//依赖包--package.json文件
{
"name": "webemeet",
"version": "1.0.0",
"description": "",
"main": "index.js",
"dependencies": {
"cnpm": "^6.1.0",
"expose-loader": "^0.7.5",
"html-loader": "^0.5.5",
"jquery": "^3.4.1"
},
"devDependencies": {
"@babel/core": "^7.5.5",
"@babel/preset-env": "^7.5.5",
"autoprefixer": "^9.6.1",
"babel": "^6.23.0",
"babel-core": "^6.26.3",
"babel-loader": "^7.1.5",
"bootstrap": "^3.4.1",
"clean-webpack-plugin": "^3.0.0",
"css-loader": "^3.1.0",
"extract-text-webpack-plugin": "^4.0.0-beta.0",
"file-loader": "^4.1.0",
"html-webpack-plugin": "^3.2.0",
"less": "^3.9.0",
"less-loader": "^5.0.0",
"mini-css-extract-plugin": "^0.8.0",
"postcss-loader": "^3.0.0",
"raw-loader": "^3.1.0",
"style-loader": "^0.23.1",
"url-loader": "^2.1.0",
"webpack": "^4.38.0",
"webpack-cli": "^3.3.6",
"webpack-dev-server": "^3.7.2"
},
"scripts": {
"test": "echo "Error: no test specified" && exit 1",
"build": "webpack --mode production",
"serve": "webpack-dev-server --mode development"
},
"author": "",
"license": "ISC"
}
webpack.config.js配置:(热加载,编译less.等常用功能都有)
const HtmlWebpackPlugin = require('html-webpack-plugin')
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
const webpack = require("webpack");
const ExtractTextPlugin = require("extract-text-webpack-plugin");
const {
CleanWebpackPlugin
} = require("clean-webpack-plugin")
var path = require('path');
module.exports = {
// index2: './src/js/entry2.js'
entry: {
index: path.resolve(__dirname, './src/index/indexentry.js'),
about: path.resolve(__dirname, './src/about/aboutentry.js'),
},
output: { //输出文件
// filename: 'index.js', //输出文件名
filename: './js/[name].js',
path: path.resolve(__dirname, 'dist'),
// publicPath: 'static', //输出解析文件的目录,url 相对于 HTML 页面
// publicPath: __dirname + '/out',//添加静态资源, 否则会出现路径错误
},
module: {
rules: [ // 提取html中直接引用的本地文件
{
test: /.html$/,
loader: 'html-loader'
},
{
test: /.js$/,
use: ['babel-loader']
},
// {
// test: /.css$/,
// use: ['style-loader', 'css-loader']
// },
// /*解析css, 并把css添加到html的style标签里*/
// {
// test: /.less$/,
// use: ['style-loader', 'css-loader', 'less-loader']
// },
// /*解析less, 把less解析成浏览器可以识别的css语言*/
{
test: /.css$/,
// include: [path.resolve(__dirname, 'src')],
use: [
MiniCssExtractPlugin.loader,
'css-loader',
{
loader: 'postcss-loader',
options: {
outputPath: './css/',
plugins: [require('autoprefixer')]
}
}
]
},
{
test: /.less$/,
use: [
MiniCssExtractPlugin.loader,
'css-loader',
{
loader: 'postcss-loader',
options: {
outputPath: './css/',
plugins: [require('autoprefixer')] // 添加css中的浏览器前缀
}
},
'less-loader'
]
},
// {
// test: /.(jpg|png|gif|svg)$/,
// use: ['url-loader?limit=8192&name=./[name].[ext]']
// },
{
test: /.(png|jpg|gif)$/,
use: [{
loader: 'url-loader',
options: {
outputPath: 'images/', //输出到images文件夹
limit: 500 //是把小于500B的文件打成Base64的格式,写入JS
}
}]
},
/*解析图片*/
{
test: /.(woff|woff2)(?v=d+.d+.d+)?$/,
use: ['url-loader']
},
{
test: /.ttf(?v=d+.d+.d+)?$/,
use: ['url-loader']
},
{
test: /.eot(?v=d+.d+.d+)?$/,
use: ['url-loader']
},
{
test: /.svg(?v=d+.d+.d+)?$/,
use: ['url-loader']
}
]
},
plugins: [
// 提取多个chunk之间的公共内容到一个公共chunk
// new webpack.optimize.CommonsChunkPlugin({
// name: 'common',
// chunks: ['index', 'index2'],
// minChunks: 2,
// }),
/* 打包构建html文件 */
new HtmlWebpackPlugin({
filename: 'index.html', // 配置输出文件名和路径
template: './src/index/index.html', // 配置要被编译的html文件
chunks: ['index'],
// chunks: ['index', "vendor", "common"],
// favicon:'./src/img/apple-touch-icon.png
// inject: 'head', // [js|css]注入到body部分
/* 压缩html.................................................................................................................................................. */
hash: true,
// 压缩 => production 模式使用
minify: {
removeAttributeQuotes: true, //删除双引号
collapseWhitespace: true //折叠 html 为一行
},
/*.................................................................................................................................................. */
}),
new HtmlWebpackPlugin({
filename: 'about.html', // 配置输出文件名和路径
template: './src/about/about.html', // 配置要被编译的html文件
inject: 'head', // [js|css]注入到body部分
chunks: ['about'],
// chunks: ['index2', "vendor", "common"],
/* 压缩html.................................................................................................................................................. */
hash: true,
// 压缩 => production 模式使用
minify: {
removeAttributeQuotes: true, //删除双引号
collapseWhitespace: true //折叠 html 为一行
},
/*.................................................................................................................................................. */
}),
new MiniCssExtractPlugin({
filename: '[name].css',
chunkFilename: '[id].css'
}),
new CleanWebpackPlugin(),
new webpack.ProvidePlugin({
$: 'jquery',
jQuery: 'jquery',
}),
new ExtractTextPlugin("css/[name].[contenthash].css"),
new webpack.HotModuleReplacementPlugin() // 热更新插件
],
mode: 'development', // 设置mode
// optimization: {
// splitChunks: {
// cacheGroups: {
// commons: {
// // 抽离自己写的公共代码
// chunks: 'initial',
// name: 'common', // 打包后的文件名,任意命名
// minChunks: 2, //最小引用2次
// minSize: 0 // 只要超出0字节就生成一个新包
// },
// styles: {
// name: 'styles', // 抽离公用样式
// test: /.css$/,
// chunks: 'all',
// minChunks: 2,
// enforce: true
// },
// vendor: {
// // 抽离第三方插件
// test: /node_modules/, // 指定是node_modules下的第三方包
// chunks: 'initial',
// name: 'vendor', // 打包后的文件名,任意命名
// // 设置优先级,防止和自定义的公共代码提取时被覆盖,不进行打包
// priority: 10
// },
// }
// }
// },
devServer: {
before(app, server, compiler) {
const watchFiles = ['.html', '.less'];
compiler.hooks.done.tap('done', () => {
const changedFiles = Object.keys(compiler.watchFileSystem.watcher.mtimes);
if (
this.hot &&
changedFiles.some(filePath => watchFiles.includes(path.parse(filePath).ext))
) {
server.sockWrite(server.sockets, 'content-changed');
}
})
},
host: 'localhost', //服务器IP地址,可以是localhost
compress: true, //服务端压缩是否开启
open: true, // 自动打开浏览器
hot: true, // 开启热更新
port: 8888,
hotOnly: true
}
}
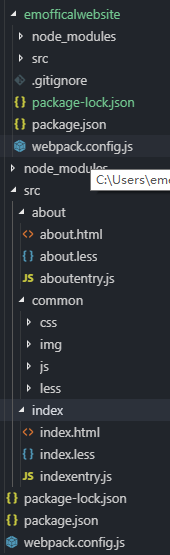
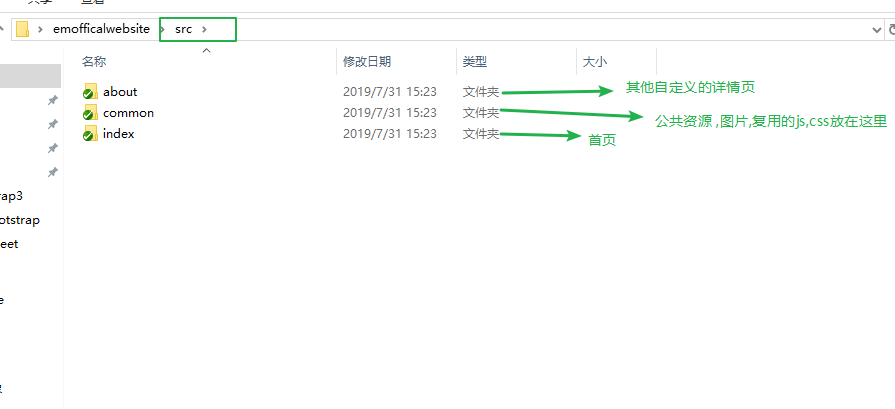
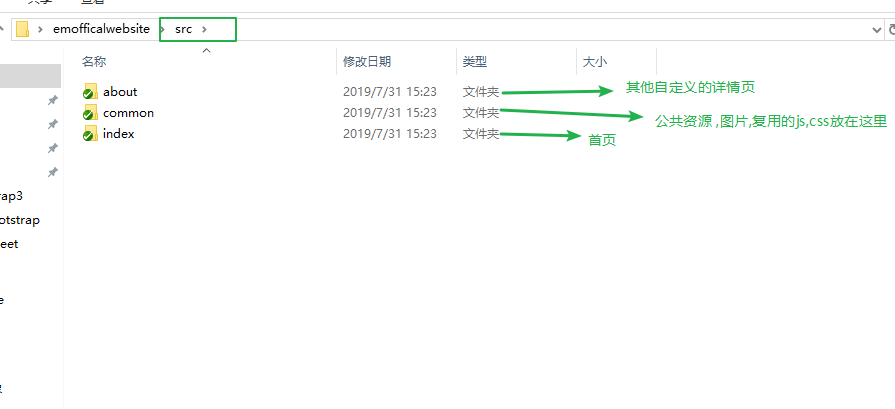
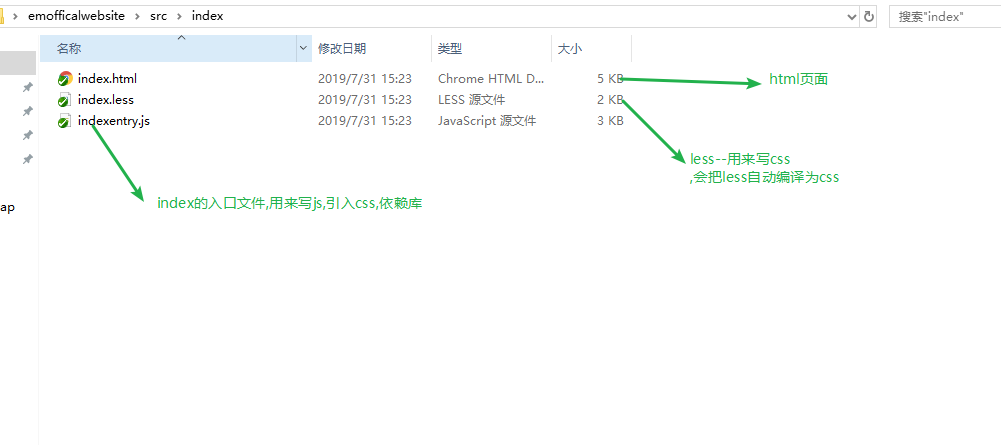
文件目录:




补充:
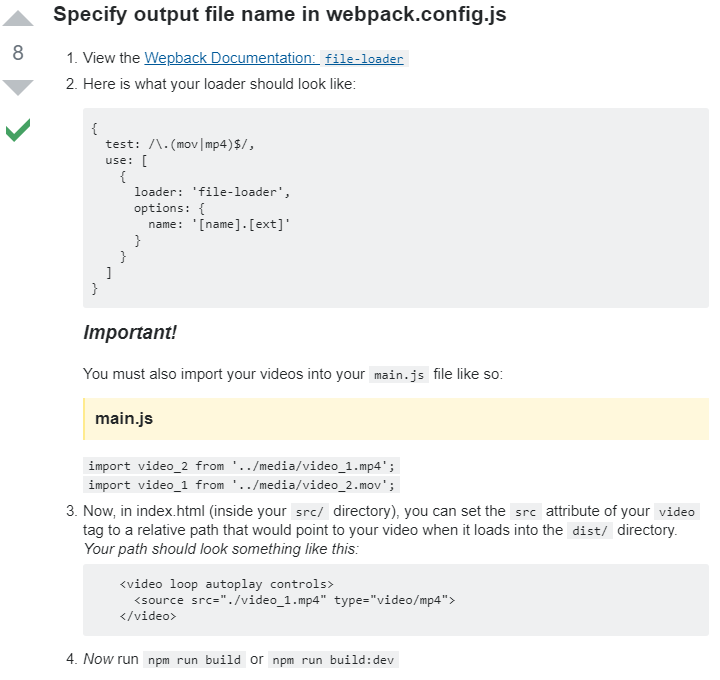
1.配置视频文件:https://stackoverflow.com/questions/45645675/webpack-3-locates-mp4-file-but-video-is-not-playable

2.压缩css:(需要安装cssnano包 npm install cssnano)https://my.oschina.net/itlangz/blog/2986976
1 const MiniCssExtractPlugin = require('mini-css-extract-plugin') 2 const OptimizeCSSAssetsPlugin = require('optimize-css-assets-webpack-plugin') 3 4 plugins:[ 5 new OptimizeCSSAssetsPlugin({ 6 assetNameRegExp: /.css$/g, 7 cssProcessor: require('cssnano'), 8 // cssProcessorOptions: cssnanoOptions, 9 cssProcessorPluginOptions: { 10 preset: ['default', { 11 discardComments: { 12 removeAll: true, 13 }, 14 normalizeUnicode: false 15 }] 16 }, 17 canPrint: true 18 }) 19 ]