一、实验报告封面

二、实验内容
1.基于Android Studio开发简单的Android应用并部署测试;
2.了解Android、组件、布局管理器的使用;
3.掌握Android中事件处理机制。
三、实验步骤
(一)Android Stuidio的安装测试
实验要求:
- 参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十四章:
- 参考http://www.cnblogs.com/rocedu/p/6371315.html#SECANDROID,安装 Android Stuidio
- 完成Hello World, 要求修改res目录中的内容,Hello World后要显示自己的学号,自己学号前后一名同学的学号,提交代码运行截图和码云Git链接,截图没有学号要扣分
- 学习Android Stuidio调试应用程序
步骤:
-
将布局文件activity_main.xml中的android:text="Hello World!"改为android:text="Hello World20165315!"
详细代码:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World 20165201 20165202 20165203!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>
运行截图:

(二)Activity测试
实验要求:
- 参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十五章:
- 构建项目,运行教材相关代码
- 创建 ThirdActivity, 在ThirdActivity中显示自己的学号,修改代码让MainActivity启动ThirdActivity
- 提交代码运行截图和码云Git链接,截图要有学号水印,否则会扣分
步骤:
1.MainActivity:
package cn.edu.besti.is.jhs.secondactivitydemo;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
Intent intent = new Intent(this,ThirdActivity.class);
startActivity(intent);
}
}
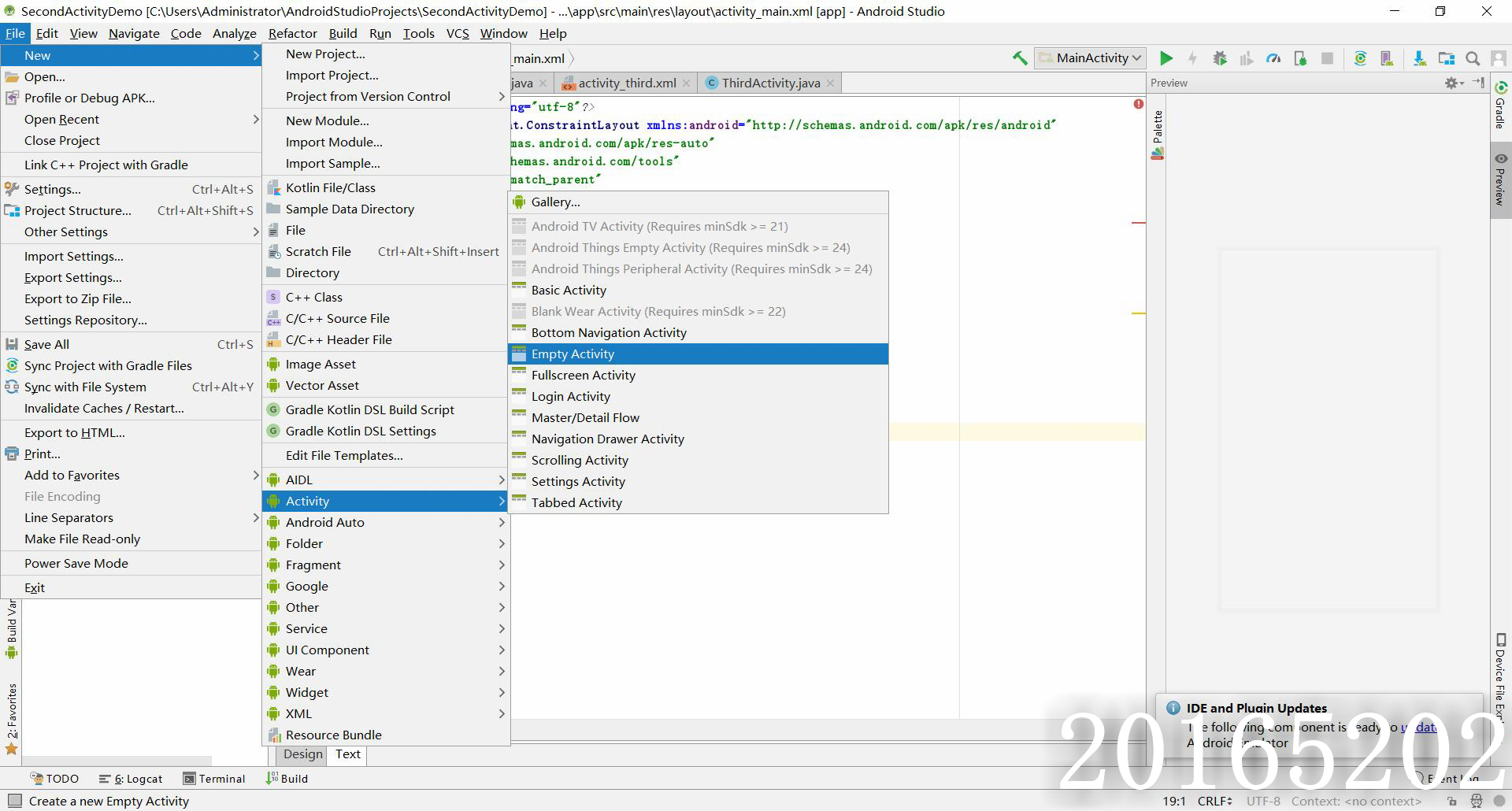
2.左上角file->new->Activity->empty Activity创建ThirdActicity

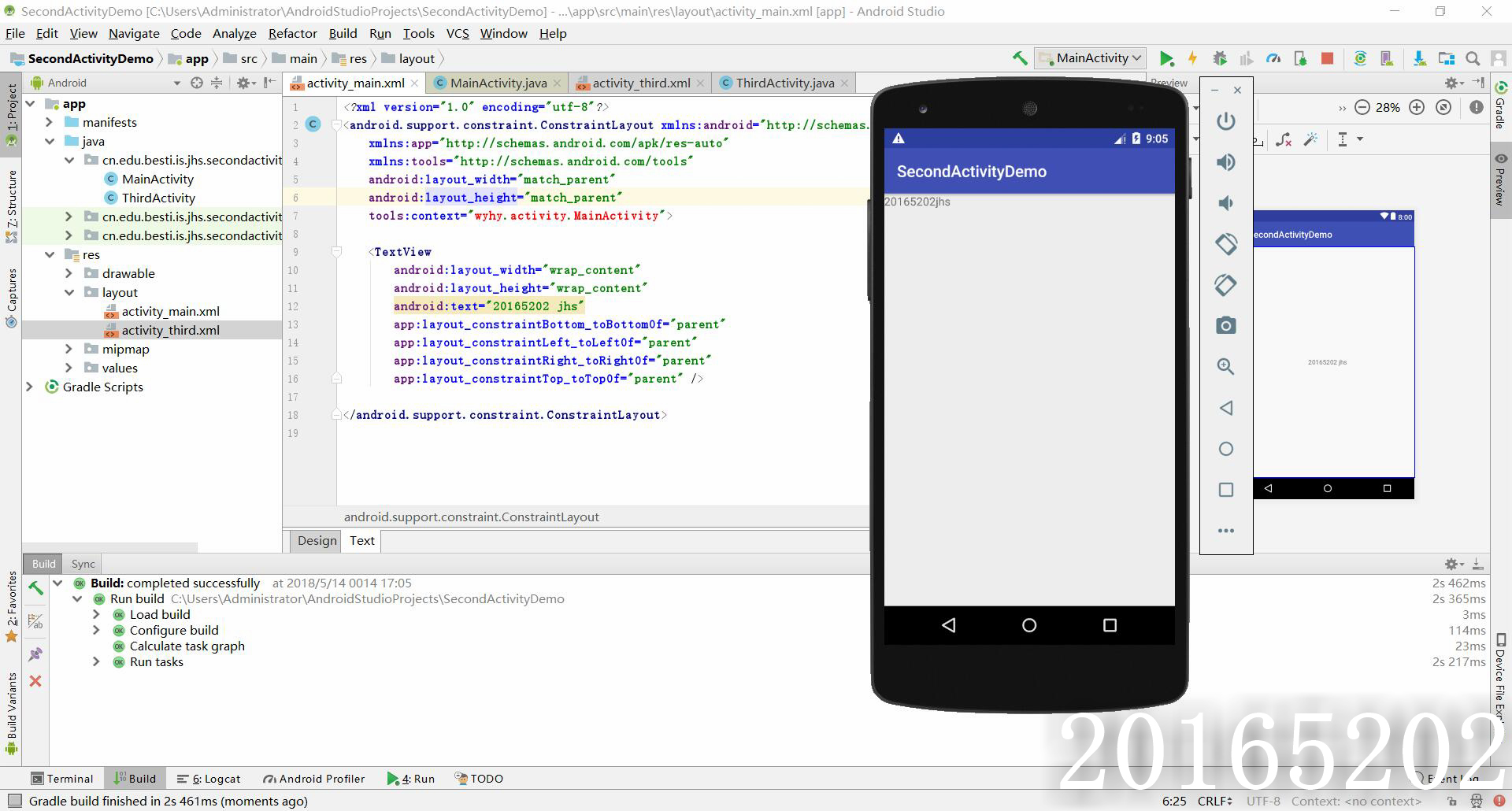
3.activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="wyhy.activity.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="20165202 jhs"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>
4.activity_third.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="144dp"
android:layout_height="26dp"
android:text="20165202jhs"
tools:ignore="MissingConstraints"
tools:layout_editor_absoluteX="109dp"
tools:layout_editor_absoluteY="242dp" />
</android.support.constraint.ConstraintLayout>
运行截图

(三)UI测试
实验要求
- 参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十六章:
- 构建项目,运行教材相关代码
- 修改代码让Toast消息中显示自己的学号信息
- 提交代码运行截图和码云Git链接,截图要有学号水印,否则会扣分
步骤:
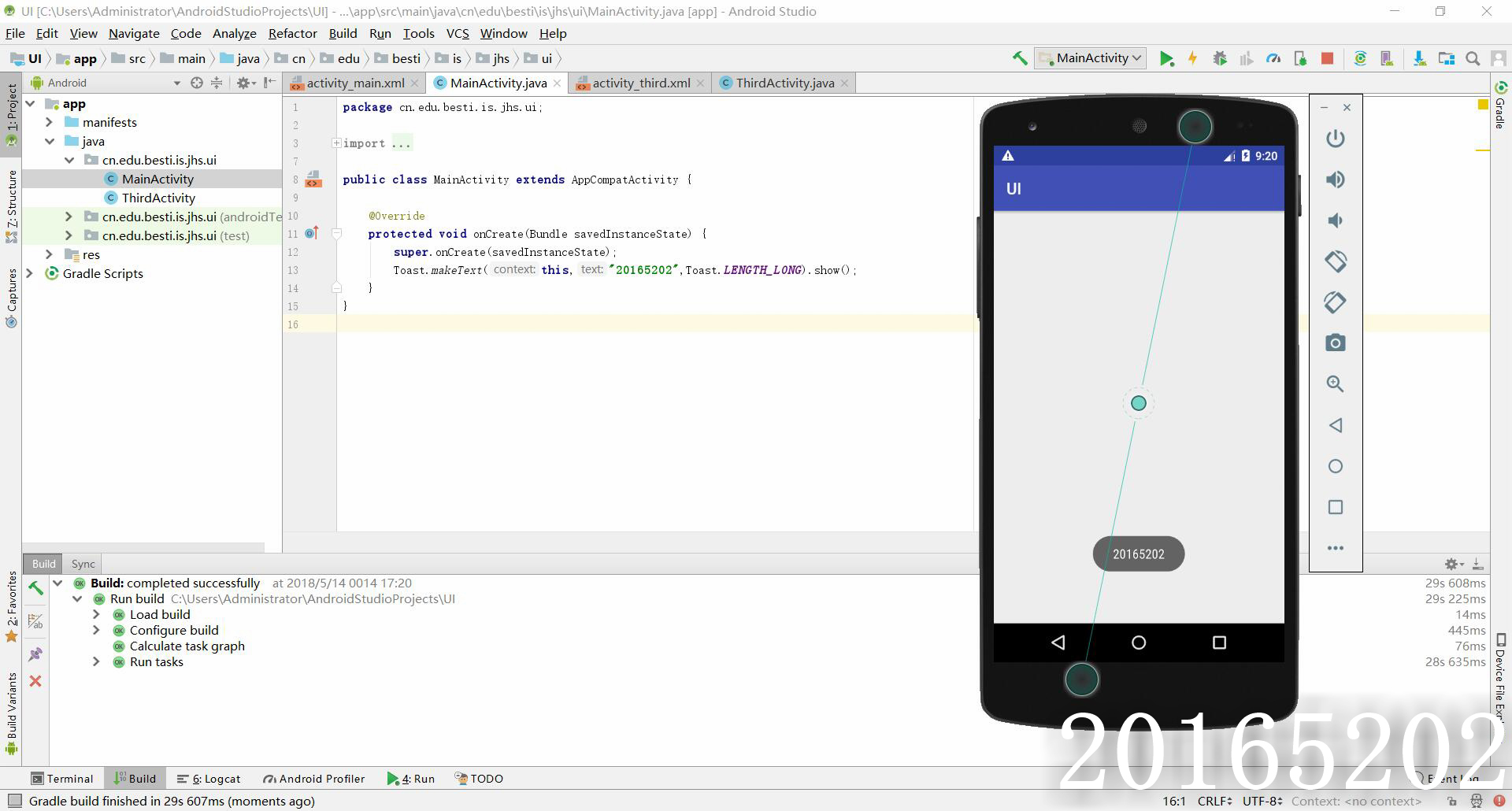
1.Main_Activity
package cn.edu.besti.is.jhs.ui;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
Toast.makeText(this,"20165202",Toast.LENGTH_LONG).show();
}
}
2.activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="wyhy.ui.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="20165202"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>
运行截图

(四)布局测试
实验要求
-参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十七章:
- 构建项目,运行教材相关代码
- 修改布局让P290页的界面与教材不同
- 提交代码运行截图和码云Git链接,截图要有学号水印,否则会扣分
步骤
1.activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="2dp"
android:paddingRight="2dp">
<Button
android:id="@+id/cancelButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Home"
android:layout_marginRight="80dp"
android:layout_marginEnd="80dp"
android:layout_alignBaseline="@+id/saveButton"
android:layout_alignBottom="@+id/saveButton"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true" />
<Button
android:id="@+id/saveButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Back"
android:layout_marginBottom="100dp"
android:layout_alignParentBottom="true"
android:layout_toLeftOf="@+id/cancelButton"
android:layout_toStartOf="@+id/cancelButton"
android:layout_marginRight="50dp"
android:layout_marginEnd="50dp" />
<ImageView
android:layout_width="100dp"
android:layout_height="150dp"
android:padding="10dp"
android:src="@android:drawable/ic_btn_speak_now"
android:id="@+id/imageView"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true" />
<LinearLayout
android:id="@+id/filter_button_container"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center|bottom"
android:background="@android:color/white"
android:orientation="horizontal"
android:layout_marginBottom="50dp"
android:layout_above="@+id/imageView2"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true">
<Button
android:id="@+id/filterButton"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="Filter" />
<Button
android:id="@+id/shareButton"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="Share" />
<Button
android:id="@+id/deleteButton"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="Delete" />
</LinearLayout>
</RelativeLayout>
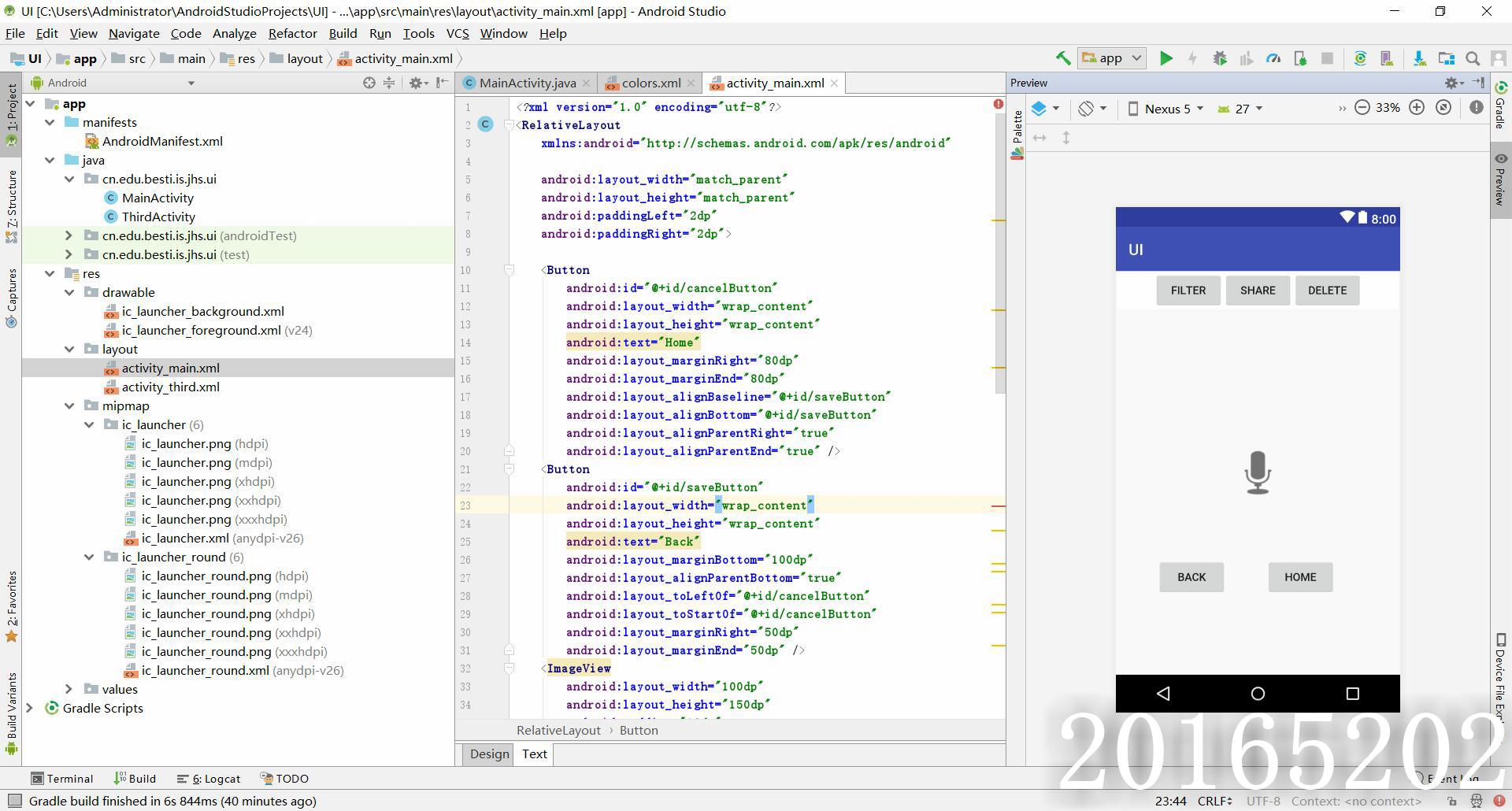
运行截图

(五)事件处理测试
实验要求
- 参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十八章:
- 构建项目,运行教材相关代码
- 提交代码运行截图和码云Git链接,截图要有学号水印,否则会扣分
步骤
1.MainActivity
package cn.edu.besti.is.jhs.multicolorclock;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.AnalogClock;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.AnalogClock;
public class MainActivity extends Activity {
int counter = 0;
int[] colors = { Color.BLACK, Color.BLUE, Color.CYAN,
Color.DKGRAY, Color.GRAY, Color.GREEN, Color.LTGRAY,
Color.MAGENTA, Color.RED, Color.WHITE, Color.YELLOW };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it
// is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
public void changeColor(View view) {
if (counter == colors.length) {
counter = 0;
}
view.setBackgroundColor(colors[counter++]);
}
}
2.activity_main
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="10dp"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:paddingTop="10dp"
tools:context=".MainActivity">
<AnalogClock
android:id="@+id/analogClock1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="90dp"
android:onClick="changeColor"
/>
</RelativeLayout>
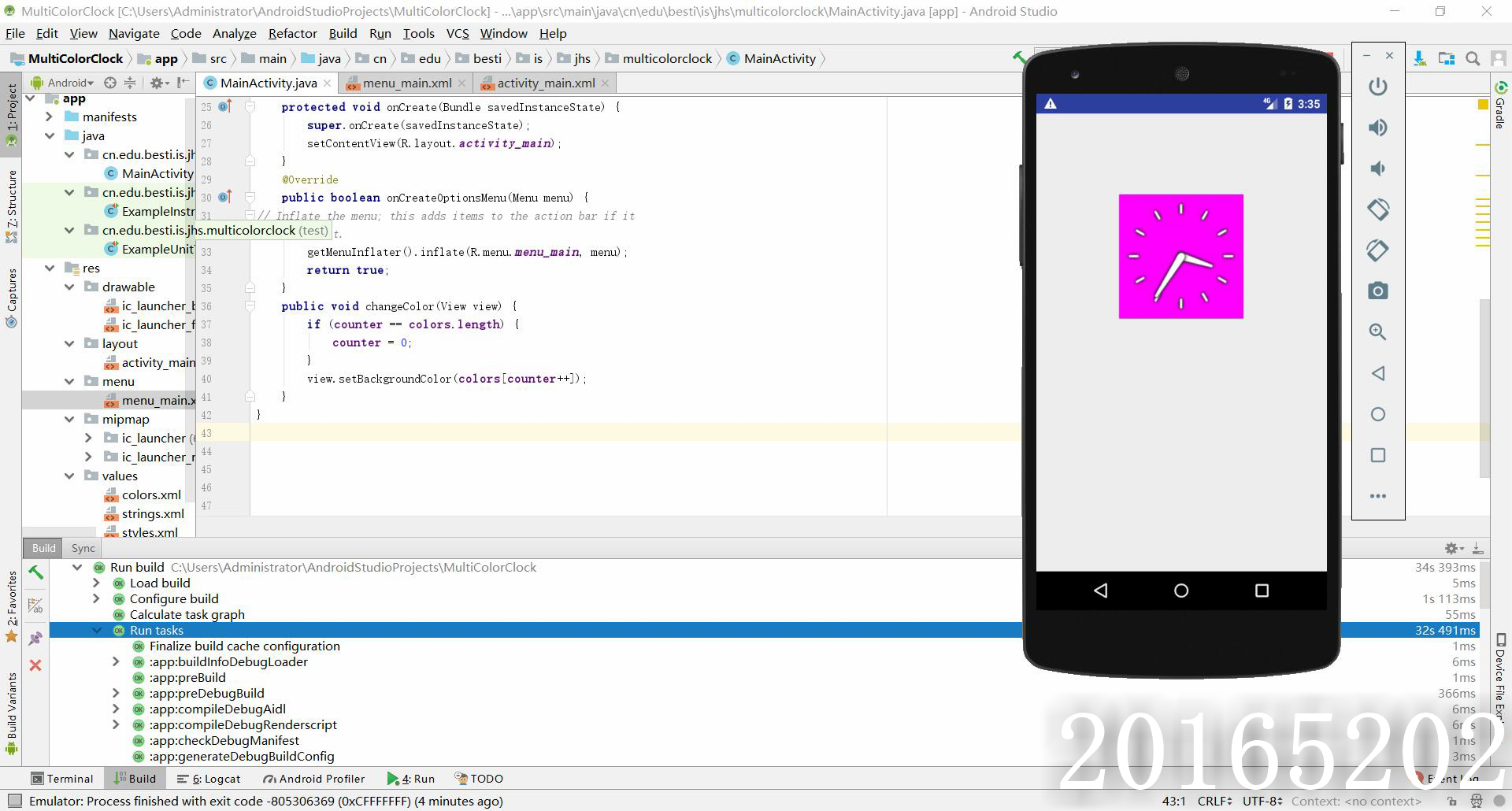
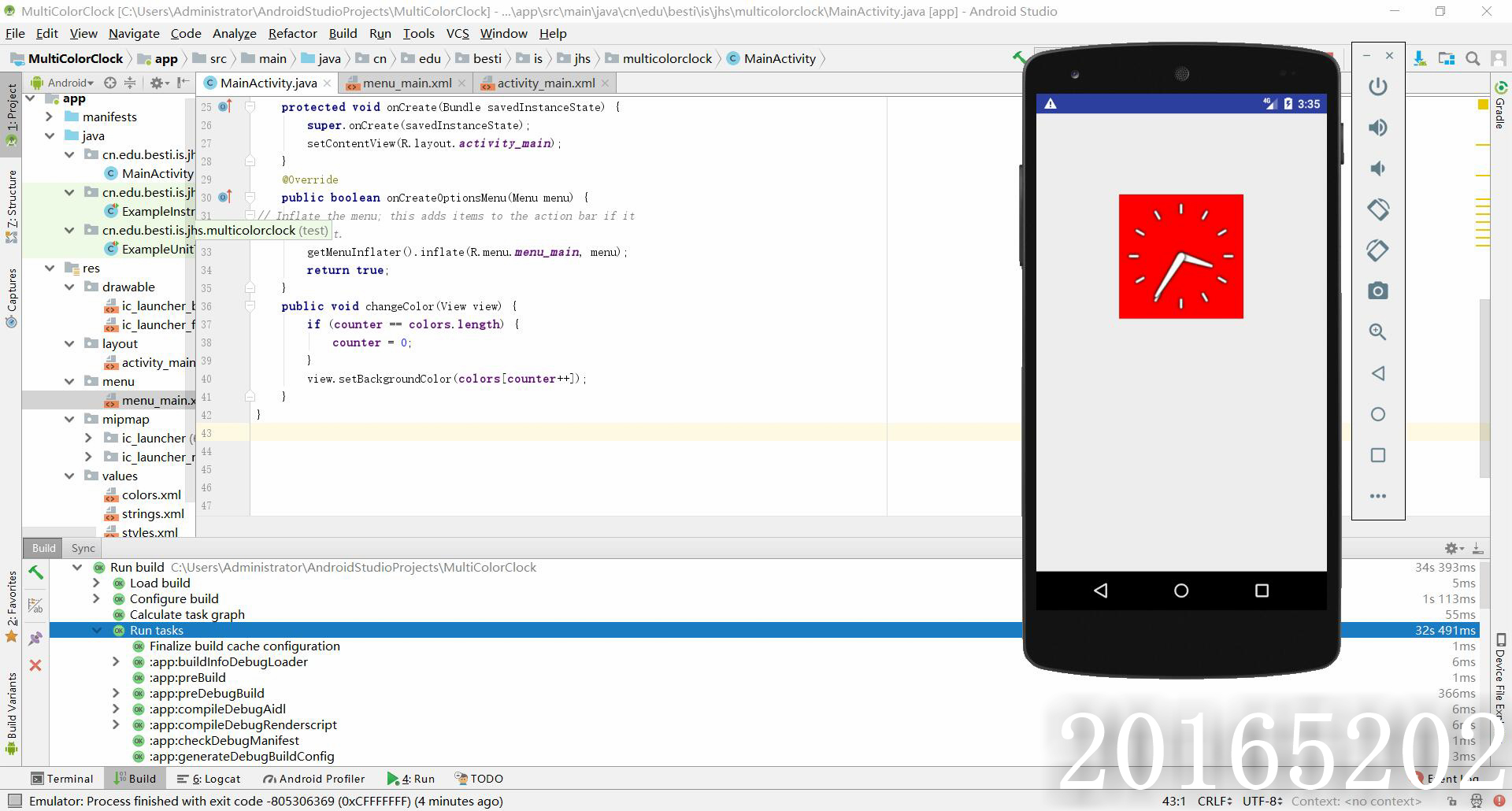
运行截图

触摸变色

四、遇到的问题及解决
1.用AndriodStudio第一次新建项目时卡在buiilding界面进不去
第一次新建项目时AndriodStudio会尝试从官网上下载gradle,下载速度非常慢或者根本无法下载,所以卡在buiilding界面进不去。
解决办法:
- 打开C:Users<用户名>.gradlewrapperdists。你会看到这个目录下有个gradle-x.xx-all的文件夹,这就是我们要手动下载的gradle版本,如果x.xx是1.9 ,那我们就要手动下载 1.9 版本,如果是1.10, 我们就要手动下载gradle 1.10 版本。
- gradle下载地址
- 下载相应版本的gradle后,将下载的.zip文件(不需要解压)复制到上述的gradle-x.xx-all55gk2rcmfc6p2dg9u9ohc3hw9 文件夹下
- 再次打开AndriodStudio时候就很快了
2.如何在项目中新建一个活动并用其他活动启动?
新建活动:在左侧目录栏中app >manifests >New>Activity>Gallery。注意点击manifests时是右键点击,点击Gallery之后进入新建活动页面.
- 在一个项目里面启动另外一个项目:
Intent intent = new Intent(this, SecondActivity.class);//要启动活动就必须要新建一个Intent类的对象,传递的参数分别是启动活动的语句所在活动的名字和被启动的活动的名字
startActivity(intent);//启动活动
3.如何在活动中设置一个Toast?
在活动中添加以下代码即可
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toast.makeText(this, "你想要写的内容", Toast.LENGTH_LONG).show();
}
五、PSP时间统计
| 步骤 | 耗时 | 百分比 |
|---|---|---|
| 需求分析 | 35min | 7% |
| 设计 | 45min | 21% |
| 代码实现 | 90min | 42% |
| 测试 | 30min | 15% |
| 分析总结 | 21min | 11% |
六、码云链接
七、实验体会
本次实验重点是AndroidStudio的使用,重点在于简单修改代码并运行验证程序。第一次接触AndroidStudio确实很多地方不了解,在上手初期遇到很多问题。在第一次运行成功后看到模拟的NEXUS机上的程序还是有些小兴奋的,我认为这也是几次实验中最有趣的一次。