菜单都会有他自己的下部,可以分为侧部和中间,也可以仅为单个页面。
home:包含顶部和下部整体,通过router-view
<div style=" 100%">
<div class="nav">
<v-nav></v-nav>
</div>
<div class="content">
<router-view></router-view>
</div>
</div>
顶部nav:顶部菜单和对应的点击事件,跳转至对应下部的路由
<Menu mode="horizontal" class="navMainWrapper" theme="dark" :active-name="setActive" :default-active="onRoutes" @on-select="routeTo">
<Menu-item name="pickUp">
<Icon type="ios-people"></Icon>
第一个
</Menu-item>
<Menu-item name="acquisition">
<Icon type="ios-paper"></Icon>
第二个
</Menu-item>
<Menu-item name="analyse">
<Icon type="ios-people"></Icon>
地上那个
</Menu-item>
<Menu-item name="manage" >
<Icon type="ios-people"></Icon>
地下哪个
</Menu-item>
</Menu>
routeTo(e) {
this.$router.push(e);
},
router.js:顶部每个菜单点击对应的下部各自作为一个整体,里面包含自己的children,即自己侧部菜单跳转的路由。
{
path: '/readme',
component: resolve => require(['../components/home.vue'], resolve),
children: [
{path: '/acquisition', meta: {requireAuth: true}, component: resolve => require(['../components/acquisition/acquisition.vue'], resolve)},
{path: '/module', meta: {requireAuth: true}, component: resolve => require(['../components/module.vue'], resolve)},
{path: '/pickUp',meta: {requireAuth: true}, component: resolve => require(['../components/pickUp/pickUp.vue'], resolve)},
{path: '/analyse',meta: {requireAuth: true}, component: resolve => require(['../components/analyse/analyse.vue'], resolve),
children: [
{path: '/searchPeople',meta: {requireAuth: true}, component: resolve => require(['../components/analyse/searchPeople.vue'], resolve)},
{path: '/identify',meta: {requireAuth: true}, component: resolve => require(['../components/analyse/identify.vue'], resolve)},
{path: '/hisIdentify',meta: {requireAuth: true}, component: resolve => require(['../components/analyse/hisIdentify.vue'], resolve)}
]
},
{path: '/manage',meta: {requireAuth: true}, component: resolve => require(['../components/manage/manage.vue'], resolve),
children: [
{path: '/',meta: {requireAuth: true}, component: resolve => require(['../components/manage/users.vue'], resolve)},
{path: '/users',meta: {requireAuth: true}, component: resolve => require(['../components/manage/users.vue'], resolve)},
{path: '/setUp',meta: {requireAuth: true}, component: resolve => require(['../components/manage/setUp.vue'], resolve)},
{path: '/core',meta: {requireAuth: true}, component: resolve => require(['../components/manage/core.vue'], resolve)}
]
}
]
},
{
path: '/login', component: resolve => require(['../components/login.vue'], resolve)
}
2.系统下部作为一个整体,分为侧部和中间,在点击侧部的时候,侧部菜单改变,点击对应的菜单,中间内容动态改变。
下部也可以直接是一个单个的页面,没有侧部的菜单栏。
<div>
<div class="list-content" style="box-shadow: 2px 10px 18px #333333;" >
<i-menu theme="dark" active-name="2" :active-name="setActive" :default-active="onRoutes" @on-select="routeTo">
<Menu-item name="searchPeople">
<Icon type="document-text"></Icon>
第一个
</Menu-item>
<Menu-item name="identify">
<Icon type="chatbubbles"></Icon>
第二个
</Menu-item>
<Menu-item name="hisIdentify">
<Icon type="chatbubbles"></Icon>
第三个
</Menu-item>
</i-menu>
</div>
<div class="table-wrapper">
<router-view></router-view>
</div>
</div>
在下面div中,加入了<router-view></router-view>,作用是将路由匹配到的组件渲染在这里,由于使用嵌套路由,所以在父组件中会将他名下的子组件匹配上,从而渲染。
使用this.$router.push(e),在点击相应菜单时,由于已经匹配到子组件,会跳转到对应的组件页面,从而在<router-view></router-view>位置显示,即右侧内容框。
至此,实现了在同一页面进行多个不同页面之间的自由切换,即多视图单页应用。
实现原理:
1.router-view控制匹配到的组件渲染/显示位置,this.$router.push(e)控制在该页面中点击,跳转,
2.系统分为顶部和下部两部分,下部又可分为侧部和中间两部分,
3.若是顶部没有菜单只是一个标题的话,可以将系统分为顶部,侧部和中间三部分,
4.3相比4,算是多嵌套了一层,但是可以实现在点击顶部单个菜单的时候,下部可以只展示单个页面,不必必须包含侧部菜单栏,
5.谁的内容要动态改变,就需要在它的位置上加上router-view。
参考:https://segmentfault.com/a/1190000009939997
上面有该项目源码,自行下载。