1,下拉菜单组件的使用

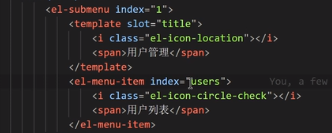
侧边导航




表格组件 和,分页组件
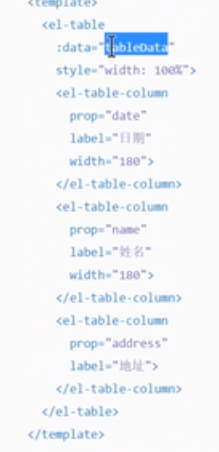
tabble 表格 用法,最外层,table 绑定 表格的数据,:data="tableData"数组 在table-column 列里使用,prop 来拿里边的对应数据,例如,date,name,addres 等

table-column
type 属性 tape="index" 表示,表格从1开始往下一次累加



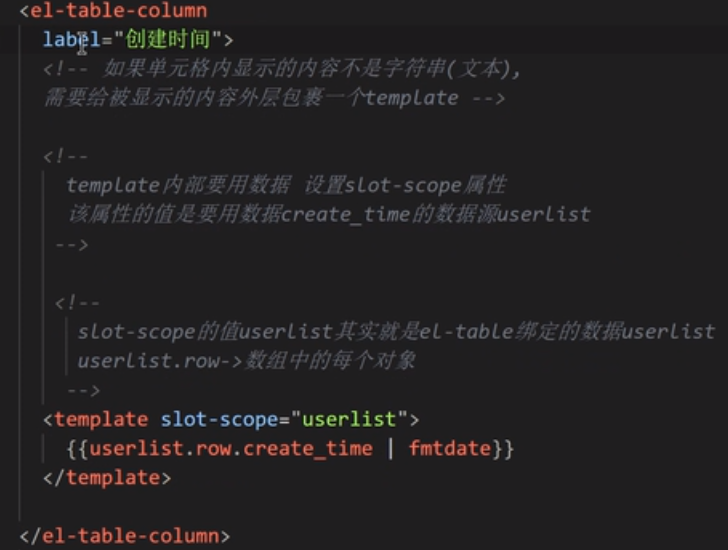
表格渲染时间 处理格式化

表格里 列,放入 状态组件,因为不是字符串 所以要加外层容器 template

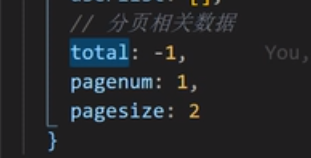
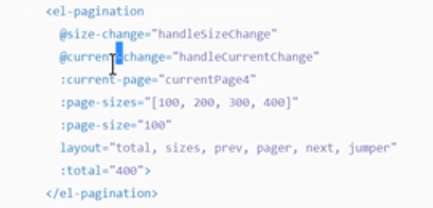
分页组件 分页组件的前提 时该接口支持 分页 返回的参数有pagenum 页数 和 pagesize 条数

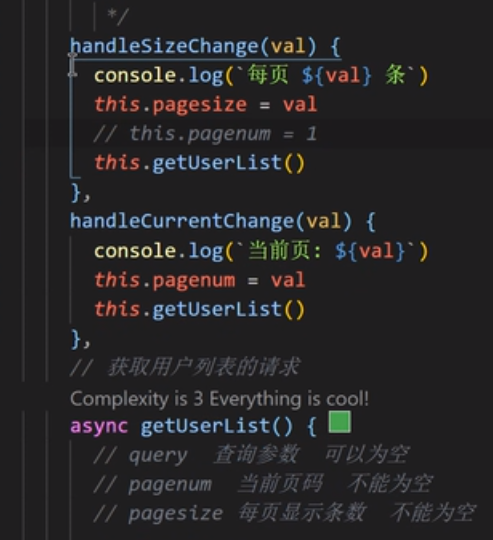
事件,size-change 点击每一页显示几条数据,几个数量 时 触发
curren-change 点击,分页1,2,3,4,5,6 时触发的事件
:curren-page="第几页" //:curren-page="pagenum"
:page-sizes=[100,200] 每一页显示几条数据的选项
:page-size="100" 默认的时100条
layout 控制 改分页组件有哪些附加功能
:total 数据的总条数
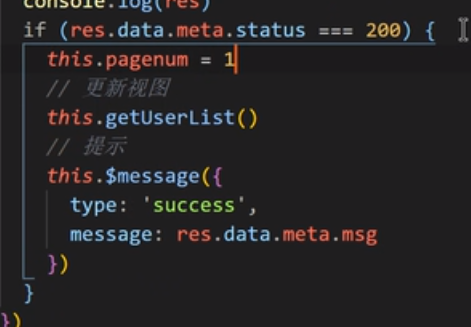
分页功能

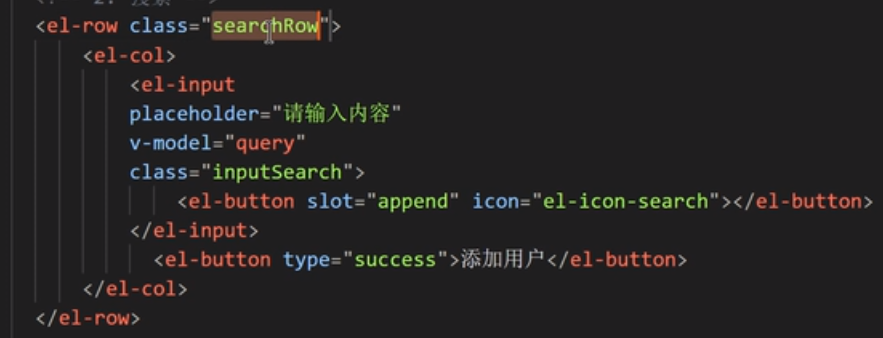
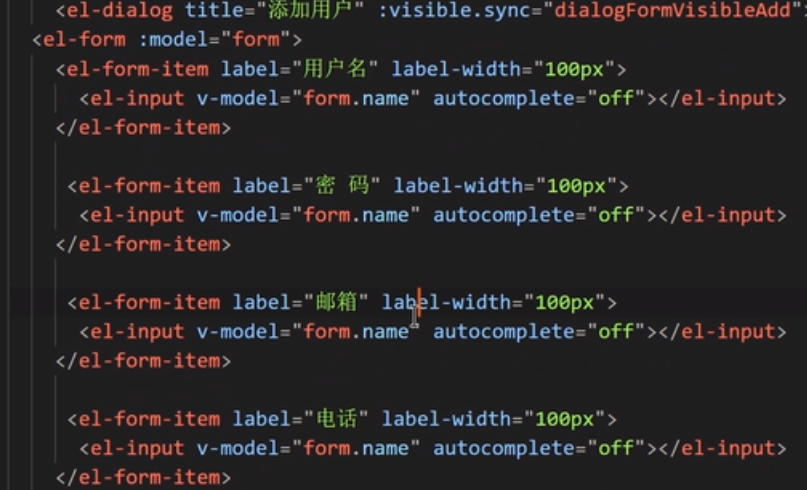
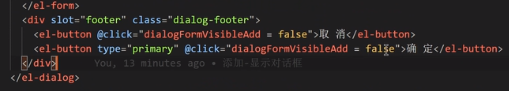
对话框组件 点击之后,true 出现一个对话框,输入框 等等 可以输入参数 来添加用户之类的


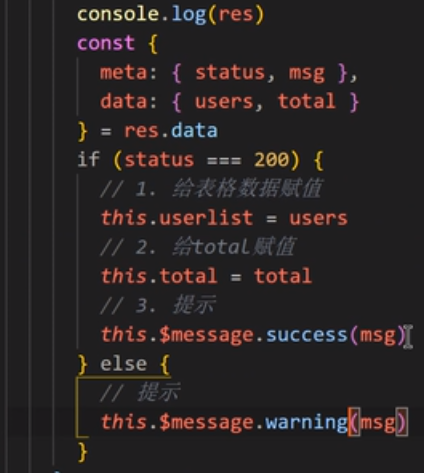
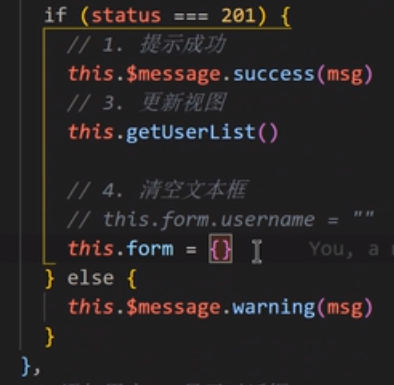
提示成功

添加用户 调用接口之后 更新表单数据

消息弹框

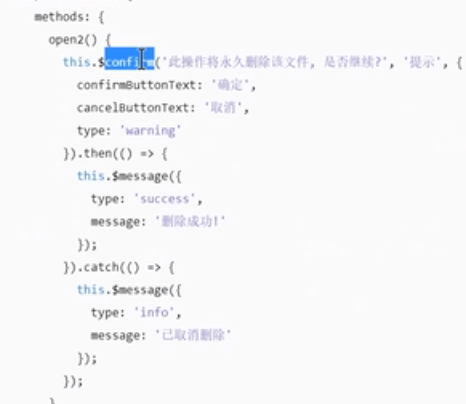
删除用户的操作,功能 调接口之后的操作

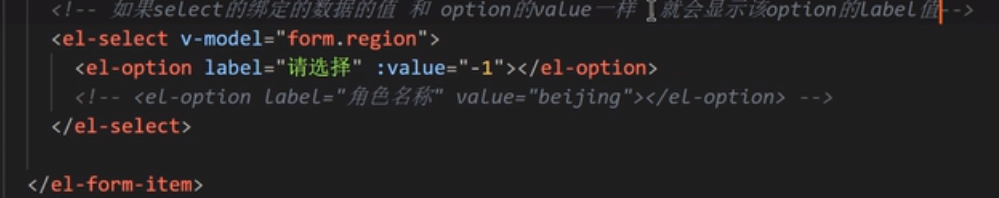
下拉框组件 下拉框select是form组件 所以使用vimodel绑定


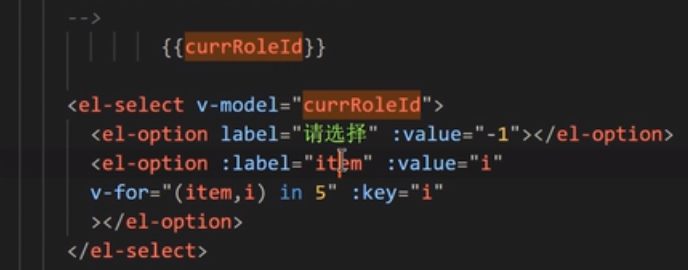
点击某个数字的时候,currroleid 会变成某个数字的索引

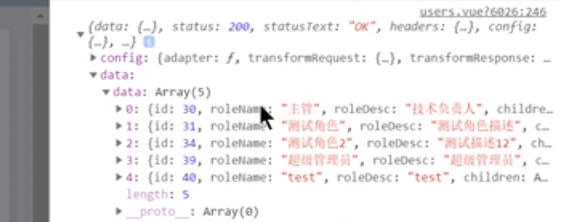
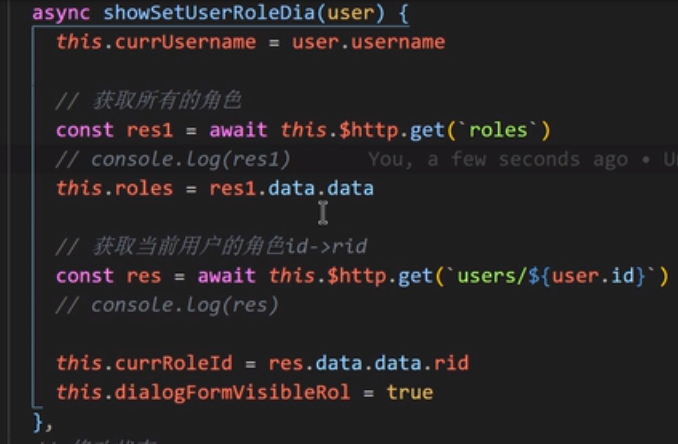
下拉输入框,显示的所有角色,,通过接口返回来的数据


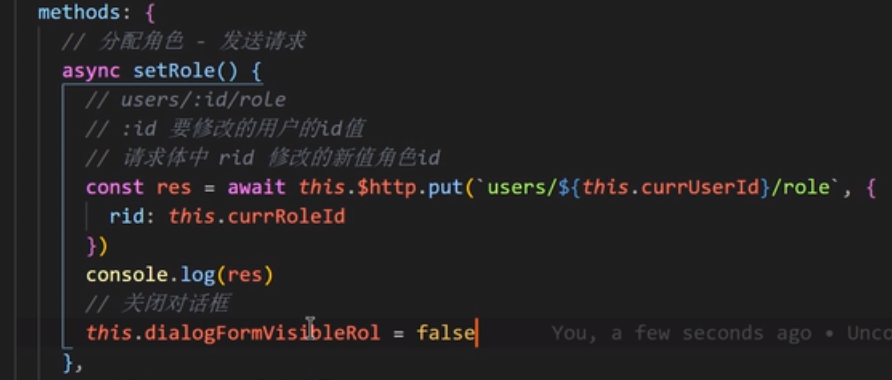
修改用户的角色

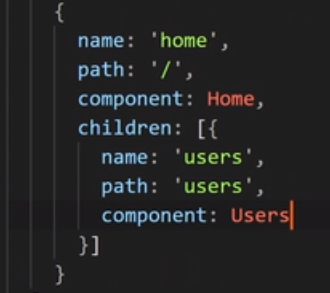
左侧导航接口返回 导航列表,返回的有对应的路径
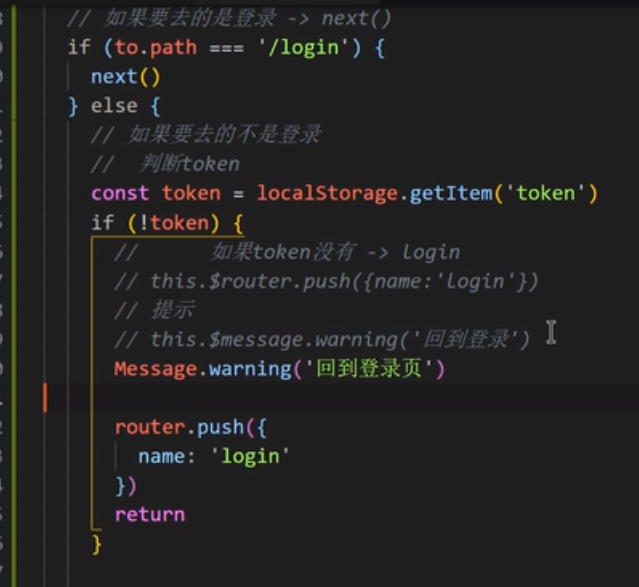
通过路由守卫,判断是否有token 判断是否能进入管理页面