- 制作自己的导航条。
<nav> <a href="http://www.gzcc.cn"><img src="http://www.logo71.com/uploads/allimg/130606/8-1306061335461b.jpg" width="80px;">首页</a> <input type="text"> <button type="submit">搜素</button> <select> <option>学校概况</option> <option>教学单位</option> <option>管理服务</option> <option>招生就业</option> <option>国际教育</option> </select> </nav> <p class=
运行结果是:
- HTML头部元素:
- <base> 定义了页面链接标签的默认链接地址
- <style> 定义了HTML文档的样式
- <link> 定义了一个文档和外部资源之间的关系
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>gzcc</title> <base href="" target="_blank"> <link rel="stylesheet" href="web.css"> <style> p { color: blue; } .bk { color: lavenderblush; } #ok { background-color: lightseagreen; } </style> </head>
- 练习样式表:
行内样式表
<div id="header" style="background-color: crimson;"><h2 align="center">登录</h2></div>
内嵌样式表
<head>
<style>
.bk {
color: lavenderblush;
}
#ok {
background-color: lightseagreen;
}
</style>
</head>
外部样式表
<head>
<link rel="stylesheet" href="web.css">
</head>
- 分别练习定义三类选择器:
- HTML 选择器
- CLASS 类选择器
- ID 选择器
{# 1 .HTML 选择器#}
p {
color: blue;
}
{# 2 .CLASS 类选择器#}
.bk{
color: lavenderblush;
}
{# 3 .ID 选择器#}
#ok {
color: lightseagreen;
}
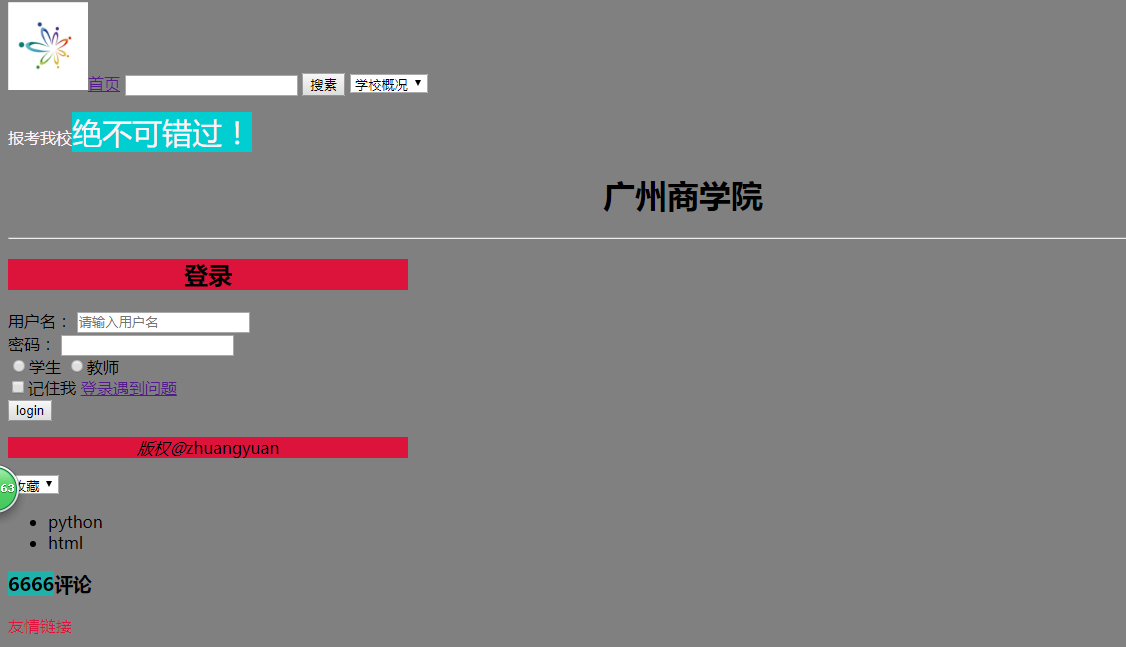
全部运行结果: