一、text-indent应用于块级元素
<style type="text/css"> *{ margin:0; padding:0; } body{ font-size:12px; color:#333; } p{text-indent:2em;background-color:#f00;color:#fff;} </style> </head> <body> <p>携程旅行网携程旅行网携程旅行网携程旅行网携程旅行网携程旅行网携程旅行网携程旅行网携程旅行网携程旅行网携程旅行网携程旅行网携程旅行网携程旅行网</p>

我们也可以通过负的text-indent来制作一些效果:
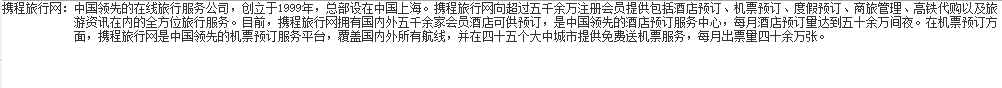
<style type="text/css"> *{ margin:0; padding:0; } body{ font-size:12px; color:#333; } p{ text-indent:-6em;padding-left:6em; } </style> </head> <body> <p>携程旅行网:中国领先的在线旅行服务公司,创立于1999年,总部设在中国上海。携程旅行网向超过五千余万注册会员提供包括酒店预订、机票预订、度假预订、商旅管理、高铁代购以及旅游资讯在内的全方位旅行服务。目前,携程旅行网拥有国内外五千余家会员酒店可供预订,是中国领先的酒店预订服务中心,每月酒店预订量达到五十余万间夜。在机票预订方面,携程旅行网是中国领先的机票预订服务平台,覆盖国内外所有航线,并在四十五个大中城市提供免费送机票服务,每月出票量四十余万张。</p>

二、text-indent应用于行内元素
没有效果;
三、text-indent应用于替换元素
这里以应用到image与input元素为例进行说明,
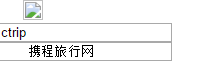
<img src="pic_ad1.png" alt="" style="text-indent:2em;" /> <br /> <input type="text" value="ctrip" style="text-indent:2em" /> <br /> <input type="text" value="携程旅行网" style="text-indent:2em" />

img缩进了2个字符,input里面的value值夜缩进了2个字符。
六、总结
看到这么多的不同点,您是不是感觉到很乱?如果你觉得不乱,那好,你是一牛人。不管你乱不乱,反正我是乱了。
所以,我给自己总结了一下:
1.text-indent只用于div,p这样的元素上,像image、input、inline-block、inline元素绝对不用。
2.text-indent的值如果子元素也要用到父元素的值,用px单位,而绝不用em。
最后,还是要说一下,本人水平有限,如有什么不当之处还请多指正。