一、个人理解:
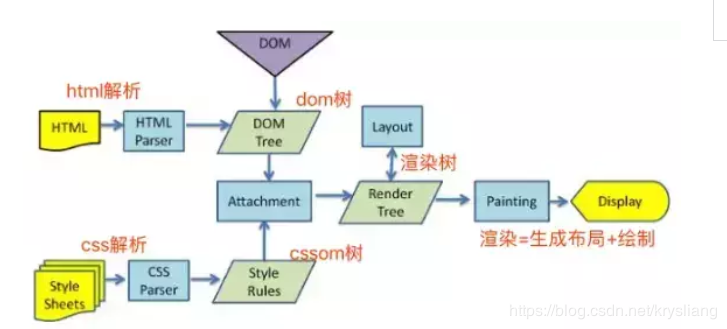
何为渲染?就是怎么把写的这些不同类型的代码(html、css、js)生成一个网页;但是其引擎在工作的时候是存在顺序的,所以存在有可能出现白屏等的现象。
二、简单介绍:
每个浏览器都有自己独有的浏览器内核的,但其中都包括两个部分:一个是渲染引擎,另一个是js引擎。例如firefox中叫做Gecko,chrome和safari的是webkit,ie的是trident等。国内浏览器的内核一般都是ie的内核trident。


详情:https://blog.csdn.net/krysliang/article/details/85840864 (侵删)
三、关于五大浏览器及四大内核:
目前最为主流浏览器有五大款,分别是IE、Firefox、Google Chrome、SafariSafari(是苹果计算机的操作系统Mac OS中的浏览器)、Opera。
四大内核:
1、Trident内核,也称IE内核。
2、Webkit内核。
3、Gecko内核。
4、Presto内核。
各浏览器所用内核:
1、IE浏览器内核:Trident内核,也是俗称的IE内核;
2、Chrome浏览器内核:统称为Chromium内核或Chrome内核,以前是Webkit内核,现在是Blink内核;
3、Firefox浏览器内核:Gecko内核,俗称Firefox内核;
4、Safari浏览器内核:Webkit内核;
5、Opera浏览器内核:最初是自己的Presto内核,后来是Webkit,现在是Blink内核;
6、360浏览器、猎豹浏览器内核:IE+Chrome双内核;
7、搜狗、遨游、QQ浏览器内核:Trident(兼容模式)+Webkit(高速模式);
8、百度浏览器、世界之窗内核:IE内核;
9、2345浏览器内核:以前是IE内核,现在也是IE+Chrome双内核;