
先看上面的表单实例,分别有3个submit,只不过需要根据需要进行选择添加、删除或是修改。现在有两个方案。
方案一:
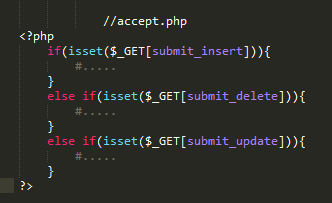
如果实在HTML4中,可以用下面的代码实现,

即将所有的submit提交到accept.php页面,然后(可以用isset(submit_insert)、isset(submit_delete)、isset(submit_update))来判断到底是提交的哪个submit,然后再采取相应的操作。

方案二:
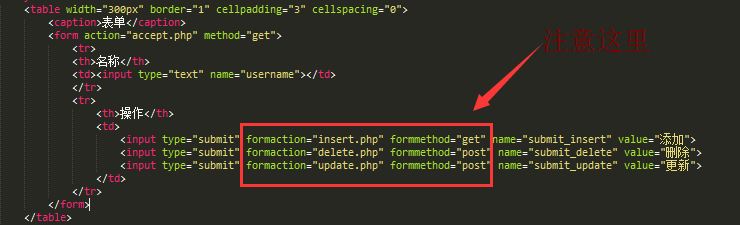
如果是在HTML5中的话,那就方便多了,因为html5在表单上增加了很多功能,比如这里用到的。

基本没有改变什么,就是添加了formaction和formmethod两个属性,这个就没什么可解释的。
当然,这里写的只是一个特别特别简单的例子,即使遇到一个很复杂的表单,知道有这个用法,然后结合一下html5新增的其他功能,就会方便很多