1.Freemarker是什么?
FreeMarker 是一个用 Java 语言编写的模板引擎,它基于模板来生成文本(HTML网页、电子邮件等)输出。FreeMarker与 Web 容器无关。
当查询出不同的数据时,模板相同,数据显示不同,即动态的显示,那么就可以使用freemarker。
2.freemarker模板文件的四种元素
1)文本:可以直接输出的部分
2)注释:<#-- -->
3)显示插入的数据:${...}
4)FTL标签:FTL标签和HTML标签有一些相似之处,但是它们是FreeMarker的指令,是不会在输出中打印的。这些标签的名字以#开头。
3.freemarker入门
1)创建一个maven的web工程freemarker-demo,导入依赖
<dependencies>
<dependency>
<groupId>org.freemarker</groupId>
<artifactId>freemarker</artifactId>
<version>2.3.23</version>
</dependency>
</dependencies>
2)在资源目录下创建一个简单的创建模板文件test.ftl
<html>
<head>
<title>模板</title>
<meta charset="utf-8">
</head>
<body>
<#--freemarker注释-->
${name},你好,欢迎来到${message}。
</body>
</html>
3)在测试目录创建一个测试类,用于生成文件
package com.test; import freemarker.template.Configuration; import freemarker.template.Template; import java.io.File; import java.io.FileWriter; import java.io.IOException; import java.io.Writer; import java.util.HashMap; import java.util.Map; public class Test { public static void main(String[] args) throws Exception { //1.创建配置类 Configuration configuration=new Configuration(Configuration.getVersion()); //2.设置模板所在的目录 configuration.setDirectoryForTemplateLoading(new File("E:\\webFrame\\hlt-parent\\freemarker-demo\\src\\main\\resources")); //3.设置字符集 configuration.setDefaultEncoding("utf-8"); //4.加载模板 Template template = configuration.getTemplate("test.ftl"); //5.创建数据模型,给值 Map map=new HashMap(); map.put("name", "张飞"); map.put("message", "freemarker的世界"); //6.创建Writer对象,指定html文件的存放位置 Writer out =new FileWriter(new File("E:\\freemarkerTemp\\test.html")); //7.输出 template.process(map, out); //8.关闭Writer对象 out.close(); } }
4)运行测试
在e盘新建一个目录,名字为freemarkerTemp,然后运行,会在freemarkerTemp目录中看到一个叫test.html的文件,在浏览器中打开,会看到下面的结果:

5)分析
上面的html页面,name和message是动态的,这样就可以共用这个模板。
4.ftl标签详解
1)assign:在页面定义一个变量
定义简单类型的变量:
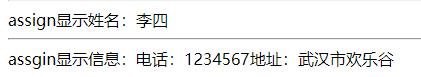
<#assign xingming="李四"> assign显示姓名:${xingming}
定义对象类型的变量:
<#assign pojo={"phone":"1234567","addr":"武汉市欢乐谷"}>
assgin显示信息:电话:${pojo.phone}地址:${pojo.addr}
运行结果:

2)include:嵌套模板文件
在资源目录新建一个模板文件head.ftl
<h1>测试include</h1>
在test.ftl中引入head.ftl
<#include "head.ftl">
运行结果:
![]()
3)if:对变量进行判断,可以使用=或==,else必须在if中
在test.ftl中编写:
<#if result=true> 你已经实名了 <#else> 亲,请实名制 </#if>
在测试类中添加
map.put("result",true);
4)list:对list进行遍历
在test.ftl中添加:
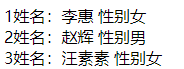
<#list userList as user> <#-- ${user_index}是索引 --> ${user_index+1}姓名:${user.name} 性别${user.sex}<br> </#list>
在测试类修改:
Map map=new HashMap(); Map map2=new HashMap();
map2.put("name","李惠"); map2.put("sex","女"); Map map3=new HashMap(); map3.put("name","赵辉"); map3.put("sex","男"); Map map4=new HashMap(); map4.put("name","汪素素"); map4.put("sex","女"); List list=new ArrayList(); list.add(map2); list.add(map3); list.add(map4); map.put("userList",list);
运行结果:

5)内建函数:变量?函数名
(1)获取集合大小
共${userList?size}条记录
(2)将json字符串转为对象
<#assign text="{'bank':'华夏银行','address':'关山大道20号','account':'1234566'}"> <#assign data=text?eval>银行:${data.bank},地址:${data.address},账户:${data.account}
(3)日期格式化
在测试类修改:
map.put("today",new Date());
在test.ftl中添加:
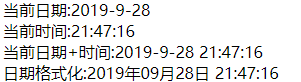
当前日期:${today?date}<br>
当前时间:${today?time}<br>
当前日期+时间:${today?datetime}<br>
日期格式化:${today?string("yyyy年MM月dd日 HH:mm:ss")}
运行结果:

(4)数字转字符串
在测试类修改:
map.put("number",1234567);
在test.ftl中添加:
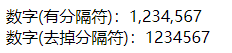
数字(有分隔符):${number}<br>
数字(去掉分隔符):${number?c}
使用内建函数c来去掉分隔符,运行结果:

(5)判断是否为空
??来判断是否为空,为null就是false,不为null就是true
<#if num??> num存在 <#else> num不存在 </#if>
!' *'也可以来判断是否为空,如果为空就用!后面的*代替
${num!'num不存在'}
(6)运算符
算术运算符:+, - , * , / , %
逻辑运算符:&&,||,!。只能作用于布尔值,否则将产生错误
比较运算符:
=或者==:判断两个值是否相等. !=:判断两个值是否不等. >或者gt:判断左边值是否大于右边值 >=或者gte:判断左边值是否大于等于右边值 <或者lt:判断左边值是否小于右边值 <=或者lte:判断左边值是否小于等于右边值
注意:
=和!=可以用于字符串,数值和日期来比较是否相等,但=和!=两边必须是相同类型的值,否则会产生错误,其它的运算符可以作用于数字和日期,但不能作用于字符串。
Freemarker是精确比较,"x","x ","X"是不等的。
大部分的时候,使用gt等字母运算符代替>会有更好的效果,因为 FreeMarker会把>解释成FTL标签的结束字符,当然,也可以使用括号来避免这种情况,如:<#if (x>y)>