Vuex是一个状态管理模式,专门为vue.js创造出来的。它可以集中管理存储整个项目的所有组件的状态,并根据相应的具体规则来改变状态。所以,如果不是开发复杂的单页面应用,是没有必要使用vuex,简单的store模式即可。(可以见官网)
下面直接开始具体怎么使用vuex(以最简单的计数器做例子)。
1.下载
npm install vuex --save
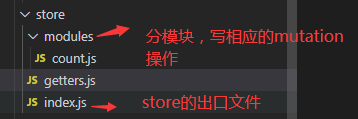
2.项目中创建好store仓库目录

将store分割为多个模块,更好更清晰的管理自己的项目。每个module都有自己的state、mutation、action、getter。
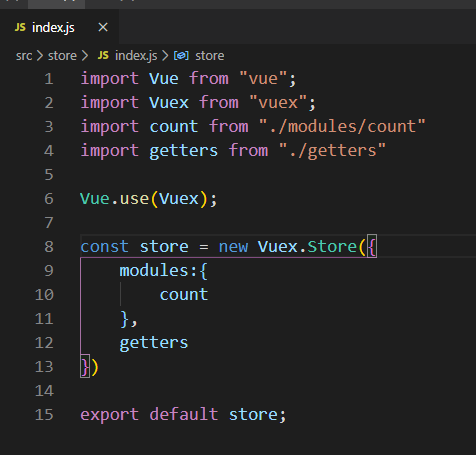
3.创建store(index.js文件中)

4.这个简易的计数器只有加减两种操作,那么来写它对应的模块的state和mutation

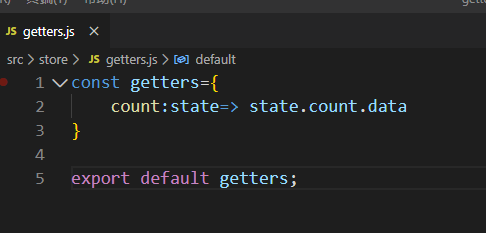
5.getter相当于是store的计算属性,模块里的state发生改变,getter也会对应发生改变。

6.全局注入store,保证每个组件都能用到。

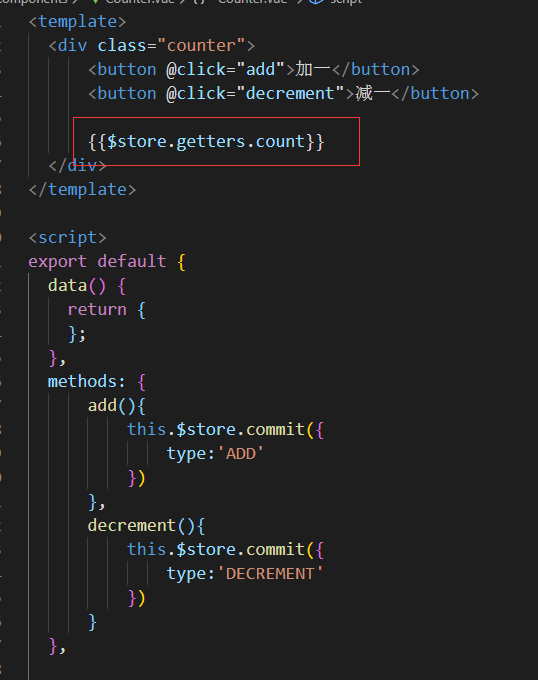
7.在Counter.vue里使用vuex

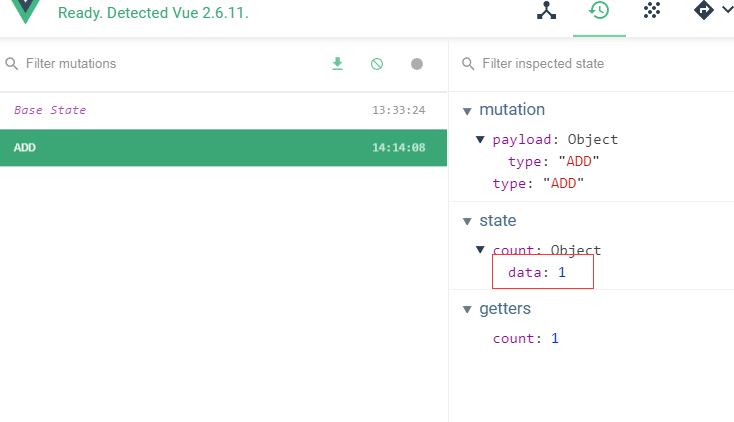
8.效果:
点击“加一”按钮:可以看到count模块的state中的data从0变为1,触发了ADD方法

点击“减一”按钮,可以看到:data又变为0,触发了DECREMENT方法

以上只是简单的举了个小例子,了解具体原理还是要看官网。现在可以根据你自己需要的场景来使用vuex了。