一、什么是JSON
JSON(JavaScript Object Notation, JS 对象简谱) 是一种轻量级的数据交换格式。它基于ECMAScript(欧洲计算机协会制定的js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。简洁和清晰的层次结构使得JSON 成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
是JavaScript用来处理数据的一种格式,大部分是用来处理JavaScript和web服务器端之间的数据交换,把后台web服务器的数据传递到前台,然后使用JavaScript进行处理,例如ajax等,是独立于语言和平台的轻量级的数据交换格式。
二、JSON语法
1、JSON语法规则
JS 语言中,一切都是对象。因此,任何支持的类型都可以通过 JSON 来表示,例如字符串、数字、对象、数组等。但是对象和数组是比较特殊且常用的两种类型:
● 对象表示为键值对
● 数据由逗号分隔
● 花括号保存对象
● 方括号保存数组
对象:对象在JS中是使用花括号包裹{}起来的内容,数据结构为{key1:value1, key2:value2, ...}的键值对结构。在面向对象的语言中,key为对象的属性,value为对应的值。键名可以使用整数和字符串来表示。值的类型可以是任意类型。
{"firstName": "Brett", "lastName": "McLaughlin"}
{ "people": [{ "firstName": "zhang", "lastName": "san" }, { "firstName": "li", "lastName": "si" } ] }
2、JSON 键/值对
JSON键值对是用来保存JS对象的一种方式,和JS对象的写法也大同小异,键/值对组合中的键名写在前面并用双引号""包裹,使用冒号:分隔,然后紧接着值: {"firstName": "Json"} ,这很容易理解,等价于这条 JavaScript 语句: {firstName : "Json"} 。
3、JSON 与 JS 对象的关系
JS对象的关系,可以这么理解:JSON 是 JS 对象的字符串表示法,它使用文本表示一个 JS 对象的信息,本质是一个字符串。如:
var obj = {a: 'Hello', b: 'World'}; //这是一个对象,注意键名也是可以使用引号包裹的
var json = '{"a": "Hello", "b": "World"}'; //这是一个 JSON 字符串,本质是一个字符串
4、JSON 和 JS 对象互转
要实现从对象转换为 JSON 字符串,使用 JSON.stringify() 方法:
var json = JSON.stringify({a: 'Hello', b: 'World'}); //结果是 '{"a": "Hello", "b": "World"}'
要实现从 JSON 转换为对象,使用 JSON.parse() 方法:
var obj = JSON.parse('{"a": "Hello", "b": "World"}'); //结果是 {a: 'Hello', b: 'World'}
三、Json序列化方式
1、JavaScriptSerializer
使用JavaScriptSerializer方式需要引入的命名空间,这个在程序集System.Web.Extensions.dll.中。
using System.Web.Script.Serialization;
PS:可用[ScriptIgnore] 标记不序列化的属性
Code:
public ActionResult GetJsonDemo()
{
//对象
DataModel model = new DataModel();
model.ID = 1;
model.Name = "ZhangSan";
model.Sex = "女";
model.Age = 18;
//对象序列化Json
string strJson= JsonHelper.ObjectToJson(model);
//Json反序列化对象
model= JsonHelper.JsonToObject<DataModel>(strJson);
string strContent = "对象序列化:" + strJson + "
"+
"反序列化值:" + model.Name + " " + model.Sex + " " + model.Age;
return Content(strContent);
}
JsonHelper:
public class JsonHelper
{
#region 第一种 JavaScriptSerializer
//使用JavaScriptSerializer方式需要引入的命名空间,这个在程序集System.Web.Extensions.dll.中
//using System.Web.Script.Serialization;
//注:可用[ScriptIgnore] 标记不序列化的属性
/// <summary>
/// 序列化
/// </summary>
/// <param name="obj"></param>
/// <returns></returns>
public static string ObjectToJson(object obj)
{
JavaScriptSerializer jsonSerialize = new JavaScriptSerializer();
return jsonSerialize.Serialize(obj);
}
/// <summary>
/// 反序列化
/// </summary>
/// <typeparam name="T"></typeparam>
/// <param name="strJson"></param>
/// <returns></returns>
public static T JsonToObject<T>(string strJson)
{
JavaScriptSerializer jsonSerialize = new JavaScriptSerializer();
//jsonSerialize.Deserialize<dynamic>(strJson); //取值model["Name"]; 要使用索引取值,不能使用对象.属性
return jsonSerialize.Deserialize<T>(strJson);
}
#endregion
}
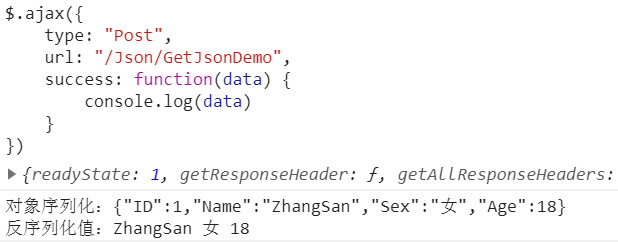
Result:

2、JSON.NET
使用Json.NET类库需要引入的命名空间 using Newtonsoft.Json;
PS:可用[JsonIgnore]标记不序列化的属性
Code:
public ActionResult GetJsonDemo()
{
//对象
DataModel model = new DataModel();
model.ID = 2;
model.Name = "LiSi";
model.Sex = "男";
model.Age = 20;
//对象序列化Json
string strJson = JsonHelper.ObjectToJson(model);
//Json反序列化对象
model = JsonHelper.JsonToObject<DataModel>(strJson);
string strContent = "对象序列化:" + strJson + "
" +
"反序列化值:" + model.Name + " " + model.Sex + " " + model.Age;
return Content(strContent);
}
JsonHelper:
/// <summary>
/// Json 帮助类
/// </summary>
public class JsonHelper
{
#region 第二种 JSON.NET
//使用Json.NET类库需要引入的命名空间 using Newtonsoft.Json;
//注:可用[JsonIgnore]标记不序列化的属性
/// <summary>
/// 序列化
/// </summary>
/// <param name="obj"></param>
/// <returns></returns>
public static string ObjectToJson(object obj)
{
return JsonConvert.SerializeObject(obj);
}
/// <summary>
/// 反序列化
/// </summary>
/// <typeparam name="T"></typeparam>
/// <param name="strJson"></param>
/// <returns></returns>
public static T JsonToObject<T>(string strJson)
{
return JsonConvert.DeserializeObject<T>(strJson);
}
#endregion
}
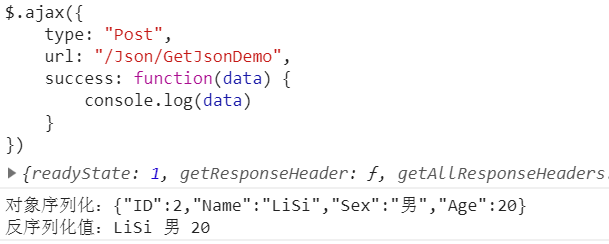
Result:

3、DataContractJsonSerializer
使用DataContractJsonSerializer方式需要引入的命名空间,在System.Runtime.Serialization.dll.中。
using System.Runtime.Serialization.Json;
实体中的契约[DataMember],[DataContract],是使用DataContractJsonSerializer序列化和反序列化必须要加的,对于其他两种方式可加可不加。
PS:可用[IgnoreDataMember] 标记不序列化的属性
Code:
public ActionResult GetJsonDemo()
{
//对象
DataModel model = new DataModel();
model.ID = 3;
model.Name = "Wangwu";
model.Sex = "女";
model.Age = 22;
//对象序列化Json
string strJson = JsonHelper.ObjectToJson(model);
//Json反序列化对象
model = JsonHelper.JsonToObject<DataModel>(strJson);
string strContent = "对象序列化:" + strJson + "
" +
"反序列化值:" + model.Name + " " + model.Sex + " " + model.Age;
return Content(strContent);
}
JsonHelper:
/// <summary>
/// Json 帮助类
/// </summary>
public class JsonHelper
{
#region 第三种 DataContractJsonSerializer
//使用DataContractJsonSerializer方式需要引入的命名空间,在System.Runtime.Serialization.dll.中
//using System.Runtime.Serialization.Json;
//注:可用[IgnoreDataMember] 标记不序列化的属性
//实体中的契约[DataMember],[DataContract],是使用DataContractJsonSerializer序列化和反序列化必须要加的
//对于其他两种方式不必加,也可以的。
/// <summary>
/// 序列化
/// </summary>
/// <param name="obj"></param>
/// <returns></returns>
public static string ObjectToJson(object obj)
{
using (MemoryStream stream = new MemoryStream())
{
DataContractJsonSerializer jsonSerialize = new DataContractJsonSerializer(obj.GetType());
jsonSerialize.WriteObject(stream, obj);
return Encoding.UTF8.GetString(stream.ToArray());
}
}
/// <summary>
/// 反序列化
/// </summary>
/// <typeparam name="T"></typeparam>
/// <param name="strJson"></param>
/// <returns></returns>
public static T JsonToObject<T>(string strJson)
{
using (MemoryStream stream = new MemoryStream(Encoding.UTF8.GetBytes(strJson)))
{
DataContractJsonSerializer jsonSerialize = new DataContractJsonSerializer(typeof(T));
return (T)jsonSerialize.ReadObject(stream);
}
}
#endregion
}
Result:

PS: DataModel
[DataContract]
public class DataModel
{
[DataMember]
public int ID { get; set; }
[DataMember]
public string Name { get; set; }
[DataMember]
public string Sex { get; set; }
[DataMember]
public int Age { get; set; }
}
四、总结
1、JSON序列化有三种方式
JavaScriptSerializer类
JSON.NET类库
DataContractJsonSerializer类
2、尽量使用JSON.NET(开源)来序列化和反序列化,性能好。
优秀是一种习惯,欢迎大家关注学习
