<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@ page language="java" import="java.sql.*,java.io.*,java.util.*"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="ECharts">
<meta name="author" content="kener.linfeng@gmail.com">
<title>ECharts · Example</title>
<script src="/dataprac/echarts.js"></script>
<script src="/dataprac/jquery-3.1.1.min.js"></script>
</head>
<%
String db_url = "jdbc:mysql://localhost:3306/test?useUnicode=true&characterEncoding=utf8";
String db_user = "root";
String db_pass = "123456789";
Connection connection = null;
try {
Class.forName("com.mysql.jdbc.Driver");//加载驱动
connection = DriverManager.getConnection(db_url, db_user, db_pass);
} catch (Exception e) {
e.printStackTrace();
}
Statement statement = connection.createStatement();
String sql = "SELECT place FROM result_1";
ResultSet rs = statement.executeQuery(sql);
rs.last();// 移动到最后
int len = rs.getRow();
rs.beforeFirst();
String [] CORP_NAME = new String [len];
for(int i=0;i<len;i++){
rs.next();
CORP_NAME[i] = rs.getString("place");
}
rs.close();
connection.close();
String [] place = new String[200];
int [] num = new int[200];
int length = 0;
for(int i=0;i<200;i++){
place[i] = "北京";
num[i] = 0;
}
for(int i = 0;i < len;i++){
if(CORP_NAME[i].indexOf("省")!=-1){
String s = CORP_NAME[i].split("省")[0];
int j;
for(j=0;j<=length;j++){
if(place[j].equals(s)){
num[j]++;
break;
}
}
if(j == length+1){
length++;
num[length]++;
place[length] = s;
}
String s1 = CORP_NAME[i].split("省")[1].split("市")[0]+"市";
for(j=0;j<=length;j++){
if(place[j].equals(s1)){
num[j]++;
break;
}
}
if(j == length+1){
length++;
num[length]++;
place[length] = s1;
}
}else{
String s = CORP_NAME[i].split("市")[0];
int j;
for(j=0;j<=length;j++){
if(place[j].equals(s)){
num[j]++;
break;
}
}
if(j == length+1){
length++;
num[length]++;
place[length] = s;
}
String s1 = CORP_NAME[i].split("市")[1];
for(j=0;j<=length;j++){
if(place[j].equals(s1)){
num[j]++;
break;
}
}
if(j == length+1){
length++;
num[length]++;
place[length] = s1;
}
}
}
for(int i=0;i<=length;i++){
System.out.println(place[i]+num[i]);
}
%>
<body>
<div id="chart" class="chart" style="height: 530px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts图表
var myChart = echarts.init(document.getElementById('chart'));
//各省份的地图json文件
var provinces = {
'上海': '/dataprac/json/data-1482909900836-H1BC_1WHg.json',
'河北': '/dataprac/json/data-1482909799572-Hkgu_yWSg.json',
'山西': '/dataprac/json/data-1482909909703-SyCA_JbSg.json',
'内蒙古': '/dataprac/json/data-1482909841923-rkqqdyZSe.json',
'辽宁': '/dataprac/json/data-1482909836074-rJV9O1-Hg.json',
'吉林': '/dataprac/json/data-1482909832739-rJ-cdy-Hx.json',
'黑龙江': '/dataprac/json/data-1482909803892-Hy4__J-Sx.json',
'江苏': '/dataprac/json/data-1482909823260-HkDtOJZBx.json',
'浙江': '/dataprac/json/data-1482909960637-rkZMYkZBx.json',
'安徽': '/dataprac/json/data-1482909768458-HJlU_yWBe.json',
'福建': '/dataprac/json/data-1478782908884-B1H6yezWe.json',
'江西': '/dataprac/json/data-1482909827542-r12YOJWHe.json',
'山东': '/dataprac/json/data-1482909892121-BJ3auk-Se.json',
'河南': '/dataprac/json/data-1482909807135-SJPudkWre.json',
'湖北': '/dataprac/json/data-1482909813213-Hy6u_kbrl.json',
'湖南': '/dataprac/json/data-1482909818685-H17FOkZSl.json',
'广东': '/dataprac/json/data-1482909784051-BJgwuy-Sl.json',
'广西': '/dataprac/json/data-1482909787648-SyEPuJbSg.json',
'海南': '/dataprac/json/data-1482909796480-H12P_J-Bg.json',
'四川': '/dataprac/json/data-1482909931094-H17eKk-rg.json',
'贵州': '/dataprac/json/data-1482909791334-Bkwvd1bBe.json',
'云南': '/dataprac/json/data-1482909957601-HkA-FyWSx.json',
'西藏': '/dataprac/json/data-1482927407942-SkOV6Qbrl.json',
'陕西': '/dataprac/json/data-1482909918961-BJw1FyZHg.json',
'甘肃': '/dataprac/json/data-1482909780863-r1aIdyWHl.json',
'青海': '/dataprac/json/data-1482909853618-B1IiOyZSl.json',
'宁夏': '/dataprac/json/data-1482909848690-HJWiuy-Bg.json',
'新疆': '/dataprac/json/data-1482909952731-B1YZKkbBx.json',
'北京': '/dataprac/json/data-1482818963027-Hko9SKJrg.json',
'天津': '/dataprac/json/data-1482909944620-r1-WKyWHg.json',
'重庆': '/dataprac/json/data-1482909775470-HJDIdk-Se.json',
'香港': '/dataprac/json/data-1461584707906-r1hSmtsx.json',
'澳门': '/dataprac/json/data-1482909771696-ByVIdJWBx.json'
};
//各省份的数据
var allData = [
<%for(int i=0;i<num.length;i++){%>
{value: '<%=num[i]%>', name: '<%=place[i]%>'},
<%}%>
];
loadMap('/dataprac/json/data-1527045631990-r1dZ0IM1X.json', 'china');//初始化全国地图
var timeFn = null;
//单击切换到省级地图,当mapCode有值,说明可以切换到下级地图
myChart.on('click', function(params) {
clearTimeout(timeFn);
//由于单击事件和双击事件冲突,故单击的响应事件延迟250毫秒执行
timeFn = setTimeout(function() {
var name = params.name; //地区name
var mapCode = provinces[name]; //地区的json数据
if (!mapCode) {
alert('无此区域地图显示');
return;
}
loadMap(mapCode, name);
}, 250);
});
// 绑定双击事件,返回全国地图
myChart.on('dblclick', function(params) {
//当双击事件发生时,清除单击事件,仅响应双击事件
clearTimeout(timeFn);
//返回全国地图
loadMap('/dataprac/json/data-1527045631990-r1dZ0IM1X.json', 'china');
});
/**
获取对应的json地图数据,然后向echarts注册该区域的地图,最后加载地图信息
@params {String} mapCode:json数据的地址
@params {String} name: 地图名称
*/
function loadMap(mapCode, name) {
$.get(mapCode, function(data) {
if (data) {
echarts.registerMap(name, data);
var option = {
title: {
text: '各地区项目数量',
subtext: '',
left: 'center'
},
toolbox: {
feature: {
dataView: {show: true, readOnly: false},
magicType: {show: true, type: ['line', 'map']},
restore: {show: true},
saveAsImage: {show: true}
}
},
tooltip: {
show: true,
formatter: function(params) {
if (params.data) return params.name + ':' + params.data['value']
},
},
visualMap: {
type: 'continuous',
text: ['', ''],
showLabel: true,
left: '50',
min: 0,
max: 100,
inRange: {
color: ['#edfbfb', '#b7d6f3', '#40a9ed', '#3598c1', '#215096', ]
},
splitNumber: 0
},
series: [{
name: 'MAP',
type: 'map',
mapType: name,
selectedMode: 'false',//是否允许选中多个区域
label: {
normal: {
show: true
},
emphasis: {
show: true
}
},
data: allData
}]
};
myChart.setOption(option);
// curMap = {
// mapCode: mapCode,
// mapName: name
// };
} else {
alert('无法加载该地图');
}
});
}
</script>
</body>
</html>
必须下载相关地图的json文件才能加载地图;
相关地图的json文件下载链接:https://pan.baidu.com/s/1fI88ERxMPXC4mZLVBwUvaw
提取码:hiax
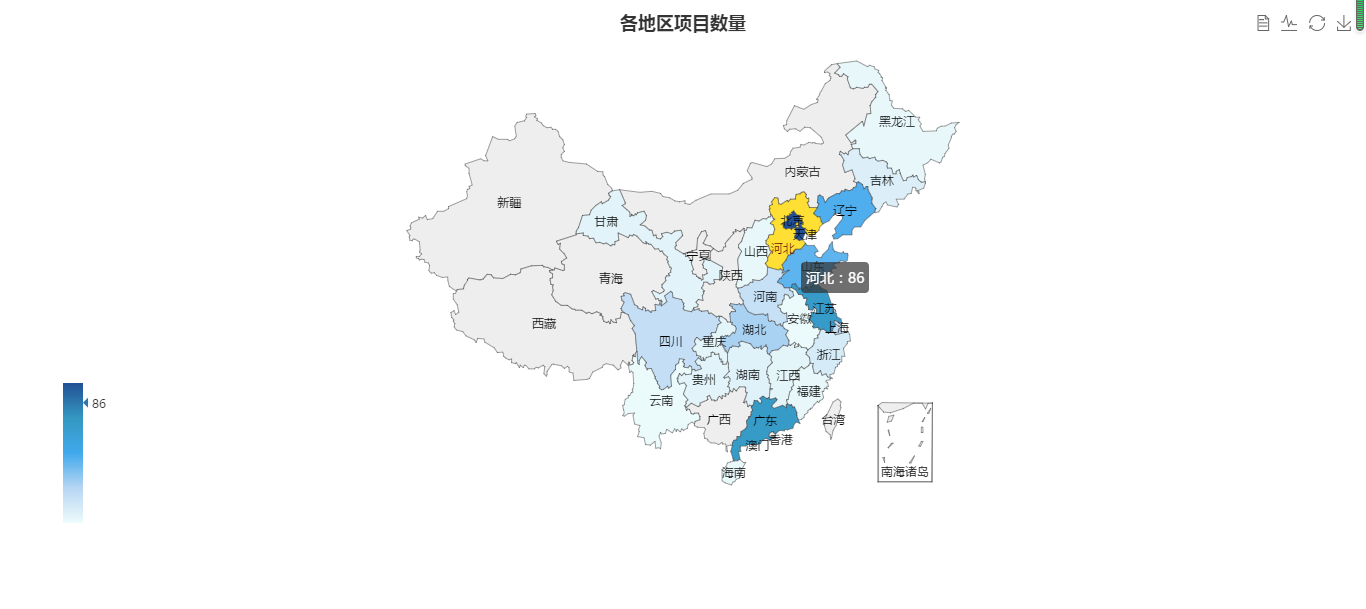
结果截图: