


基础入门可参考:
《一起学 Node.js》—— https://github.com/nswbmw/N-blog


核心模块使用前需要引入 let fs=require('fs');
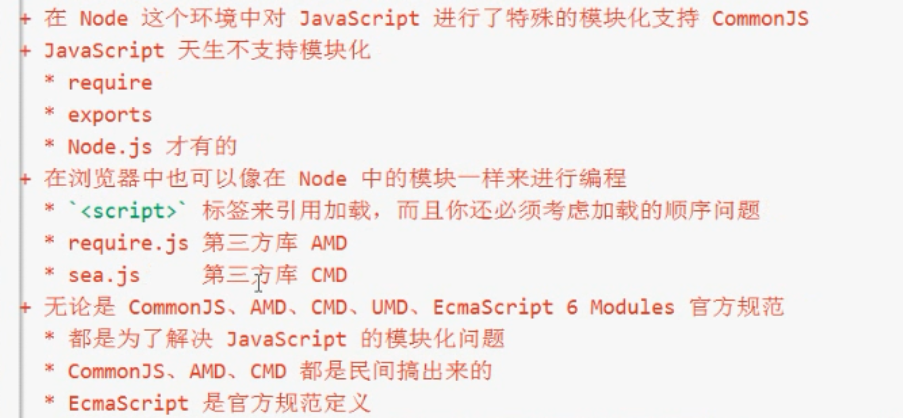
node中的模块种类(3种)及引入方法
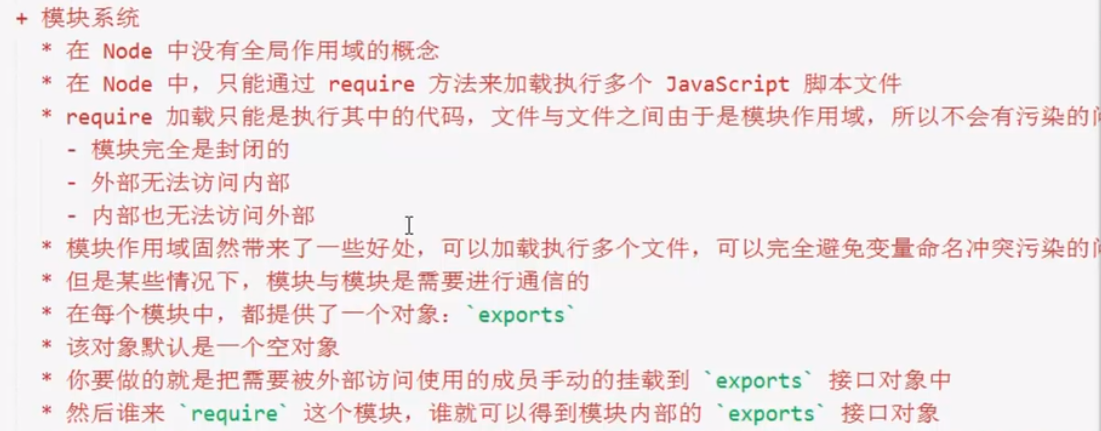
在node中,没有全局作用域,只有模块作用域;
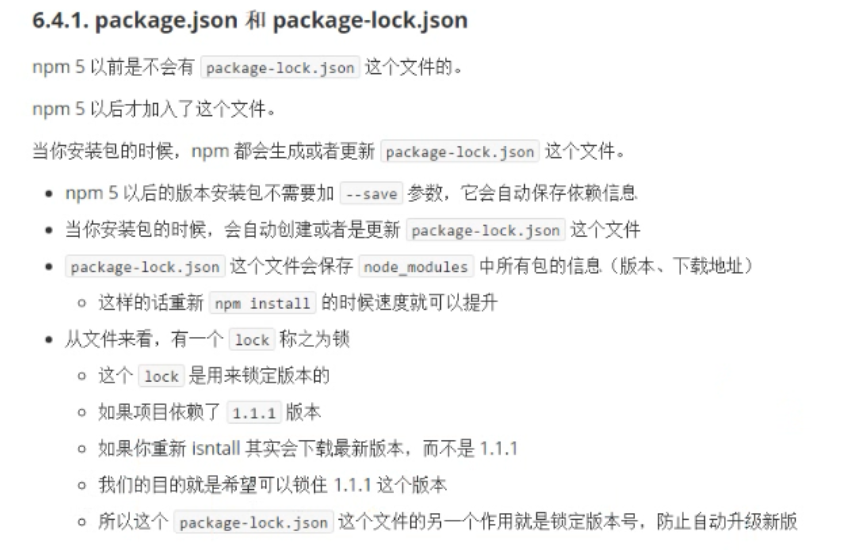
package.json 对于 Node.js 应用来说是一个不可或缺的文件,它存储了该 Node.js 应用的名字、版本、描述、作者、入口文件、脚本、版权等等信息。
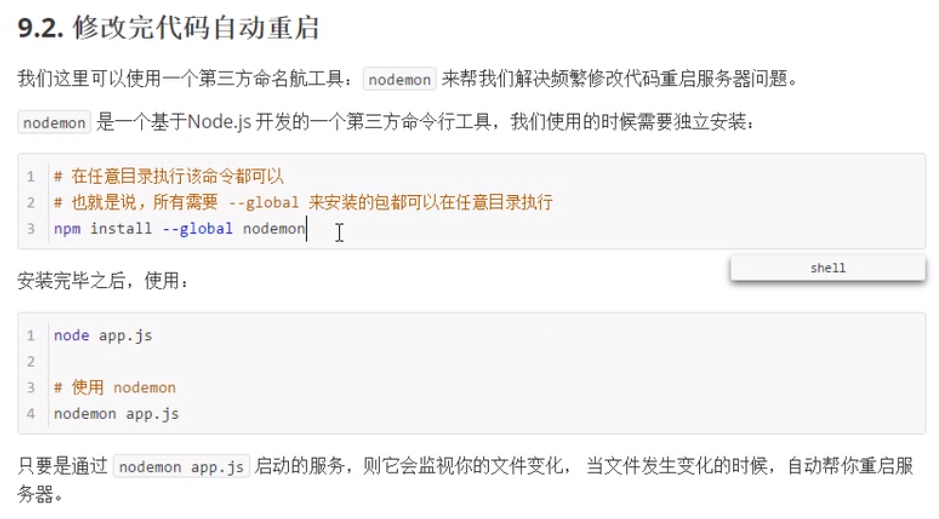
在开发过程中,每次修改代码保存后,我们都需要手动重启程序,才能查看改动的效果。使用 supervisor 可以解决这个繁琐的问题,全局安装 supervisor:npm i -g supervisor
或者

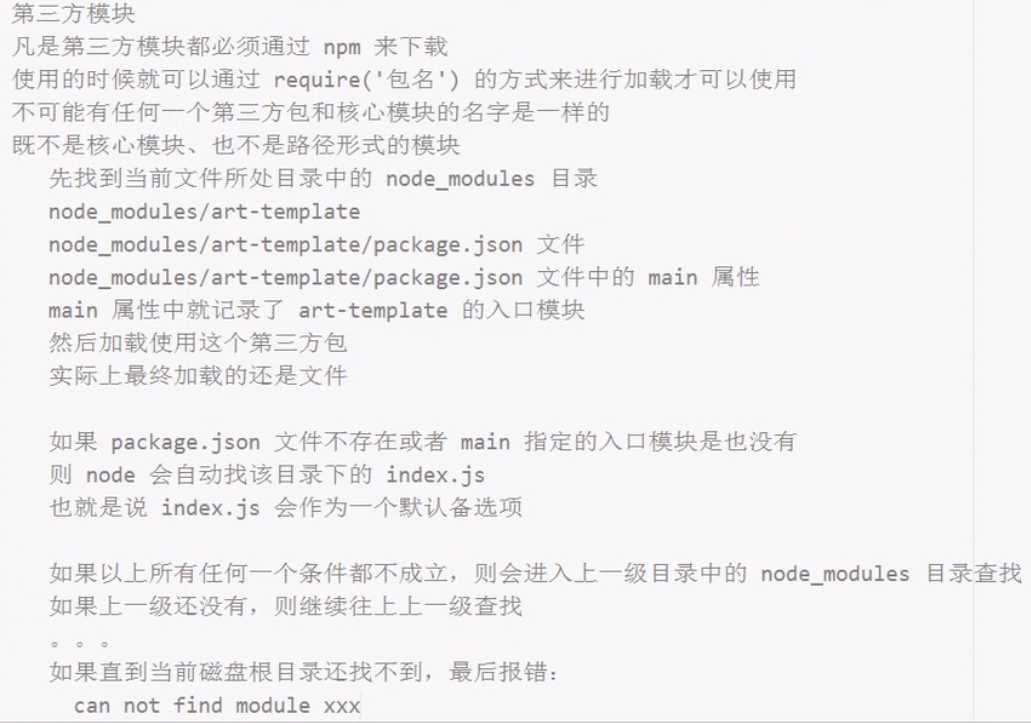
自定义模块:require 和 export(导出)
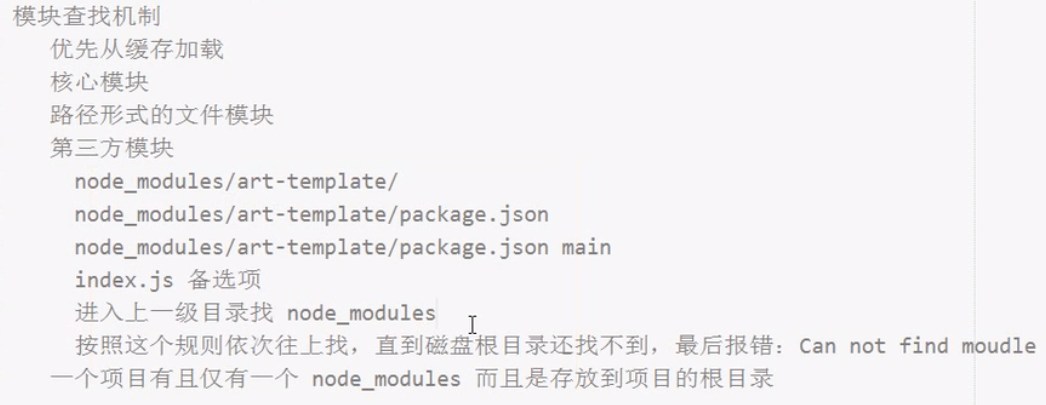
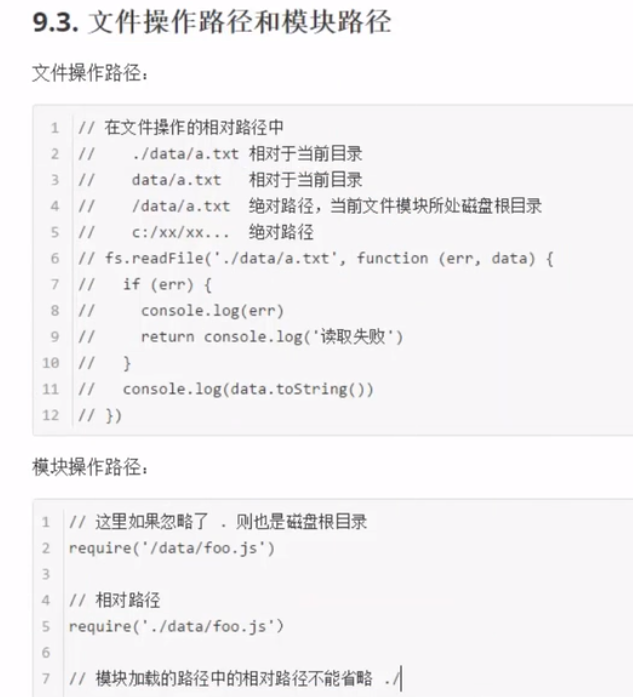
require加载原则

exports 和 module.exports 的区别了:
1. module.exports 初始值为一个空对象 {}
2. exports 是指向的 module.exports 的引用
3. require() 返回的是 module.exports 而不是 exports
exports = module.exports = {...}
module.exports 指向新的对象时,exports 断开了与 module.exports 的引用,那么通过 exports = module.exports 让 exports 重新指向 module.exports。


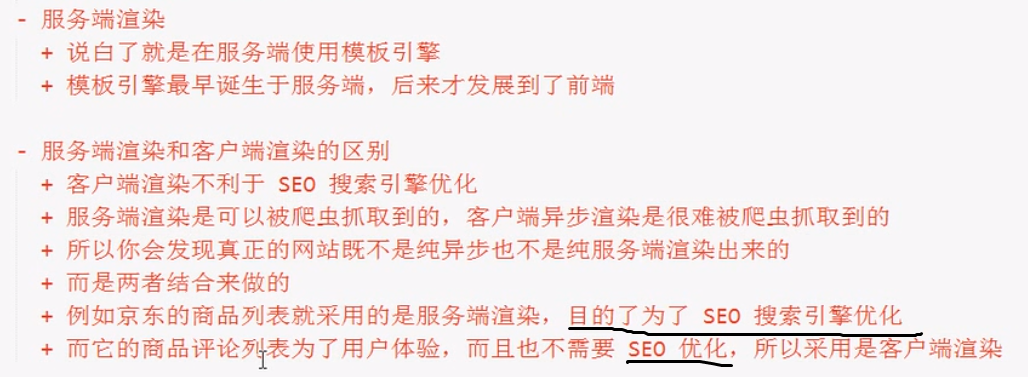
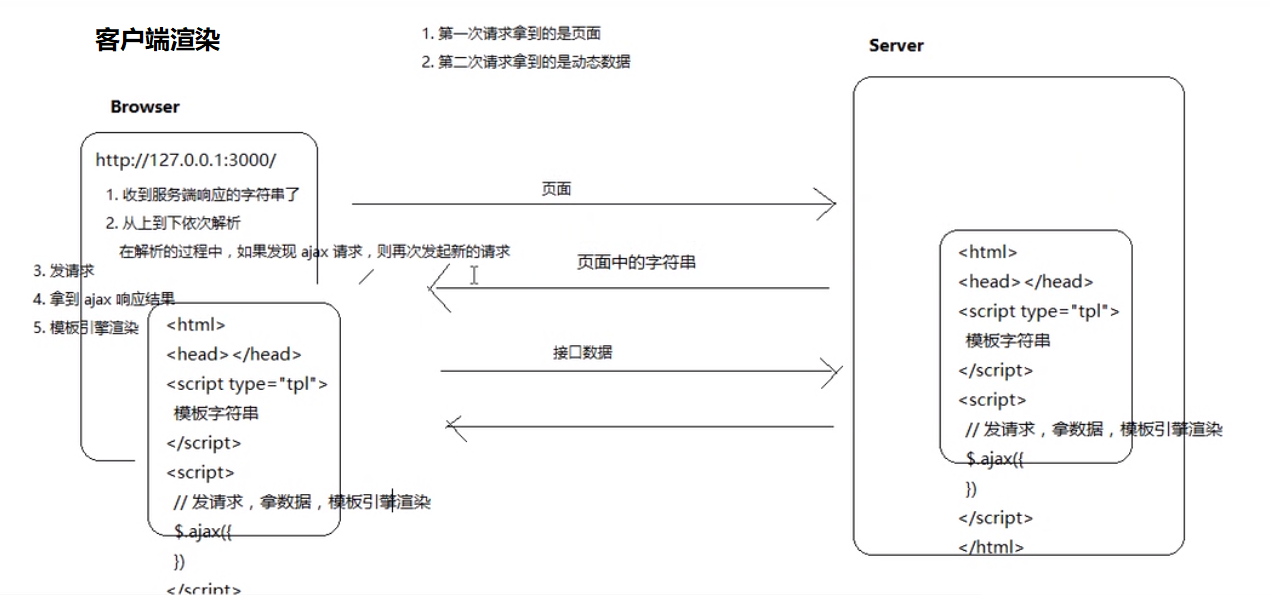
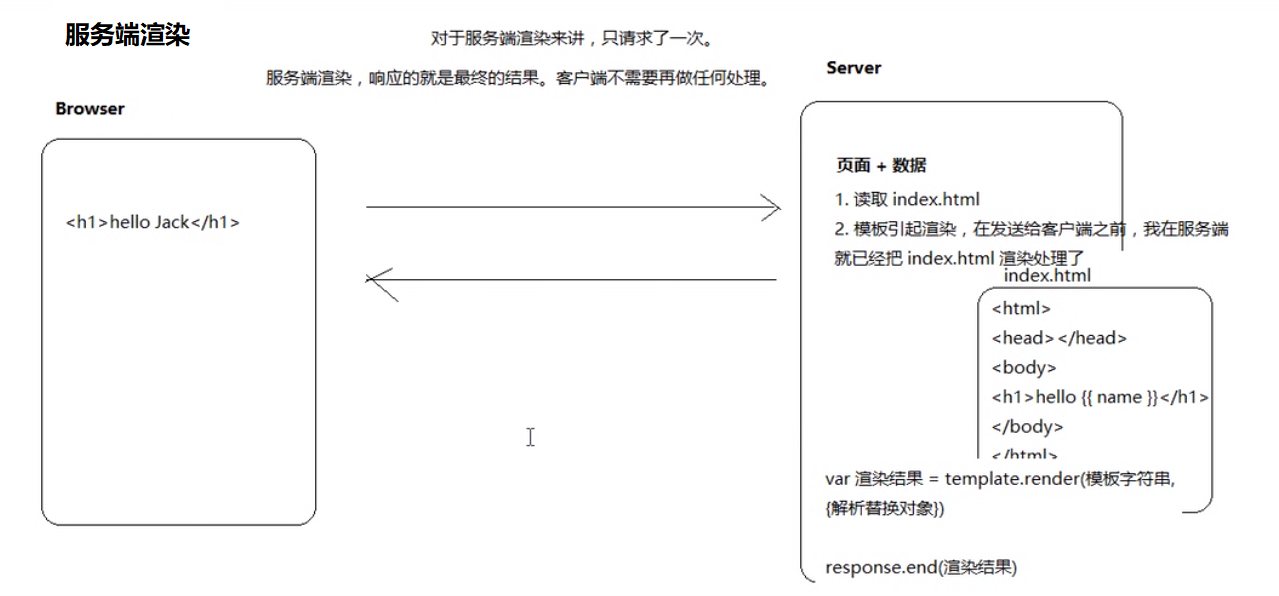
前端渲染和后端渲染的区别(以及前后端分离)
如何区别是前端渲染还是后端渲染(在浏览器点击查看网页源代码——能搜索到的关键字则是后端渲染,没能搜到则是异步加载,是前端渲染)
(h1标签的作用,SEO优化,SEO与爬虫)
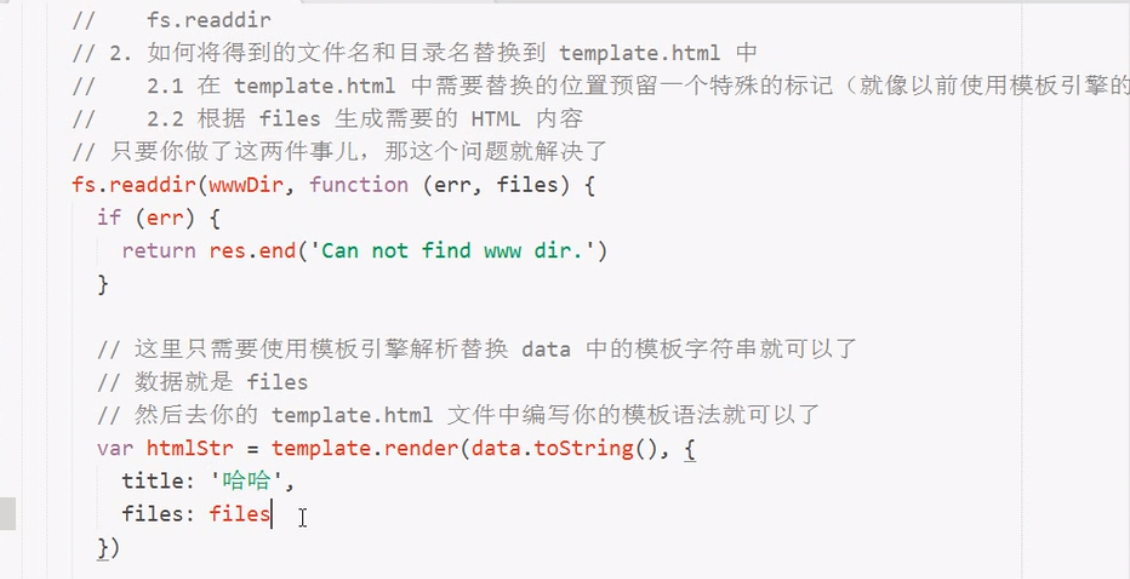
node模板引擎:不关心内容,在他看来只是字符串,只关心自己能识别出的标记并解析替换,处理完再返回给浏览器,浏览器识别HTML标记解析渲染(即后端渲染)




如果使用 jQuery 或者其他前端框架(如 Angular、Vue、React 等等)可通过 Ajax 与后端交互,则 api 的设计应尽量遵循 Restful 风格。
学习资源

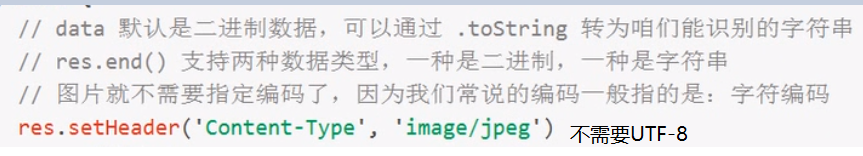
响应内容只能是二进制数据或者字符串:
res.end(JSON.stringify(对象));
extname——extension name(扩展名)
path.extname('c://aaa/ssss/fff/gg/ll.txt');//.txt
npm install/i 名称 --save //安装
var xxx = require(' xxx ') ; //引用
app.use( xxx() ) ; // 使用
二进制数据转字符串 data.toString();


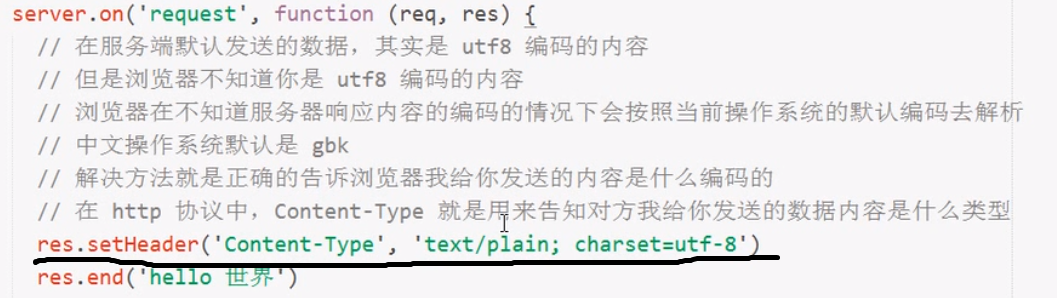
对于文本类型的数据,最好都加上编码,目的是为了防止中文解析乱码问题

查询类型链接:http://tool.oschina.net/commons


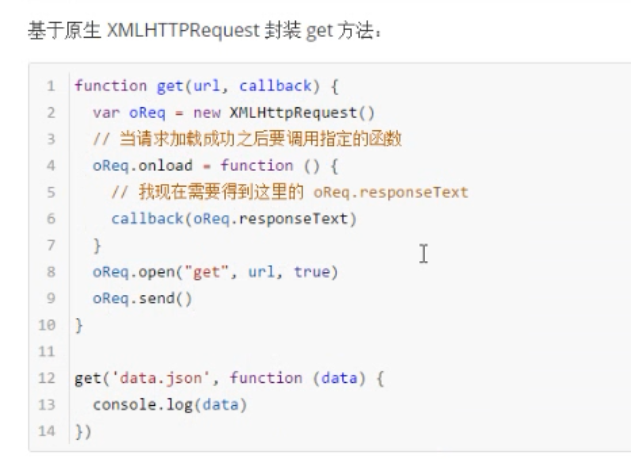
Node 异步封装API——难点,重点(https://blog.csdn.net/UNDEFINED_AUBE/article/details/80493820)








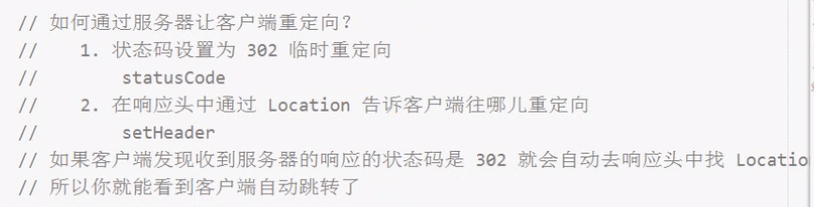
服务端重定向针对异步请求无效
现在很多路由跳转都给前端处理
express
cookie-parser
express-session
node常见错误
listen EADDRINUSE——端口号被占用