让你的设计深入人心--可用性设计
机械工业出版社的《大巧不工》一书提到“可用性设计”理念,这一设计理念实在精妙,对我们web前端设计修炼启发不少。
书中这样写到:
“
在可用性工程中,对软件质量的衡量通常可以用五个属性来表示:有效性、效率、可记忆性、容错性及易学性。
·有效性
主要表明软件是可用的,能帮助用户准确地实现他们的目标。如果用户不能实际完成他们想要做的事情,无论体验长还是短,都是没有意义的。
·效率
是用户完成的速度。如果用户要完成某项任务,需要通过N次点击、刷新、录入才能实现,那么用户会主观地判断它的使用效率低。
·可记忆性
即软件界面、交互方式等方面能给用户留下很深的印象,并且使用的时候不会有挫败感,能够以一种愉快的心情使用。
·容错性
体现在产品防止错误的程度和帮助用户解决错误的能力上。
·易学性
应对不同层次的软件用户,能让初学者快速转变为专家,又不影响专家的使用交互。
把握可用性设计包括在用户体验设计中,要把我可用性设计方法,最基础的还是要把握可用性设计的本质概念——对用户友好。
”
像我这样挑剔而又正常的用户世间少之又少。结合书上内容,加上几点自己这些年的看法,这篇文章应运而生。
1,别让我思考
怎么让网站容易使用,“别让我思考”可谓可用性第一定律。
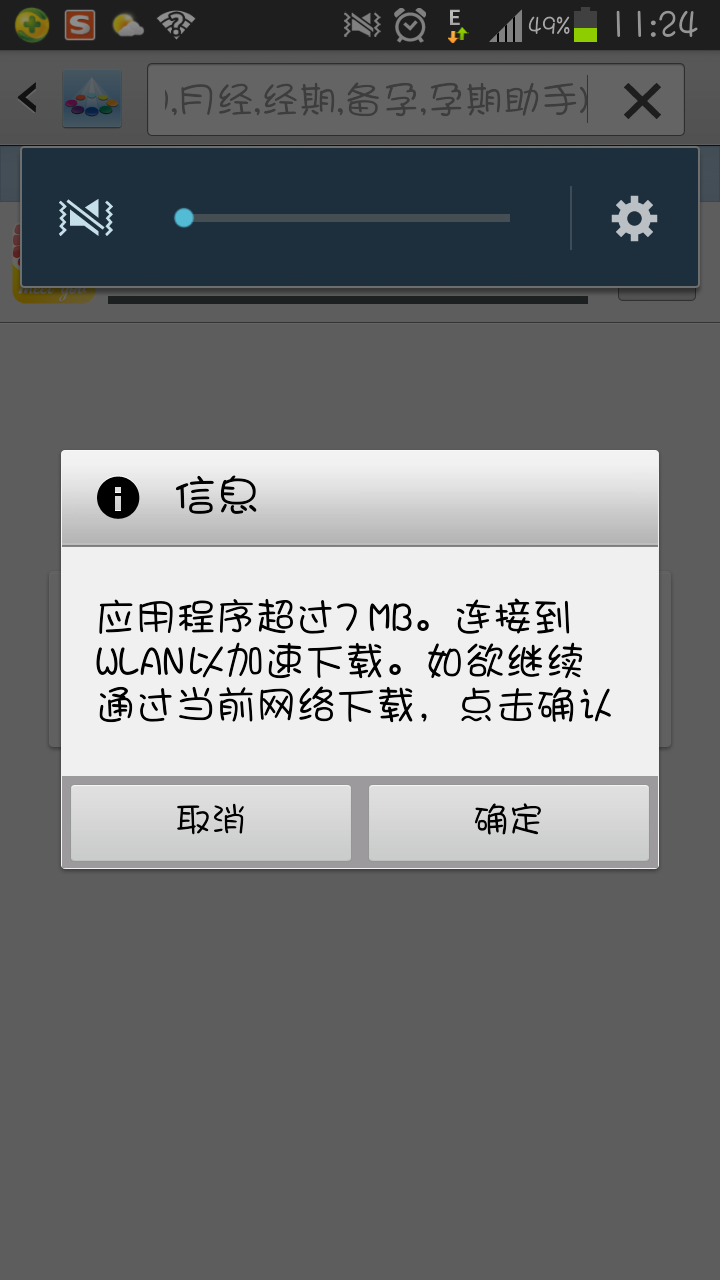
某一次我遇到手机上面的提醒:点击确认是使用WLAN下载,还是使用移动网络下载?纠结中,好久都做不了决定。

下载门户。混乱繁杂的广告,网页居然出现了六个下载链接,是想人滚蛋,还是快点关闭网页的节奏吗?

让我们产生疑问。然而,这些用户的思考都是强迫性的,让人很不舒服。最好的解决方案是,从客户角度思考,即便用户不具备任何的计算机操作基础,也能够独立自然地完成下一步操作
小点:
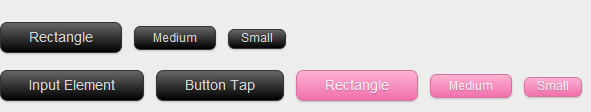
1,鼠标移至可点击连接或按钮时,应显示为“手”图标。文本编辑图标” I ”,会让用户无法辨析这是链接还是文本,这是图片还是按钮。同时,按钮是交互的基本元素,应使按钮具有阴影和渐变效果,也就是立体感。推介几句CSS3样式代码,能够通过单纯的样式代码设计出以往要用photoshop加工过的图片才能实现的立体按钮。

下载链接:http://wenku.115.com/preview/?pickcode=a4r6r295i6rxth4pf,其他颜色请自己设置
2,停止你的假设
对用户友好,从用户角度思考,并不代表我们把自己当作用户来思考。
我们在构建站点时,总会有一些自己编制的想法,常常把自己当作用户来进行假设,而真实的情况往往与我们的想象相差甚远,这就是所谓的思维定式。
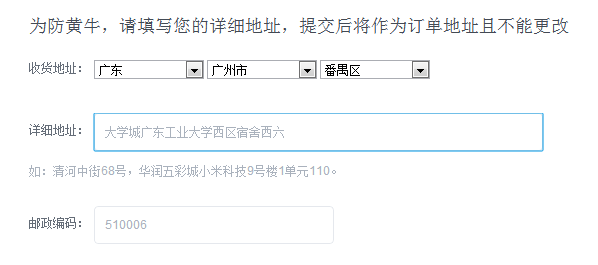
例如,电子商务提交订单时,最后要求用户填写邮政编码。如果用户不太清楚自己的邮政编码是否正确,即便输入了邮政编码在提交订单的时候也会有所犹豫,尤其第一次在该网站购物,因为用户都有这样的顾虑:万一邮政编码写错了,货物会不会寄不到这里?
前端很理智,明确了寄快件是要邮政编码,但是用户不理解。事实上,网页可以从后台通过用户点击收货地址的多级下拉框信息,处理数据,得出邮政编码。

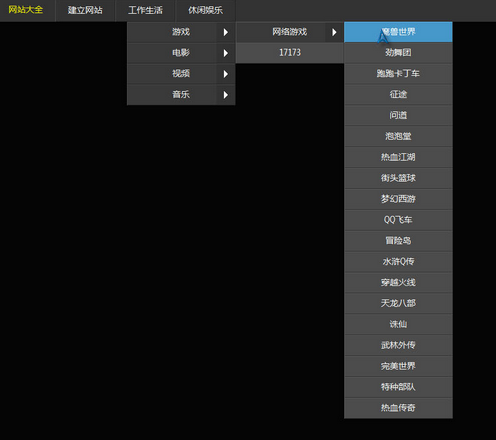
再如,前端开发出高新的N多级菜单,在为自己的技术沾沾自喜,用户只会觉得这个网站很混乱,很难找到自己想要的内容。
同时多级菜单,嵌套多个html标签,增加了维护的难度:

在一般情况下,我们右手快速地滚动鼠标滚轮,一边快速地扫视页面上的信息,然后选择感兴趣的一条连接,点进去。我们为用户悉心准备的贴心提醒,温馨提示,都有可能被忽略。我们是否有这样的经历,作为游客去浏览某个网站,我们都是只关注自己的信息,其他的内容对于我们来说都是模糊的。
用户实际的操作情况比我们设想中的要无序和简单,我们设想中的用户显得更加理性,有条理,注意力集中。

针对这种情况,有以下几个方法避免这些主观臆测的事情发生:
2.1 层次清晰
页面要有清晰的视觉层级,这样可以保证用户能够在短时间内熟悉你的页面
不能保证每个用户都能熟悉业务流程,严格按照设计人员所希望地去操作。因此除了要提供引导性信息和搜索功能外,对于逻辑上或者业务上关联性高的部分进行整合,不同逻辑性的内容间也要有明显的分界。
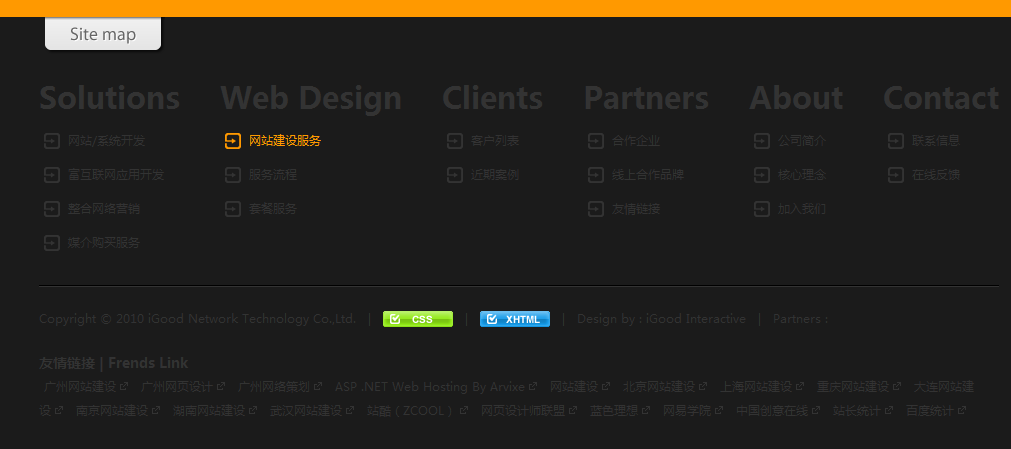
某公司网站下底部链接,层次很清晰,不过黑乎乎的一团,看得好累呀。

导航链接应该更加精简,有优先级区分,不同优先级的链接应该有所区别,这样才能让用户快速定位自己想要的信息。导航是网页的灵魂,如果用户在你的站点迷路了,那他一定会选择离开。
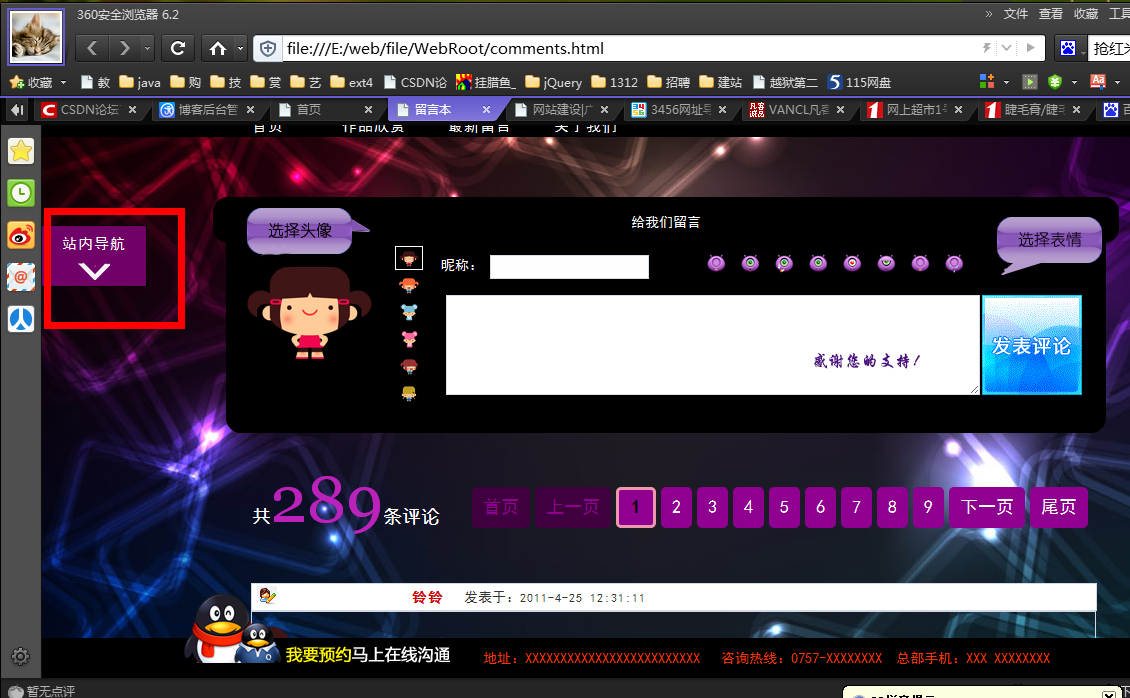
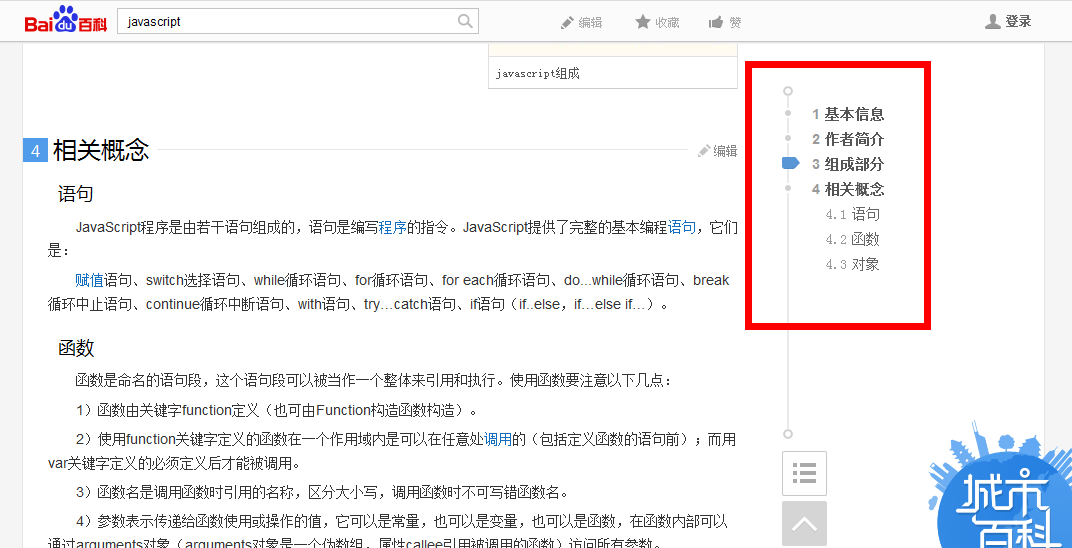
我在开发某网站时,设计主导航的过后,料想到网站的篇幅过大,倘若用户对当前页面不感兴趣,想跳转到其他页面,就需要先点击右下角的“回到顶部”按钮,然后找到顶部的导航栏。但是很多时候,对于绝大部分用户来说,当前页面不感兴趣就关闭网页,其他精彩的有用的内容就被忽视掉,同时这就使得网站流失了大量潜在的客户。为解决这一点,我特意设置左侧导航栏,当用户滚动页面,错过顶部导航栏时,左侧导航栏出现,在必要时引导客户前往其他页面。


2.2 尊重习惯
尊重习惯给我们带来好多好处,无需浪费文字描述,就可以把一些事情交代清楚。
比如,百度注册页面上,表单对输入的信息进行及时的反馈,用户验证码正确,直接显示一个绿色小沟就可以了,无需要通过文字提醒用户应该怎么填写验证码。

又比如,电子商务网站上面有购物车功能,只需要一个简单的手推车图案就能把很多事情交代清楚,无需太多文字解释。
 或者
或者 
另外就是一些组件的分布,例如导航栏应该在顶部,公司信息应该在脚部。用户习惯他们在哪里,他们就应该在哪里,这样用户不需要考虑就能找到他们,对于功能复杂,信息量大的网站更应该注意这一点。
3,明确能点击的内容
让用户知道哪些内容是可以点击的,这一点与上文所提到“别让我思考”的“小点”不谋而合,这里就不赘述了。
4,我在哪里
保持一种清晰视觉线索,保证你可以清楚你现在所在的位置。
导航所指向的当前页面应该与其他未被激活的页面样式上有所区分。

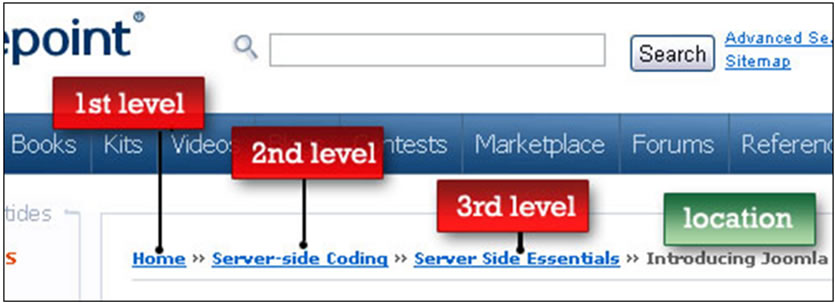
面包屑导航,它可以告诉你从主页到当前页面的详细路径,这种导航方式能偶让用户觉得自己位于强大而又精细的导航系统中,用户想回到上一层次,只需要当中的一条链接。


百度知道上对导航的变形:

天猫购物步骤:

表单在各种网站中的作用不言而喻,小到用户登录用户注册,大到填写报表,录入信息系统数据,表单的可用性,直接影响用户对网站的整体印象
表单编辑的内容过多,建议分页进行填写,但必须清楚告诉用户当前正在编辑的表单处于第几部,这样用户可以清楚知道自己处在什么状态,流程还有多久就结束。同样地,填写表单的时候要提供有效的简洁的提示信息
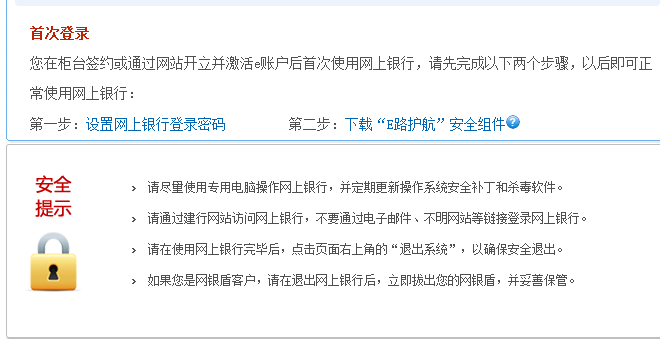
5,应对不同层面的错误
试过在注册某个网站的时候,突然提示“系统异常,请联系管理员”。这是到底是什么原因造成的呢 ?如果只是小问题,我自己能解决为什么还要我劳师动众惊动管理员,还要话几天时间等管理员邮件回复呢?没有明确的错误提示,会让用户郁闷,甚至是绝望。好的软件不但能让你流程地使用,聪明的网站不会让你因为某次失败的操作而责怪自己,认为自己太笨不能摸索软件功能的特性,我们应该引导用户想正确的方向去操作,这样你就能很自然地完成正确的选择,即便出现错误,可能很好地处理错误和异常,完全感觉不到自己犯错。
百度,对错误的提示:

应对不同层面的错误,以下几点要注意的 :
1,设计有用的信息提醒,解释问题发生的原因
2,针对出现问题的环节,给用户可行的解决方案,告诉用户下一步要做什么
3,给维护人员考虑,保留相应的提示,让维护人员更好地定位问题。
前两点能都保证良好的交互体验,最后一点则能够缩短解决问题的时间,有效控制维护网站的成本。
6,提供一定的辅助功能
提供相关的服务,例如记录女性生理周期App给用户提供一个沟通交流平台,让用户在讨论圈内交流隐私经历和想法,交换备孕和生育经验;大学生的课程表App为不同学校的同学开辟一个交流空间,为同学们课下提供交流平台。提供的这些功能延长了用户在软件上逗留的时间,活跃的交流平台,丰富的浏览信息,使得App的功能不仅仅停留在单调的基础层面。


总结,在这样一个用户需求日益变化,而互联网资源及其丰富的时代,如何才能吸引用户,如何才能创造价值?设计时遵循以用户为中心的设计原则是不错的思路。
-----------------------------------------------------------------------------------------------------------------------------------------------------
在我编程进步路上,我前端成长的路上,感谢所有学术指导性网站,感谢我所阅读过的书刊的作者们,感谢你们的一路陪伴,我会加倍努力,坚持下去,做得更好。