使用Easy Mock
一、什么是Easy Mock
Easy Mock 是一个可视化的能快速生成模拟数据的持久化服务。在实际开发中常见的Mock方式一般是将模拟数据直接写在代码里,利用JavaScript拦截请求或者利用 Charles、Fiddler等代理工具拦截请求,这样的开发效率比较低,并且产生的数据是写死的,不能去按照一定的规则去变化,并且浪费了非常多的时间,因此有了这个产品的出现,我们可以容易的访问数据,而且这些数据还是动态变化的,特别适合我们进行测试,学习成本非常低,可以说了解前后端请求的无论是参数式还是restful的,都可以进行生成和使用,可以说极大程度而减少了我们管理这些数据的复杂度,并且Easy Mock的官网非常简洁,查找和使用非常的方便,可以说是开发的必备工具吧。
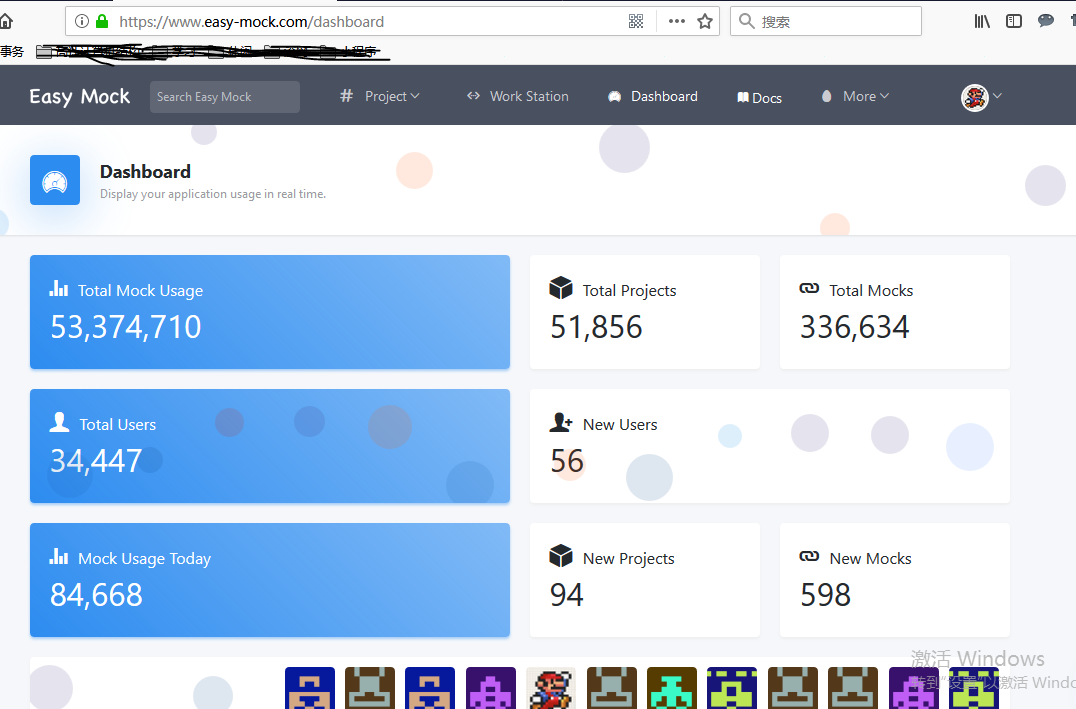
我们登录Easy Mock的官网可以看一下,每天的使用量和总共的使用量,如果我们还是不知道的话就有点out了呢~~

二、使用Easy Mock
2.1、注册并登录
我们在注册的时候同时也就登录了,现在是比较流行的设计了,减少了导航的次数,当然在某些场合下还是要使用常规的注册、登录方法。要记得登录时候的密码,Easy Mock暂时不提供找回密码功能!

2.2、创建自己的项目
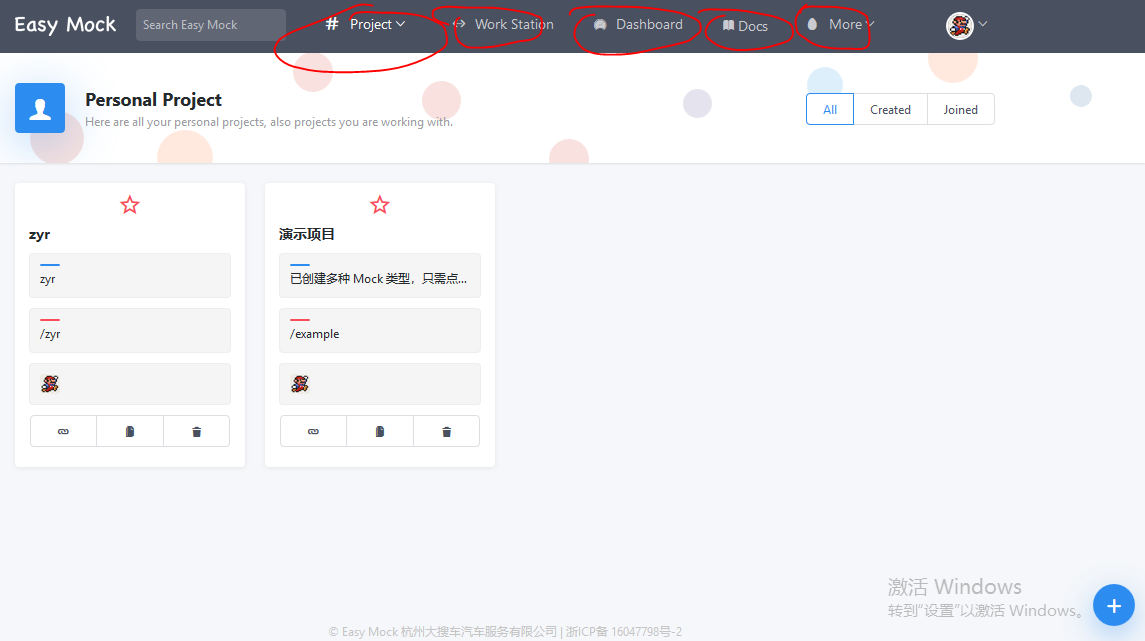
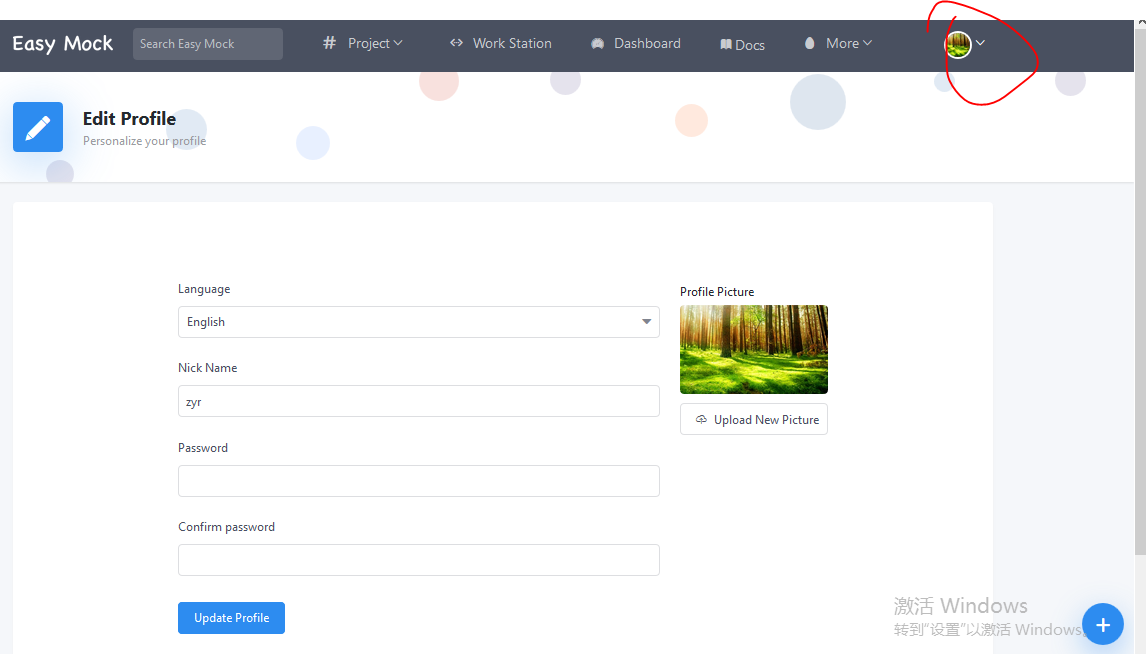
接下来我们看一下web界面,主要分为五个大的部分,其中project里面我们可以创建工程,工程分为两种:个人的和团队的,根据我们的需要来设定,第二个是workstation,当我们将工程的“☆”选中了之后,我们等工程就到了这个里面了,可以加快我们访问的速度,另外可以便于我们查找。除了这些之外,Docs也是非常有用的,里面有很多我们初学者需要掌握和使用的案例和详解,非常的有用。另外就是一些插件之类的github子项目,另外我们还可以对自己基本信息进行设置。


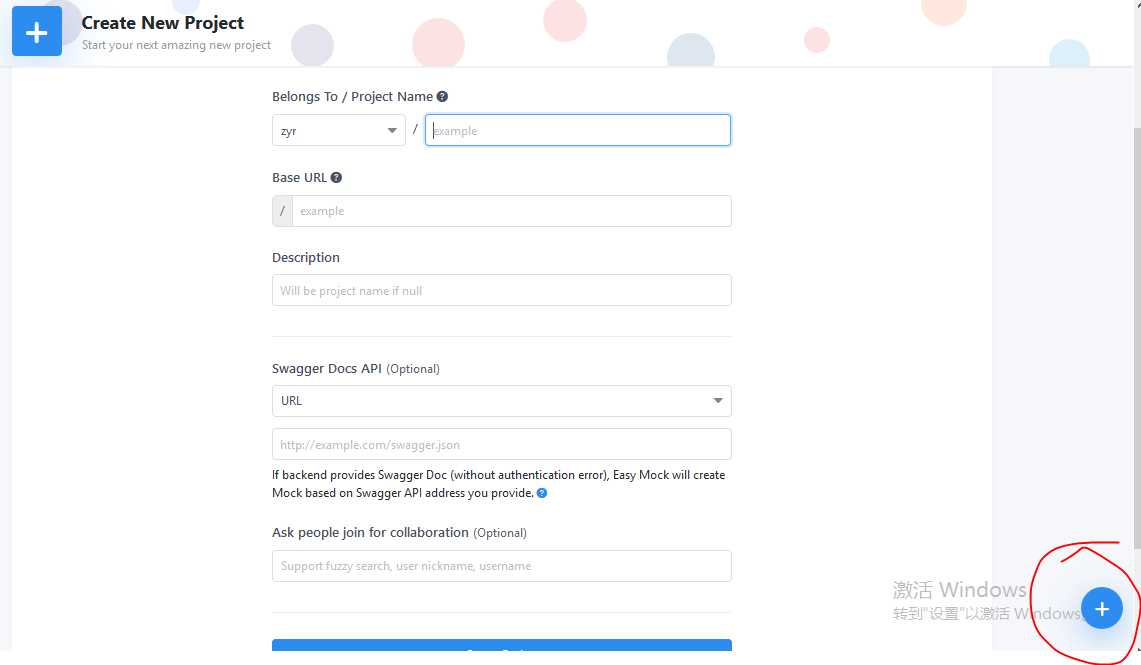
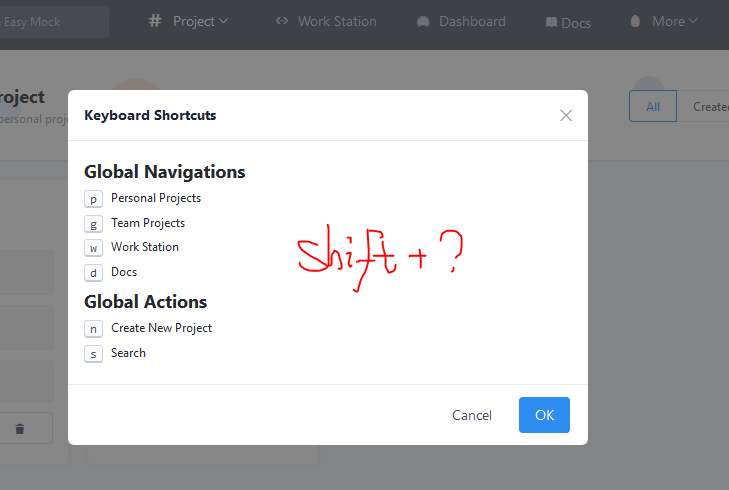
下面我们创建自己的项目,在project中,我们根据自己的需要,点击右下角这个不起眼的加号,就可以创建一个我们的项目了。或者我们使用“shift+?”可以查看一下我们的热键,我们可以看到一些导航的命令,此时我们按一下键盘上的‘n’就可以开始创建一个项目了呢。在项目中,我们根据自己的需要填写相应的信息,对于swagger部分我们先不用填写,之后我们就可以创建一个工程了。


2.3、生成自己的接口
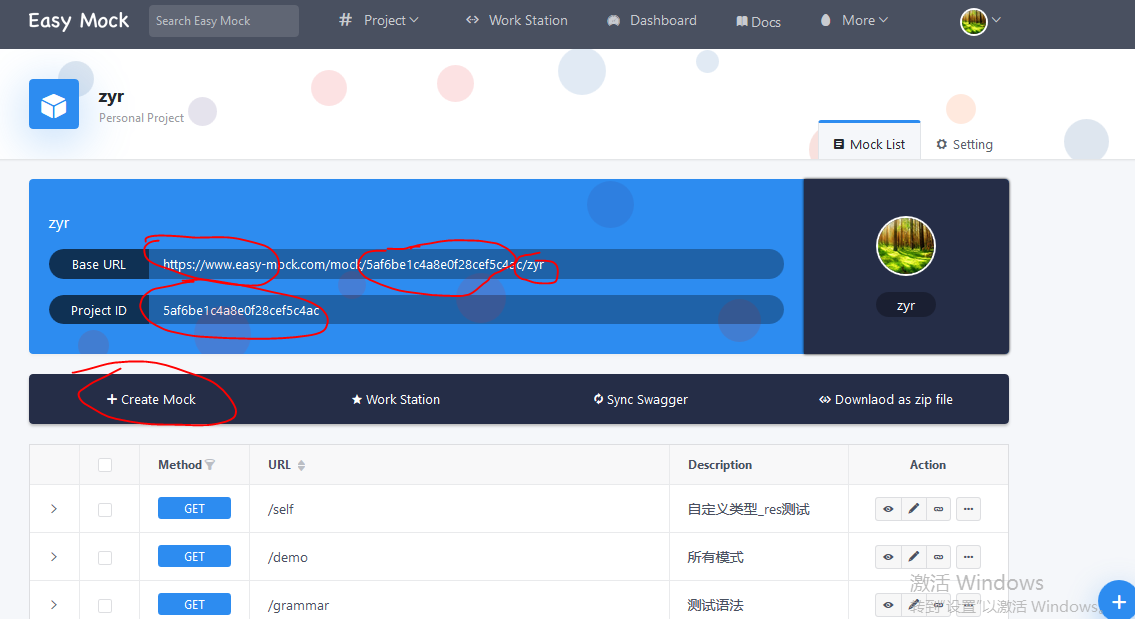
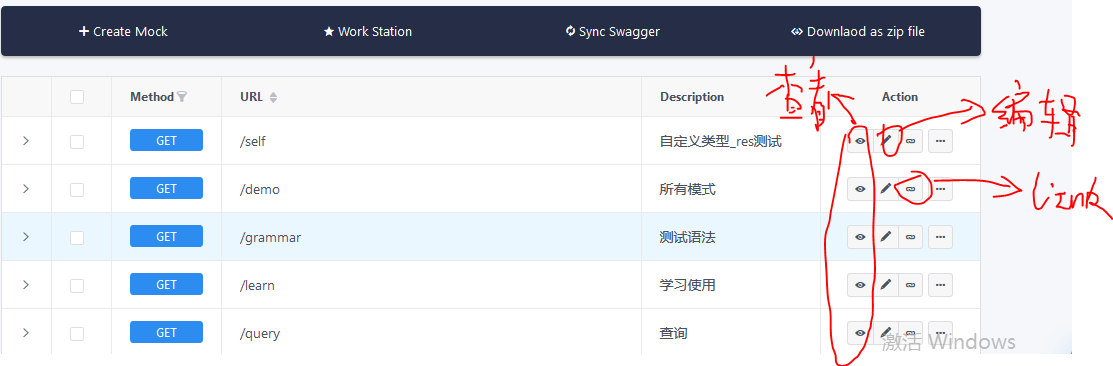
在我们的工程中,我们可以根据实际需要创建相应的接口了,我们可以看到系统自动为我们的工程生成了一串字符串来唯一标示该工程,之后是我们的base url,要注意我们这里的协议是https的,便于我们开发很多程序的,我们可以看到一个“create mock”的按钮,我们点击了之后就可以开始创建属于我们自己的接口了。

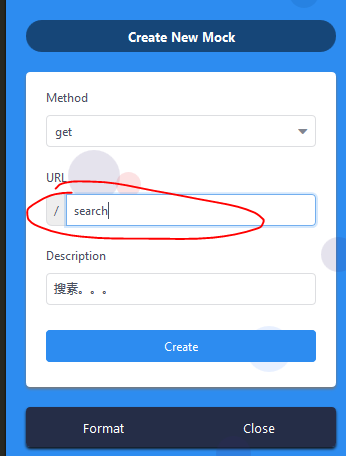
首先我们看一下可以创建的种类,还是非常全的,现在框架下的请求也就这么多了吧。


其次我们开始创建,在这里我们的url支持restful的风格呢,使用{id}/func或者:id/func都没关系的呢。最后就是我们最重要的数据部分了。Easy Mock 引入了 Mock.js, 支持生成随机的文本、数字、布尔值、日期、邮箱、链接、图片、颜色等,支持扩展更多数据类型,支持自定义函数和正则。
2.3.1、基础语法
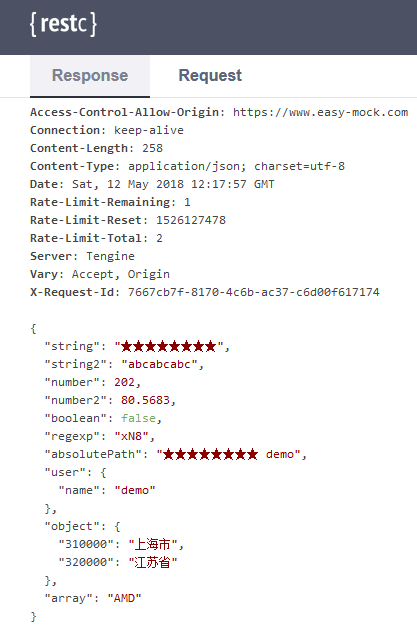
{
"string|1-10": "★",
"string2|3": "abc",
"number|+1": 202,
"number2|1-100.1-10": 1,
"boolean|1": true,
"regexp": /[a-z][A-Z][0-9]/,
"absolutePath": "@/string @/user/name",
"user": {
"name": "demo"
},
"object|2": {
"310000": "上海市",
"320000": "江苏省"
},
"array|1": ["AMD"]
}
我们在浏览器中访问,再更新了接口之后,我们点击action中的预览即可。对于上面的语法我做一个简单的解释,首先,在‘|’左边的是我们要显示的属性key,在右边的‘1-10’是重复后面的value多少次的意思,从1到10每次随机选择,对于‘3’代表确定的三次,‘+1’就是自增的话加一自增。剩下的我们可以依次类推的,就这样我们的可扩展性就上去了,最有意思的是@string取了本json中的string中的value,这是一种新颖的东西,还有正则表达式的出现更是很有意思。


2.3.2、数据占位符
使用数据占位符,我们可以更加轻松地去模拟我们需要数据的类型、长度、大小、格式等等,非常的方便。
{
"string|1-10": "@string",
"integer": "@integer(10, 30)",
"float": "@float(60, 100, 2, 2)",
"boolean": "@boolean",
"date": "@date(yyyy-MM-dd)",
"datetime": "@datetime",
"now": "@now",
"url": "@url",
"email": "@email",
"region": "@region",
"city": "@city",
"province": "@province",
"county": "@county",
"upper": "@upper(@title)",
"guid": "@guid",
"id": "@id",
"image": "@image(200x200)",
"title": "@title",
"cparagraph": "@cparagraph",
"csentence": "@csentence",
"range": "@range(2, 10)"
}

2.4、掌握一些技巧
到这个程度,我们还想提升的话,一个方向是了解一下Swagger的知识,另一个就是更加深入的理解一下我们的Easy Mock。
2.4.1、响应式数据
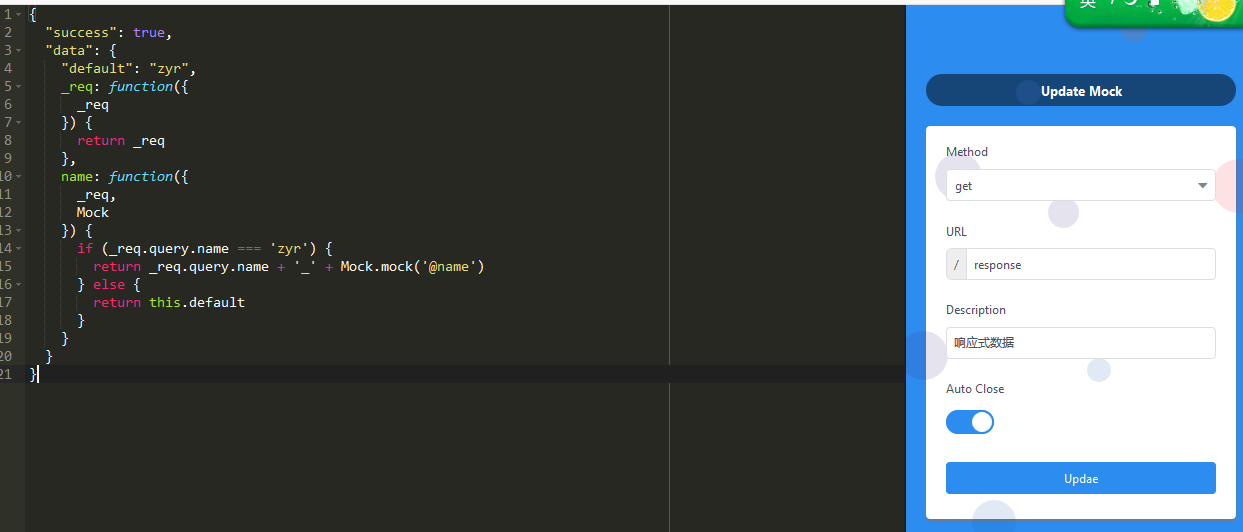
借助于响应式数据,也能玩出许多新花样,我们可以在数据编辑器 中,为某个属性指定一个 Function。在 Function 中,我们提供了 _req 对象,这使得我们可以通过请求对象编写逻辑,实现响应式数据。
{
"success": true,
"data": {
"default": "zyr",
_req: function({
_req
}) {
return _req
},
name: function({
_req,
Mock
}) {
if (_req.query.name === 'zyr') {
return _req.query.name + '_' + Mock.mock('@name')
} else {
return this.default
}
}
}
}

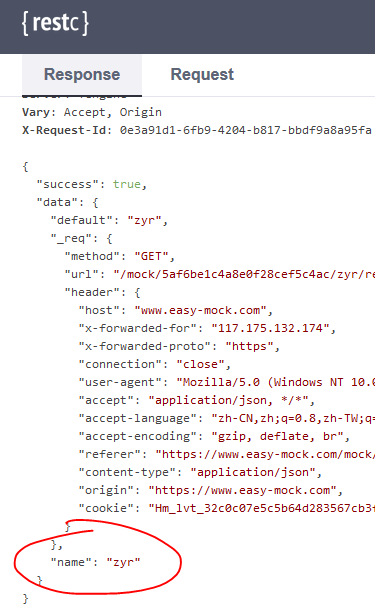
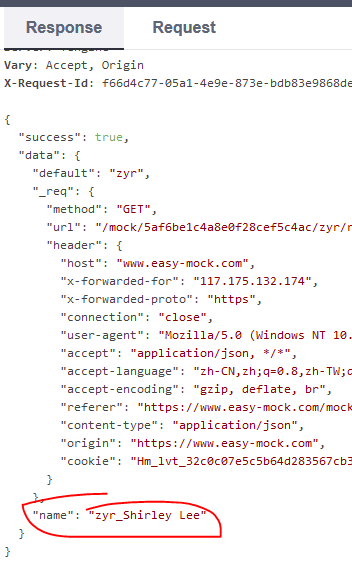
当我们在后面加上如下参数之后我们发现在我们的参数之后确实又加了一些@name字符串。我们通过响应式数据对数据进行了处理。
https://www.easy-mock.com/mock/5af6be1c4a8e0f28cef5c4ac/zyr/response?name=zyr#!method=get




响应式数据提高了数据的可扩展性和灵活性,但同时也带来了一些问题。例如:代码中出现了死循环,这些问题往往都是致命的,因此做了一些限制。如果生成数据的时间 超过1s,系统将会返回一个 timed out 的错误信息,此时应该检查代码是否出现了 异步操作 或 死循环。另外,无法在函数中使用 setInterval、setTimeout 等方法进行异步操作。
2.4.2、自定义响应
当定义的数据结构中包含 _res 字段的时候,会进入一个特殊逻辑,可以给返回的请求添加一些定制信息。
status:可以定制返回的 http status code,默认是 200
cookies:可以定制需要设置的 cookie(暂时不支持设置过期时间等)
headers:可以定制返回的 response 的 header
data:如果有这个字段,会以此数据直接覆盖整个返回的数据,并且此处不支持 mock 的语法(如果 _res.status 的值为 200,则不会覆盖默认定义的 mock 数据)
{
"success": true,
"data": {
"default": "hah",
"name": "zyr"
},
"user": {
"sex": "male",
"name": "zyr"
},
"_res": {
"status": 400,
"data": {
"success": false,
"sex": "male",
"name": "zyr"
},
"cookies": {
"test": "true"
},
"headers": {
"Power": "zyr"
}
}
}


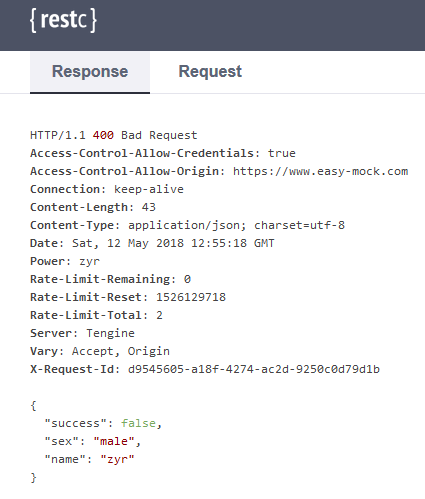
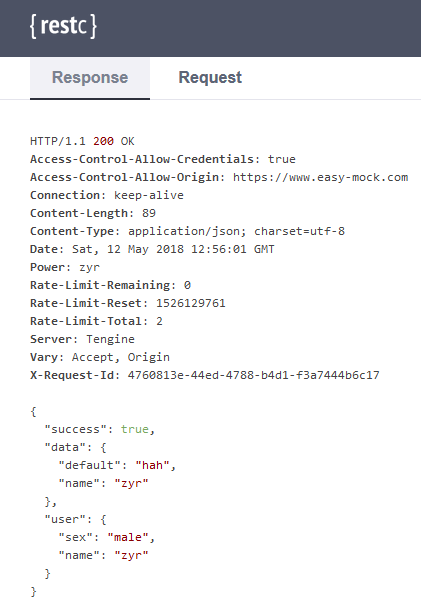
当_res.status的值为 400 的时候,用户端接收到的响应将会是 _res.data中定义的数据,并且返回一个status code 为400的响应,响应的header中会包含一个叫做zyr的值,并为浏览器设置一个叫做zyr的 cookie。当想要返回正常的 mock 数据的时候,修改_res.status为 200,或者将整个_res删掉即可。
2.4.3、em.demo.all
在数据编辑器中,输入 em.demo.all 按下回车,神奇的事情发生了。已经基于 Mock.js 语法自动创建好了数据对象.

1 HTTP/1.1 200 OK 2 Access-Control-Allow-Credentials: true 3 Access-Control-Allow-Origin: https://www.easy-mock.com 4 Connection: keep-alive 5 Content-Length: 1644 6 Content-Type: application/json; charset=utf-8 7 Date: Sat, 12 May 2018 12:58:22 GMT 8 Rate-Limit-Remaining: 0 9 Rate-Limit-Reset: 1526129902 10 Rate-Limit-Total: 2 11 Server: Tengine 12 Vary: Accept, Origin 13 X-Request-Id: c4b9a7a8-0a8b-4c83-8308-78abb90bf53d 14 15 { 16 "base": { 17 "range": [ 18 3, 19 4, 20 5, 21 6 22 ], 23 "string": "Mj%A$81]d", 24 "character": "a", 25 "float": 70.6, 26 "integer": 76, 27 "natural": 61, 28 "boolean": true 29 }, 30 "date": { 31 "date": "2008-03-12", 32 "time": "19:20:11", 33 "datetime": "2016-05-25 12:53:49", 34 "now": "2018-05-12 20:58:22" 35 }, 36 "image": { 37 "image": "http://dummyimage.com/200x100/50B347/FFF&text=EasyMock" 38 }, 39 "color": { 40 "color": "#a1f279", 41 "hex": "#f279c4", 42 "rgb": "rgb(121, 232, 242)", 43 "rgba": "rgba(242, 217, 121, 0.61)", 44 "hsl": "hsl(269, 82, 71)" 45 }, 46 "text": { 47 "paragraph": "Ionoxzmrch lokqznx weujgfqxm rsrppoic ulkwd oqsxpqmki gamobvgnsg qtvxhcsrt kiurnf kvwhlf qjikomms spdl sexubg gzfgyubvh wblf. Qvduv otuunseod sutclcx lol nxnwisg rewl okjrbk uea nrrozo yhi plyxzdokl bdhykzldmk pktlfhjo gqpmpl afvdqfy.", 48 "sentence": "Tpnnwictw hhucfdmq widhiwpj.", 49 "word": "kgl", 50 "title": "Ilz Iztcyeml Gxmicgews Ptbsmrp Tnyvthx", 51 "cparagraph": "义其史叫例家总住价准标作么地。般九众电包技心知可至价指社小资。表省就识白目进知争战位始进。", 52 "csentence": "力等使。", 53 "cword": "六八二八八十", 54 "ctitle": "并工元第建" 55 }, 56 "name": { 57 "first": "David", 58 "last": "Perez", 59 "name": "Gary Jones", 60 "cfirst": "谭", 61 "clast": "平", 62 "cname": "余芳" 63 }, 64 "web": { 65 "url": "nntp://yehhkhmwl.mr/htelpfrhen", 66 "domain": "bbjhmwzg.ne", 67 "protocol": "news", 68 "tld": "ht", 69 "email": "k.nsiommj@lrbp.fj", 70 "ip": "65.15.207.232" 71 }, 72 "address": { 73 "region": "华中", 74 "province": "河南省", 75 "city": "西藏自治区 昌都地区", 76 "county": "吉林省 白山市 临江市", 77 "zip": "764604" 78 }, 79 "helper": { 80 "capitalize": "Hello", 81 "upper": "HELLO", 82 "lower": "hello", 83 "pick": "i", 84 "shuffle": [ 85 "u", 86 "e", 87 "a", 88 "o", 89 "i" 90 ] 91 }, 92 "miscellaneous": { 93 "id": "430000200111207327", 94 "guid": "e28988fC-adfD-2AdA-cDBF-a88F2875CB2B", 95 "increment": 2648 96 } 97 }
2.5、在小程序中调用
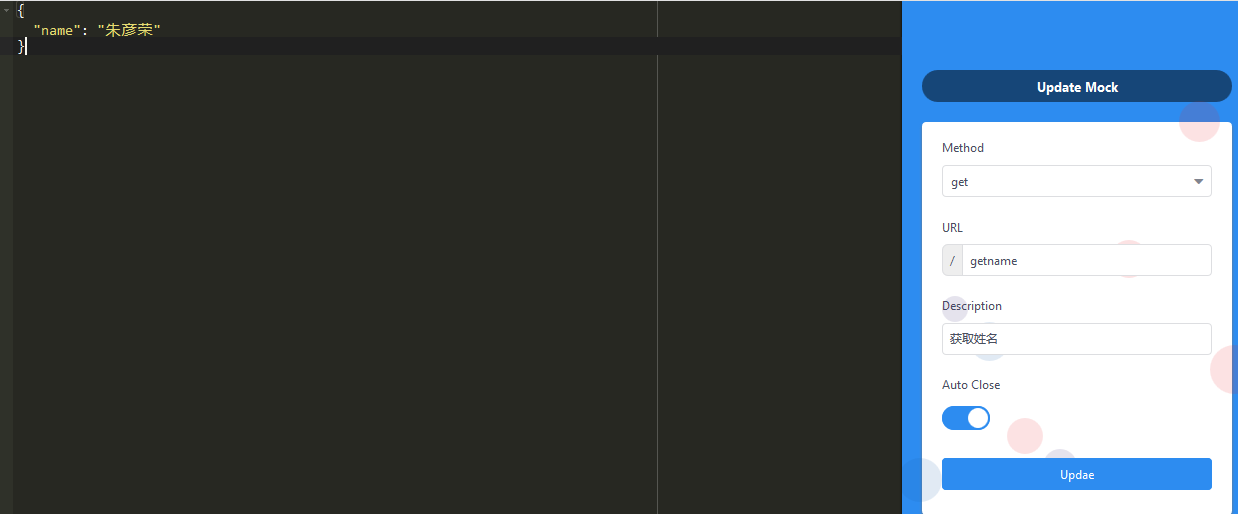
我们在Easy Mock中创建一个接口:

接口的地址为:
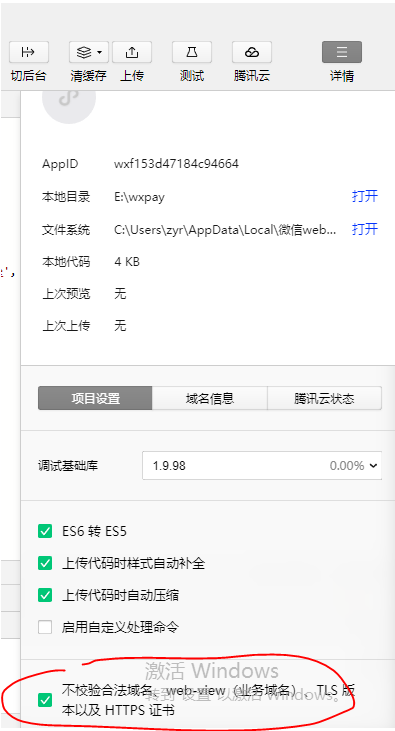
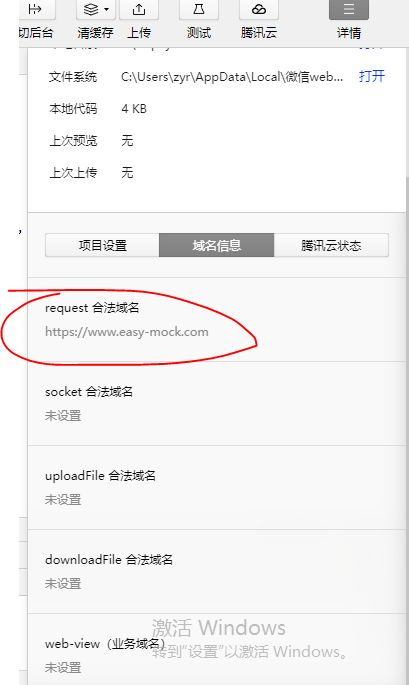
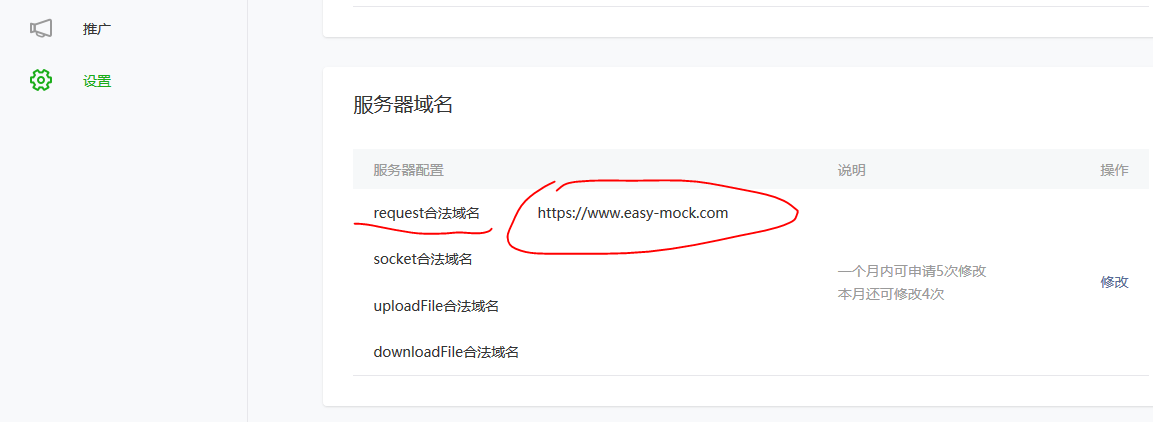
接下来我们创建一个小程序,并且在小程序中调用Easy Mock产生的接口去实现我们的功能。在新的小程序中,我们首先关闭域名合法性检验,其次我们在小程序后台添加合法域名。于是小程序中的设置变成了如下图所示的样子。



之后我们在小程序中简要的测试,在index.js中,我们加入:
1 const app = getApp() 2 3 Page({ 4 data: { 5 user_name:'' 6 }, 7 onLoad: function () { 8 wx.request({ 9 url: 'https://www.easy-mock.com/mock/5af6be1c4a8e0f28cef5c4ac/zyr/getname', 10 data: {}, 11 method: 'GET', 12 success: (res) => { 13 this.setData({ 14 user_name : res.data.name 15 }) 16 wx.showToast({ 17 title: '成功', 18 duration: 3000 19 }) 20 } 21 }) 22 } 23 24 25 26 })
在index.wxml中加入:
1 <!--index.wxml--> 2 <view > 3 <text>name:{{user_name}}</text> 4 </view>
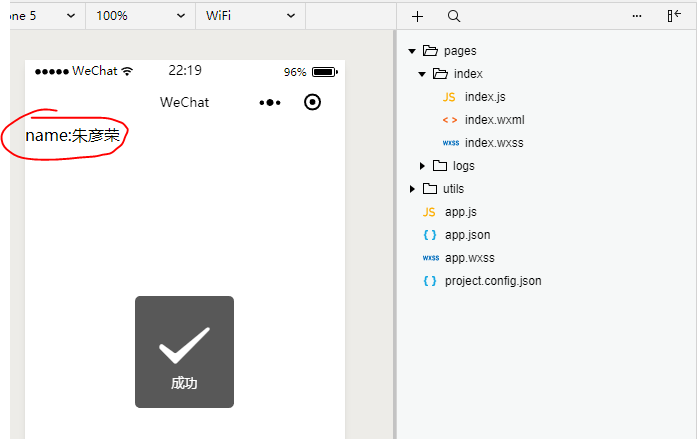
最后我们运行程序,可以看到正确的结果。

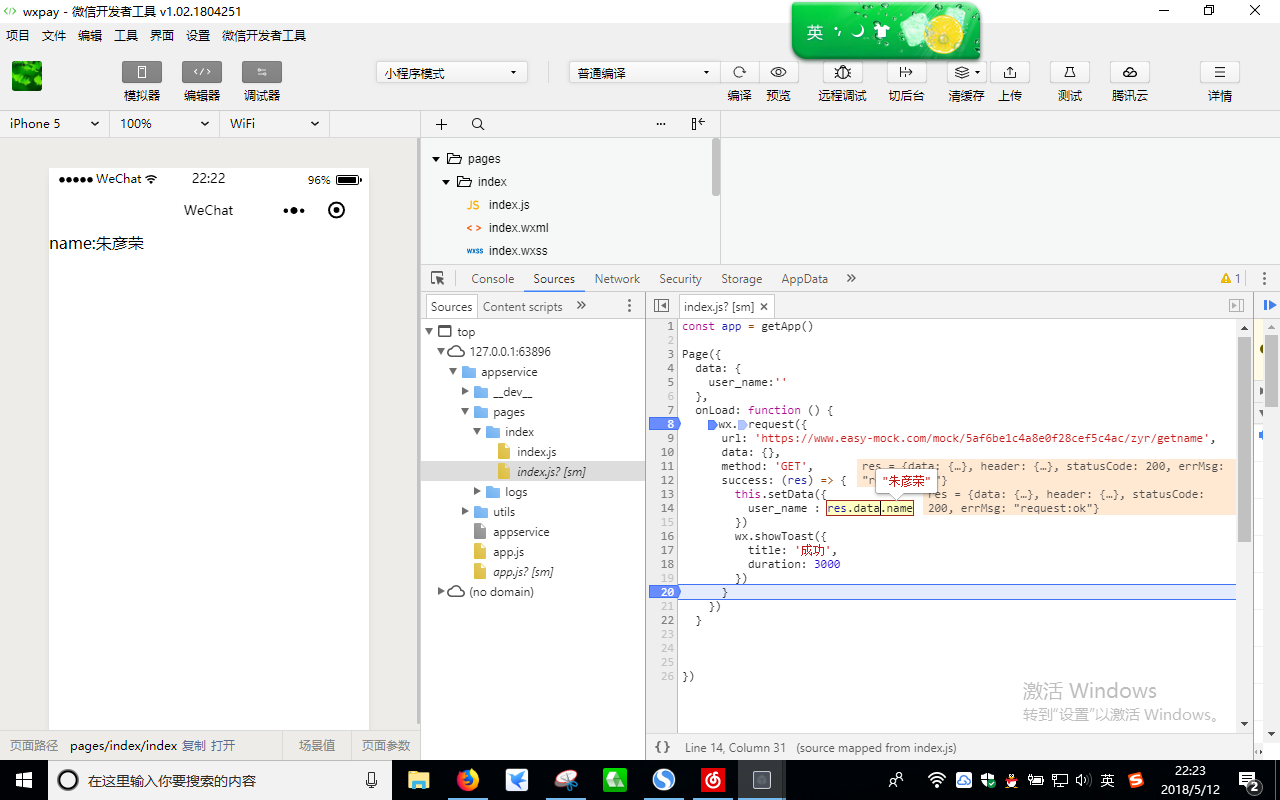
我们还可以简要的设置断点来调试一下:

3、总结
工具的重要性在软件工程的开发中是不言而喻的,Easy Mock的功能可以说让我们的开发过程简化了很多,并且是免费的,因此很推荐大家使用,本文件要的介绍了一下主要的内容,大部分内容来自于官网,大家有兴趣的可以仔细查阅呢。
