在一个字符串中,如 'zhaochucichuzuiduodezifu',我们要找出出现最多的字符。本文章将详细说明方法思路。
先介绍两个string对象中的两个方法:indexOf()和charAt()方法
indexOf()方法介绍 返回某个指定的字符串值在字符串中首次出现的位置
| 语法 | Object(string|array).indexOf(searchValue, fromIndex); |
| 参数1 | (必需)规定需检索的字符串值 |
| 参数2 | (可选)规定在字符串中开始检索的位置(包括自身)。若省略,则从字符串的首字符开始检索 |
| 注1 | 对大小写敏感 |
| 注2 | 返回值是数字(索引),若检索不到,返回-1 |
charAt()方法介绍 返回某个指定位置的字符
| 语法 | stringObject.charAt(index); |
| 参数index | (必需)字符串中某个位置的数字,即字符在字符串中的下标 |
| 注 | 下标从0开始,若超出0-string.length之外,返回一个空的字符串 |
先做一个小测试,找到字符串'woainixiaoli'中的每一个'i'出现的位置。
1 <script> 2 var arr = 'woainixiaoli'; 3 var index = -1; //定义变量index控制索引值 4 //当查找不到a,即indexOf()的值为-1时,结束循环 5 do { 6 index = arr.indexOf("i", index + 1); //使用第二个参数index+1,控制每一次查找都是从上一次查找到字符a的下一个索引位置开始 7 if (index != -1) { //可以找到字符i 8 console.log(index); //输出a的位置 9 } 10 } while (index != -1); 11 </script>
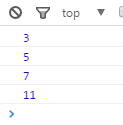
以上代码运行后再控制台输出的是

进入正题,求字符串'zhaochucichuzuiduodezifu'最多的字符
方法一:用数组(存在缺点,当出现最多的字符不只一个时,只能找到一个)
1 <script> 2 var str = "zhaochucichuzuiduodezifu"; 3 var arr = [];//定义一个新数组 4 //循环遍历字符串 5 for (var i = 0, length = str.length; i < length; i++) { 6 var index = -1; 7 var j = 0; 8 //找每一个字符 9 do { 10 index = str.indexOf(str[i], index + 1); 11 if (index != -1) { 12 j++; 13 } 14 }while (index != -1); 15 arr[j] = str[i]; //把字符串str中的字符赋给数组arr索引为j的数据,当多次循环后,会出现重复赋值的现象,
//后赋值的会把之前的赋值覆盖掉,但不影响我们找出字符出现最多的那个 16 } 17 console.log(arr); 18 console.log("最多的字符是" + arr[arr.length - 1]); 19 console.log("次数是" + (arr.length - 1)); 20 </script>
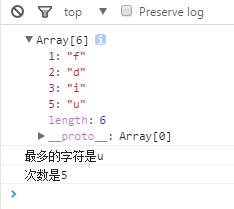
以上代码运行后再控制台输出的结果如下图:

从输出的数组arr中也可以看出,此方法会把次数相同的字符覆盖,只能显示出一个。若有2个字符出现出现相同的最高次数,此方法只能得出一个。基于此,参照下一个用对象来解决的方法。
方法二:用对象(推荐使用)
<script>
var str = "zhaochucichuzuiduodezifu";
var o = {};
for (var i = 0, length = str.length; i < length; i++) {
// var char = str[i];
var char = str.charAt(i);
if (o[char]) { //char就是对象o的一个属性,o[char]是属性值,o[char]控制出现的次数
o[char]++; //次数加1
} else {
o[char] = 1; //若第一次出现,次数记为1
}
}
console.log(o); //输出的是完整的对象,记录着每一个字符及其出现的次数
//遍历对象,找到出现次数最多的字符和次数
var max = 0;
var maxChar = null;
for (var key in o) {
if (max < o[key]) {
max = o[key]; //max始终储存次数最大的那个
maxChar = key; //那么对应的字符就是当前的key
}
}
console.log("最多的字符是" + maxChar);
console.log("出现的次数是" + max);
</script>
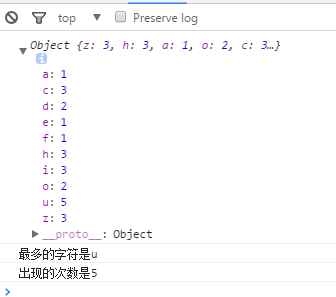
以上代码运行后再控制台输出的结果如下图:

此方法解决了方法一的问题,而且每一个字符我们都可以清楚的记录出现的次数,当有两个次数相同的字符时,可以在对象中清楚的看到。
不过还是存在不足,不能直接把次数最高的字符同时输出,这还需要加额外的判断条件。完美的代码如下哈O(∩_∩)O
1 <script> 2 var str = "nininihaoa"; 3 var o = {}; 4 for (var i = 0, length = str.length; i < length; i++) { 5 var char = str.charAt(i); 6 if (o[char]) { 7 o[char]++; //次数加1 8 } else { 9 o[char] = 1; //若第一次出现,次数记为1 10 } 11 } 12 console.log(o); //输出的是完整的对象,记录着每一个字符及其出现的次数 13 //遍历对象,找到出现次数最多的字符的次数 14 var max = 0; 15 for (var key in o) { 16 if (max < o[key]) { 17 max = o[key]; //max始终储存次数最大的那个 18 } 19 } 20 for (var key in o) { 21 if (o[key] == max) { 22 //console.log(key); 23 console.log("最多的字符是" + key); 24 console.log("出现的次数是" + max); 25 } 26 } 27 </script>
结果如下:
