引言
扫码登录这个功能,最早应该是微信的PC端开始搞,虽然有点反人类的功能(不扫码也没别的方式登录),但不得不说还是很酷的。
下面这张图,不管是IM开发者还是普通用户,应该很熟悉:
扫码登录这个功能,最早应该是微信的PC端开始搞,虽然有点反人类的功能(不扫码也没别的方式登录),但不得不说还是很酷的。
下面这张图,不管是IM开发者还是普通用户,应该很熟悉:
扫码登录的原理
扫码登录功能到底是什么样的?
首先介绍下什么是扫码登录。现在大部分同学手机上都装有微信、qq和淘宝这一类的软件。而这些app都有他们相对应的网页端。为了让用户在使用他们的网页时登录更加方便和安全,使用手机扫一扫就可以登录的服务,就显的自然而然了。
几个主流大厂应用扫码登录时的界面效果如下:
有很多小伙伴可能会感到很神奇,网页上只是显示了个二维码,它怎么就知道是哪个手机扫到了二维码,并且进行登录的呢?而且,登录完成以后,还能直接把用户信息显示给用户,真的是很神奇啊。
扫码登录功能的完整技术逻辑
1)网页端与服务器的配合逻辑:
接下来就是对于这个服务的详细实现。
首先用户打开网站的登录页面的时候,向浏览器的服务器发送获取登录二维码的请求。服务器收到请求后,随机生成一个uuid,将这个id作为key值存入redis服务器,同时设置一个过期时间,再过期后,用户登录二维码需要进行刷新重新获取。
同时,将这个key值和本公司的验证字符串合在一起,通过二维码生成接口,生成一个二维码的图片(二维码生成,网上有很多现成的接口和源码,这里不再介绍)。然后,将二维码图片和uuid一起返回给用户浏览器。
浏览器拿到二维码和uuid后,会每隔一秒向浏览器发送一次,登录是否成功的请求。请求中携带有uuid作为当前页面的标识符。这里有的同学就会奇怪了,服务器只存了个uuid在redis中作为key值,怎么会有用户的id信息呢?
这里确实会有用户的id信息,这个id信息是由手机服务器存入redis中的。具体请继续阅读“手机端与服务器的配合逻辑”。
2)手机端与服务器的配合逻辑:
话说,浏览器拿到二维码后,将二维码展示到网页上,并给用户一个提示:请掏出您的手机,打开扫一扫进行登录。
用户拿出手机扫描二维码,就可以得到一个验证信息和一个uuid(扫描二维码获取字符串的功能在网上同样有很多demo,这里就不详细介绍了)。
由于手机端已经进行过了登录,在访问手机端的服务器的时候,参数中都回携带一个用户的token,手机端服务器可以从中解析到用户的userId(这里从token中取值而不是手机端直接传userid是为了安全,直接传userid可能会被截获和修改,token是加密的,被修改的风险会小很多)。手机端将解析到的数据和用户token一起作为参数,向服务器发送验证登录请求(这里的服务器是手机服务器,手机端的服务器跟网页端服务器不是同一台服务器)。
服务器收到请求后,首先对比参数中的验证信息,确定是否为用户登录请求接口。如果是,返回一个确认信息给手机端。
手机端收到返回后,将登录确认框显示给用户(防止用户误操作,同时使登录更加人性化)。用户确认是进行的登录操作后,手机再次发送请求。服务器拿到uuId和userId后,将用户的userid作为value值存入redis中以uuid作为key的键值对中。
3)登录成功时的逻辑:
然后,浏览器再次发送请求的时候,浏览器端的服务器就可以得到一个用户Id,并调用登录的方法,声成一个浏览器端的token,再浏览器再次发送请求的时候,将用户信息返回给浏览器,登录成功。这里存储用户id而不是直接存储用户信息是因为,手机端的用户信息,不一定是和浏览器端的用户信息完全一致。
4)详细的技术原理总结如下图所示:

关于前端和服务器通讯
前端肯定是要和服务器保持一直通讯的,用以获取登录结果和二维码状态。看了下网上的一些实现方案,基本各个方案都有用的:轮询、长轮询、长链接、websocket。也不能肯定的说哪个方案好哪个方案不好,只能说哪个方案更适用于当前应用场景。
淘宝的扫码登录技术实现
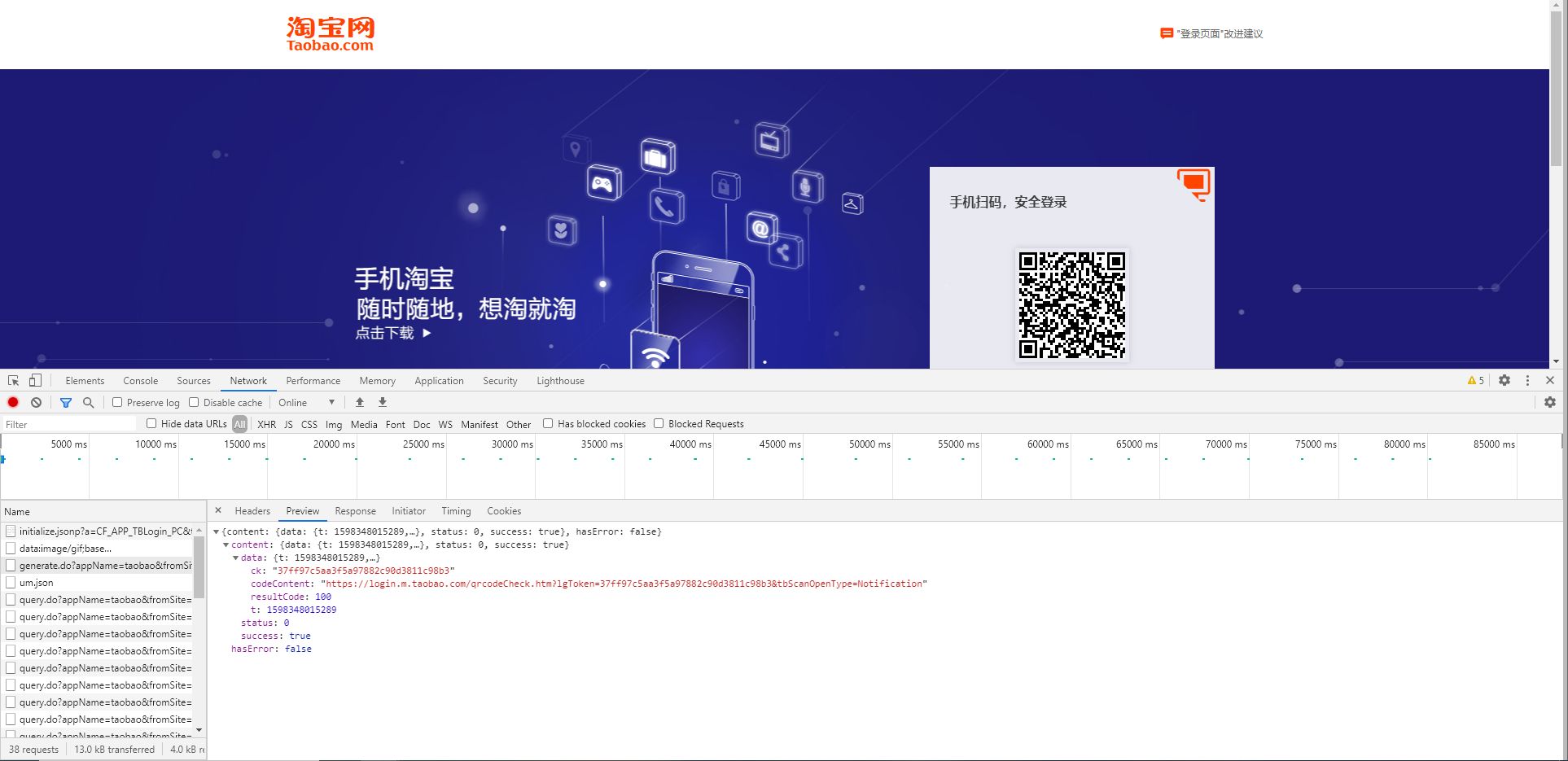
登录界面 https://login.taobao.com/member/login.jhtml 传回来的参数为:

ck是网页的唯一ID,codeContent是网页二维码的内容,当打开二维码登录的时候,网页在轮询调用接口去请求服务器。
如果没有扫码,返回的为:
content: {data: {qrCodeStatus: "NEW", resultCode: 100}, status: 0, success: true}
扫码了返回为:
content: {data: {qrCodeStatus: "SCANED", resultCode: 100}, status: 0, success: true}
长时间没有扫码的话,网页端会停止轮询,二维码失效!
当手机确认登录后:
手机端与服务端在点击"确认登录"之间的交互可能就是这样:网页端带上 ck(唯一ID) 去请求服务端,服务端判断这个ck 标识已经扫码确认过并可以登录,就返回登录令牌Token,网页端此时可以凭这个Token来登录
微信的扫码登录技术实现
技术原理流程图

微信的网页版访问地址是:https://wx.qq.com/,有兴趣也可以自行深入研究。
参考文章: