1 两种引入命名空间的方法
第一种:xmlns:zzlhs="http://schemas.android.com/apk/res-auto”,res-auto表示自动查找
第二种:xmlns:zzlhs="http://schemas.android.com/apk/com.example.zzlhs.myview" com.example.zzlhs.myview是自定义控件的包名
其中 "zzlhs" 这个字符串是可以随意写的,不能写成android,那是系统的命名空间
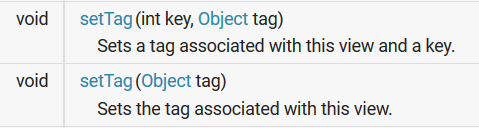
2 view通过tag与Object对象之间的联系

3关于TextView滚动字
介绍ellipsize属性:
| 显示效果 | 描述 | |
| android:ellipsize=”start” | "...edfg" | 省略号在前 |
| android:ellipsize=”end” | "edfg..." | 省略号在后 |
| android:ellipsize=”middle” | "ed...fg" | 省略号在中间 |
| android:ellipsize=”marquee” | 以横向滚动方式显示(需获得当前焦点时) | 一滚动方式显示文字 |
第四种属性需要使TextView获取焦点才大体上使TextView获得焦点方法有两个,通过组件重写或者用TextView.setFocus()指定
来一段代码吧:这里使用的是第一种方法
public class FocusTextView extends TextView { //通过java代码创建控件 public FocusTextView(Context context) { super(context); } //由系统调用 带属性+上下文环境 public FocusTextView(Context context, AttributeSet attrs) { super(context, attrs); } public FocusTextView(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); } //必须获取焦点 @Override public boolean isFocused() { //父类的方法不确定返回什么 这里确定一下 //return super.isFocused(); return true; } }
在布局文件中这么使用即可:
<com.example.view.FocusTextView android:layout_width="match_parent" android:layout_height="wrap_content" android:ellipsize="marquee" android:marqueeRepeatLimit="marquee_forever" android:singleLine="true" android:text="锄禾日当午,汗滴和下土。谁知盘中餐,粒粒皆辛苦。---------------李白" android:textColor="#000" android:textSize="10sp" > </com.example.view.FocusTextView>