这段时间一直在和表格过不去,包括angularjs的uigrid,ng-grid或者其他的一些表格插件,有时这些表格插件都被玩坏了,各种改css,改他们的js。可是总有那么些时候得不到自己想要的表格形式。我也弄了一个简单的实现动态多表头的表格,仅供参考,我这技术太菜,只能写写简单的。不多说,先贴代码
<div ng-controller="page3Ctrl"> <div class="panel panel-default"> <div class="panel-body"> <div class="row"> <div class="form-group col-md-4"> <label class="control-label"> 年份 </label> <select chosen="" multiple="multiple" ng-model="chosenyear" class="chosen-select form-control"> <option value=""> <option selected="selected">2013</option> <option>2014</option> <option>2015</option> <option>2016</option> </option> </select> </div> <div class="form-group col-md-4"> <label class="control-label"> 税种 </label> <select chosen="" multiple="multiple" ng-model="chosentype" class="chosen-select form-control"> <option value=""> <option selected="selected">企业所得税</option> <option>增值税</option> <option>营业税</option> <option>个人所得税</option> </option> </select> </div> <div class="form-group col-md-4"> <label class="control-label"> </label> <br> <button class="btn btn-primary" ng-click="taxsubmit()">提交</button> </div> </div> </div> </div> <div class="panel panel-default row" > <div class="panel-body table-responsive"> <table class="table table-striped table-bordered table-hover"> <tr><td></td><td colspan="{{length}}" ng-repeat="year in yeartax">{{year}}</td></tr> <tr><td></td><td colspan="3" ng-repeat="type in typetax track by $index">{{type}}</td></tr> <tr><td width="5%">收款地区</td><td ng-repeat="i in class track by $index">{{i}}</td></tr> <tr ng-repeat="t in area"><td width="5%">{{t}}</td></tr> </table> </div> </div> </div>
下面是controller
App.controller("page3Ctrl",function($scope){
$scope.taxsubmit=function(){
$scope.yearLength=$scope.chosenyear.length;
$scope.yeartax=$scope.chosenyear;
//$scope.typetax=$scope.chosentype;
$scope.typeLength=$scope.chosentype.length;
$scope.length=$scope.typeLength*3;
$scope.typetax=[];
console.log($scope.yearLength);
console.log($scope.length);
var i=0;
while(i<$scope.yearLength){
for(var j=0;j<$scope.typeLength;j++){
$scope.typetax.push($scope.chosentype[j]);
}
i++;
}
console.log($scope.typetax);
$scope.class=['当期','同期','增幅'];
var a=3;
while(a<$scope.yearLength*$scope.typeLength*3){
for(var y=0;y<3;y++){
$scope.class.push($scope.class[y]);
}
a=a+3;
}
console.log($scope.class);
};
$scope.area=["全市","一.市区","(一)本级","1.市级","2.园区","(二)区级","1.姑苏","2.高新区","3.吴中","4.相城","5.吴江","二.市(县)","1.张家港","2.昆山","3.太仓","4.常熟"]
});
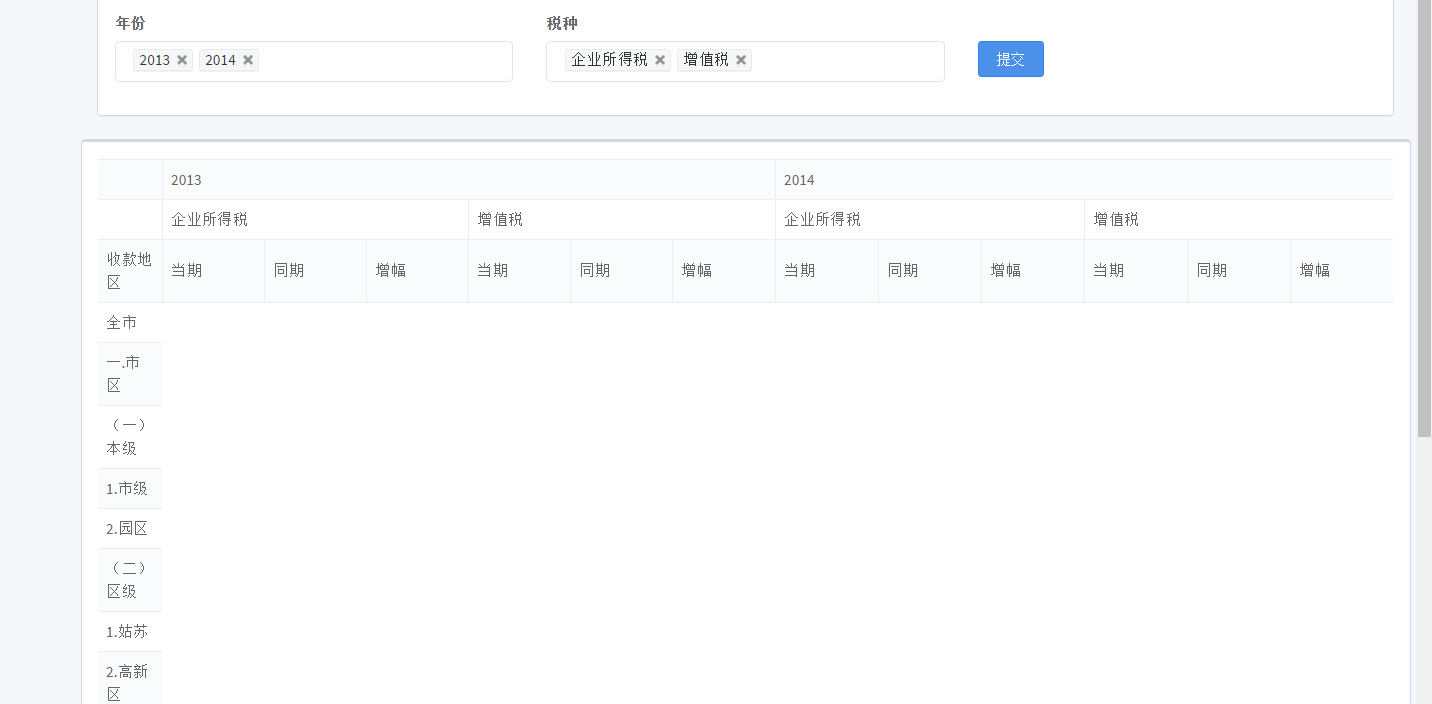
最终实现的效果: