平时项目中使用的全部是jQuery框架,但是对于做webapp来说jQuery太过于庞大,当然你可以选择jQuery 2.*针对移动端的版本。
这里我采用移动端使用率比较多的zepto框架,他跟jquery语法类似,相当于精简的jQuery把!
做webapp不得不考虑用户的网络情况跟用户体验度,所以传统的分页,在webapp上肯定是不行的,这里一般情况都是做成滚动自动更新,对于图片方面,当然是lazyload了,但是网上的lazyload Plugin是jQuery的,当然你可以改写成Zepto的,这里我们自己动手写一个,其实也挺简单的,这里我们用TypeScript来编写!
/// <reference path="../typings/zepto/zepto.d.ts" /> (function ($) { $.fn.lazyload = function (ops) { var $w = $(this); var options = <lazyloadOptions>$.extend({filter: "*[data-lazy]", preloadHeight: 50 }, ops); var height =$w.height(); $w.on("scroll", e => { var elements = $(options.filter + "[data-origin]"); var top_end = (<HTMLElement>$w[0]).scrollTop +height+ options.preloadHeight; elements.each((index:number, item: HTMLElement) => { var $item: ZeptoCollection = $(item); var t = Math.floor($item.offset().top); if (t <= top_end) { var origin = $item.attr("data-origin"); $item.removeAttr("data-origin").removeAttr("data-lazy"); switch (item.tagName.toLowerCase()) { case "img": $item.attr({ src: origin, a: origin }); break; default: $item.load(origin); break; } } return true; }); }); $w.trigger("scroll"); }; })(Zepto); interface lazyloadOptions { filter: string;//过滤器 preloadHeight: number;//预加载高度 }
调用就很简单了:
<script type="text/javascript"> $(function () { $(".page").lazyload(); }); </script>
这里没有做DIV标签背景图片的lazyload,因为我的使用场景不同,
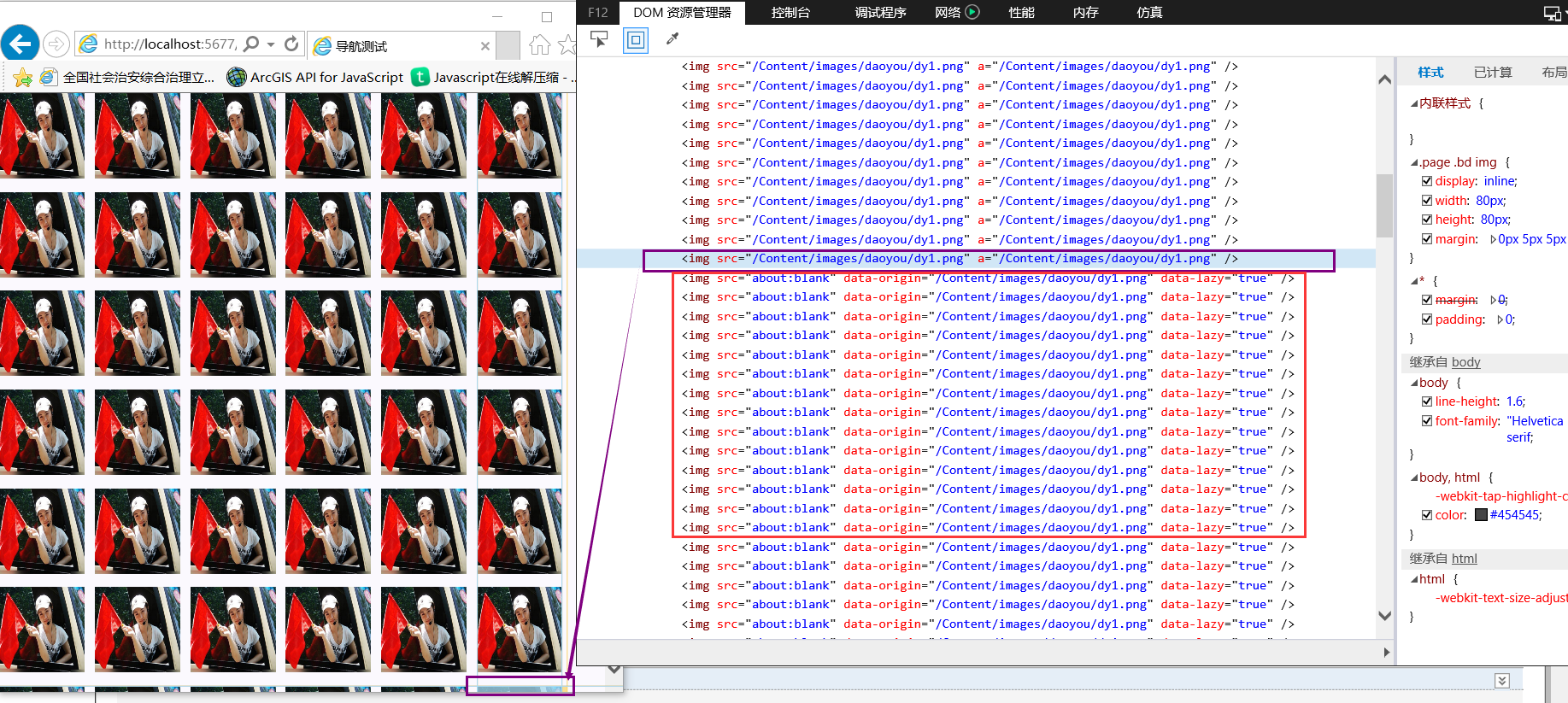
这里图片只要定义成<img src='about:blank' data-lazy="true" data-origin="/Content/images/daoyou/dy1.png" />即可
然后DIV等标签ajax加载也做成了lazyload
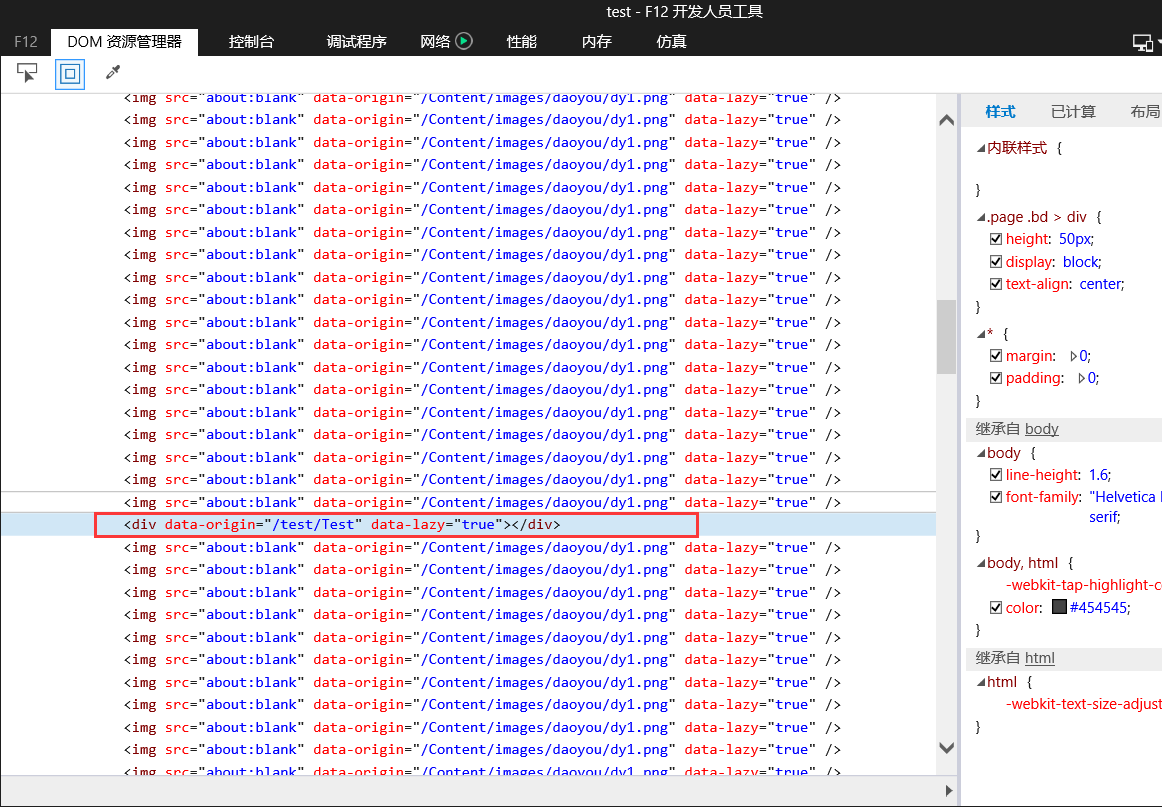
<div data-lazy="true" data-origin="/Test/test">正在加载...</div>
即可!

这个是通过F12开发人员工具看的正常状态下可是区域做下面一行的预加载情况,处于当前行下面的图片没有到达预加载范围,所以src还是初始化的值

这个是在不可视区域(未加载区域)的DIV,data-origin属性是要用ajax加载的Url,当前还尚未加载!

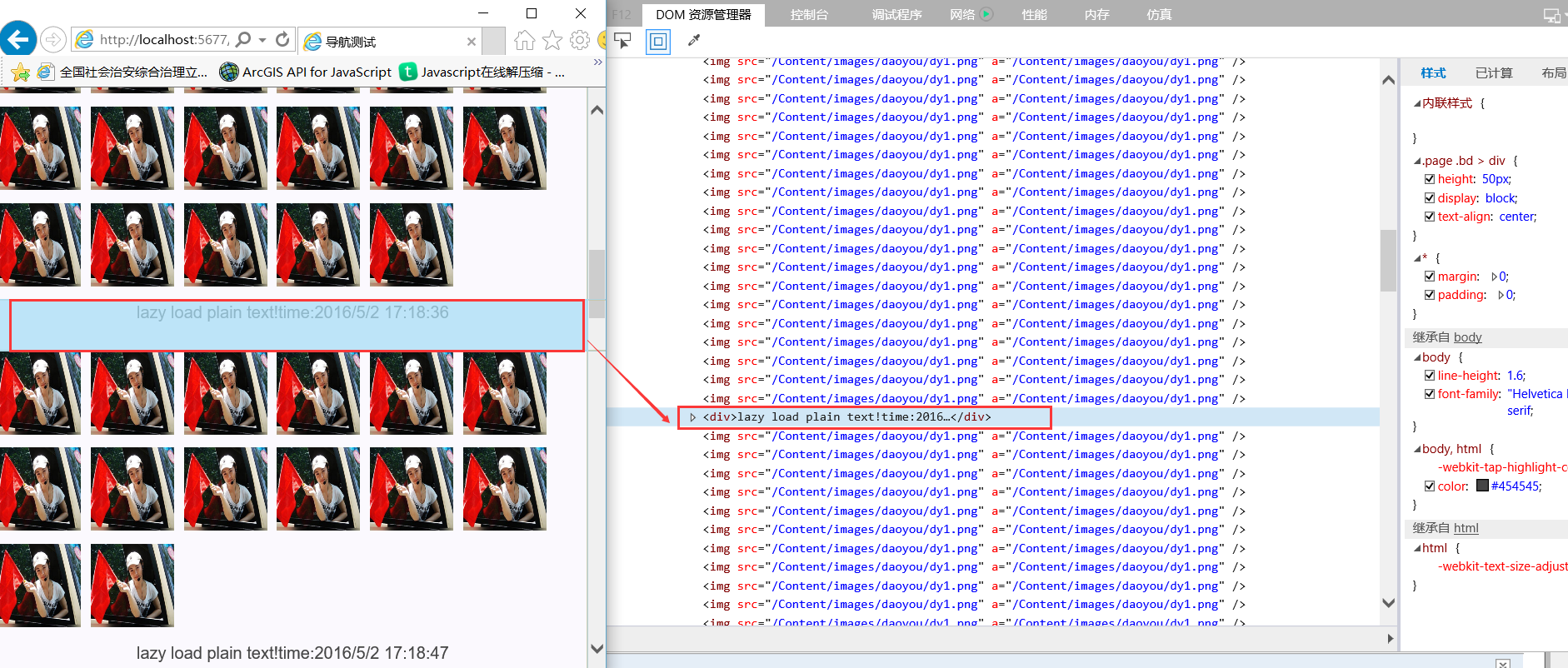
当DIV滚动到加载区域,会自动Ajax请求data-origin属性的地址,这里只做了简单的get请求,如果有POST或者其他的可自行扩展!
有兴趣的可以测试一下如何!