问题:如何加滚动条?
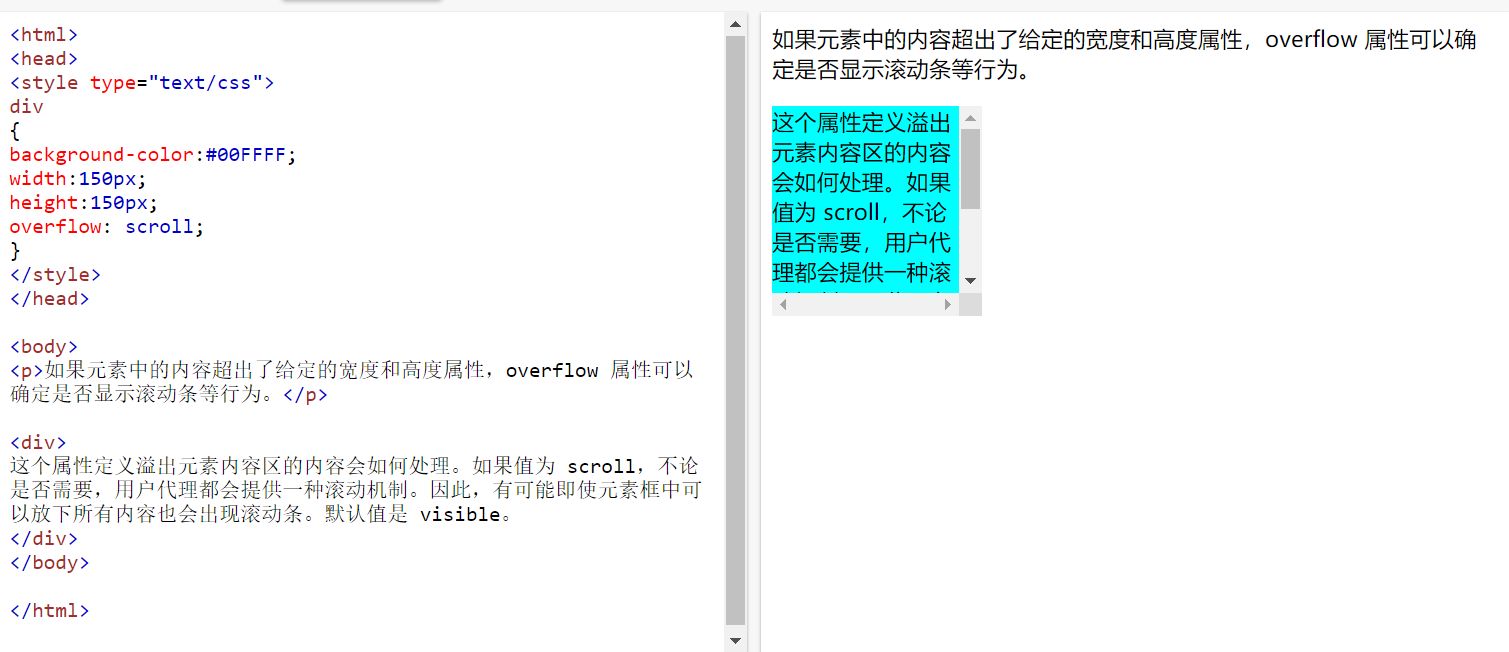
给div 设置css 样式overflow:scroll
div { 150px; height:150px; overflow:scroll; } ----------- .ledt-size{ height:93vh; 230px; overflow:scroll; background:#324057; background:url(../../assets/images/left_bg2.jpg) no-repeat center center; } </style> ----------- visible 默认值。内容不会被修剪,会呈现在元素框之外。 hidden 内容会被修剪,并且其余内容是不可见的。 scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 inherit 规定应该从父元素继承 overflow 属性的值。