注意 不是用canvas画图 是在canvas中插入图片
我很是惊讶 为啥明明img标签就能解决的非要用canvas 不过别人写好的 我一般不会动
需求是 canvas中的图片自适应不能拉伸…… 老规律 还是图片
————————————我是分割线——————————————————
HTML

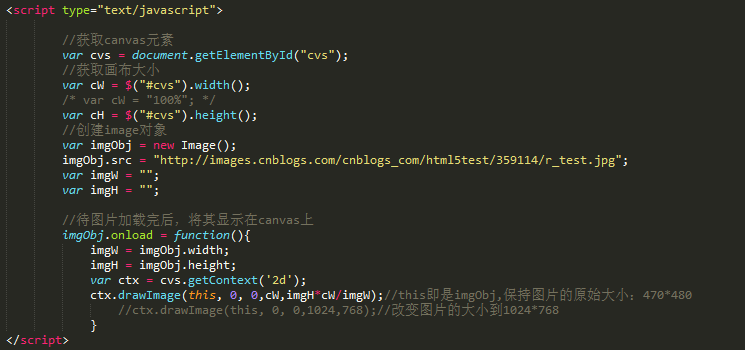
JS

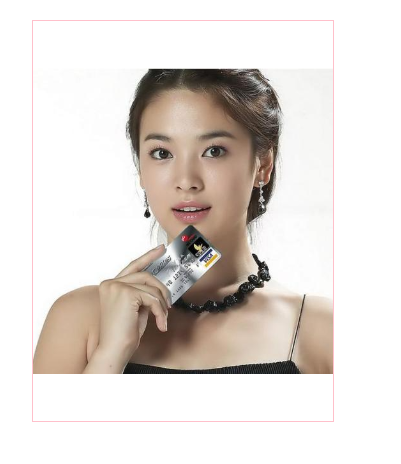
现在的效果已经可以出来了

嗯 没错 边框颜色还是我最爱的pink
这时候你会发现我们的图片并没有垂直居中显示 (我是根据宽度要自适应的)
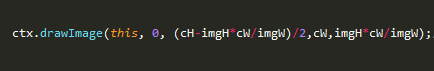
我们需要这样 在drawImage()方法中 进行修改x轴和y轴 嗯 经过我在我的小本本上画图和计算之后 得出以下结果

只需要在原来代码的基础上修改drawImage()方法就可以了
这时候我们要的就是垂直居中后的小姐姐 了

好了 中间浪费了很长时间用样式来控制 我可能是个小傻瓜吧 哈哈哈哈哈