给linux服务器增加swap虚拟内存
一.背景
1.1 SWAP 概述
计算机对内存分为物理内存与虚拟内存。物理内存就是计算机的实际内存大小,由RAM芯片组成的。虚拟内存则是虚拟出来的、使用磁盘代替内存。虚拟内存的出现,让机器内存不够的情况得到部分解决。当程序运行起来由操作系统做具体虚拟内存到物理内存的替换和加载(相应的页与段的虚拟内存管理)。这里的虚拟内存即所谓的swap。
当用户提交程序,然后产生进程,在机器上运行。机器会判断当前物理内存是否还有空闲允许进程调入内存运行,如果有那么则直接调入内存进行运行;如果没有,那么会根据优先级选择一个进程挂起,把该进程交换到swap中等待,然后把新的进程调入到内存中运行。根据这种换入和换出,实现了内存的循环利用,让用户感觉不到内存的限制。从这也可以看出swap扮演了一个非常重要的角色,就是暂存被换出的进程。
这个是SWAP 交换分区的作用。 实际上,我们更关注的应该是SWAP分区的大小问题。 设置多大才是最优的。
一般来说可以按照如下规则设置swap大小:
4G以内的物理内存,SWAP 设置为内存的2倍。
4-8G的物理内存,SWAP 等于内存大小。
8-64G 的物理内存,SWAP 设置为8G。
64-256G物理内存,SWAP 设置为16G。
实际上,系统中交换分区的大小并不取决于物理内存的量,而是取决于系统中内存的负荷,所以在安装系统时要根据具体的业务来设置SWAP的值。
实际上,并不是等所有的物理内存都消耗完毕之后,才去使用swap的空间,什么时候使用是由swappiness 参数值控制。
[root@rhce ~]# cat /proc/sys/vm/swappiness
60
该值默认值是60.
swappiness=0的时候表示最大限度使用物理内存,然后才是 swap空间,
swappiness=100的时候表示积极的使用swap分区,并且把内存上的数据及时的搬运到swap空间里面。
现在服务器的内存动不动就是上百G,所以我们可以把这个参数值设置的低一些,让操作系统尽可能的使用物理内存,降低系统对swap的使用,从而提高系统的性能。
1.3 修改swappiness参数
vim /etc/sysctl.conf 在文件里添加如下参数:
vm.swappiness=10
或者:
[root@rhce ~]# echo 'vm.swappiness=10' >>/etc/sysctl.conf
二.操作
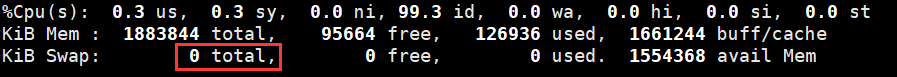
1、使用top命令查看当前系统是否有交换分区。
运行top命令后,可以在KiB Swap打头的那一行,看到交换分区相关信息。如果显示KiB Swap: 0 total 就说明没有交换分区。

2、首先创建用户交换分区的文件。
[root@www ~]# dd if=/dev/zero of=/mnt/swap bs=1M count=1024
这样创建1G的分区文件
(注意:if 表示 infile,of 表示outfile,bs=1024 表示写入的每个块的大小为1024B=1KB(1024B字节=1024*8bit位)
3、初始化分区文件
[root@www ~]# mkswap /mnt/swap查看创建文件的大小

4、启动交换分区
[root@www ~]# swapon /mnt/swap5、设置开机自动挂载
[root@www ~]# vim /etc/fstab添加 /mnt/swap swap swap defaults 0 0
6、删除swap空间
swapoff /mnt/swap
rm -rf /mnt/swap