一、高级选择器:
1、通配符选择器;*{font-size:12px;}(适合所有)
2、选择器分组:div,p{}(只适用div下的标签)
3、后代选择器: div a{};(子代以下的都生效)
4、子选择器 div>a{};(只能找到子代的,子代以下的不生效)
5、相邻兄弟选择器div+p{};(只适用相邻的)
6、伪类选择器a:hover{};

二、链接样式(注意顺序,可能会被覆盖)
1、a:link - 普通的、未被访问的链接
2、a:visited - 用户已访问的链接
3、a:hover - 鼠标指针位于链接的上方
4、a:active - 链接被点击的时刻
a:hover 必须位于 a:link 和 a:visited 之后
a:active 必须位于 a:hover 之后

三、列表样式
list-style-type:列表项标记的类型;
list-style-image:列表标记的图像;
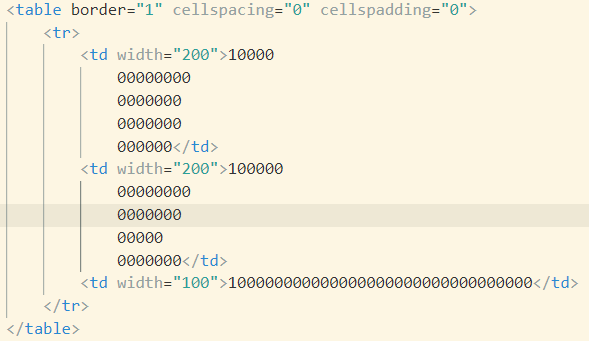
四、表格
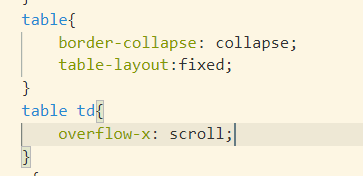
border-collapse:collapse(边框合并);separate(默认值) 属性设置表格的边框是否被折叠成一个单一的边框或隔开;
table-layout:fixed(表格宽度);需要首先设置table的宽度,再设置td宽度